Branding

Gen AI

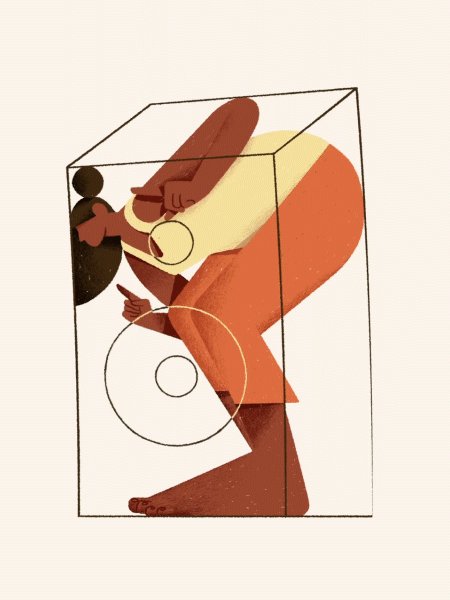
Illustration

2D Motion

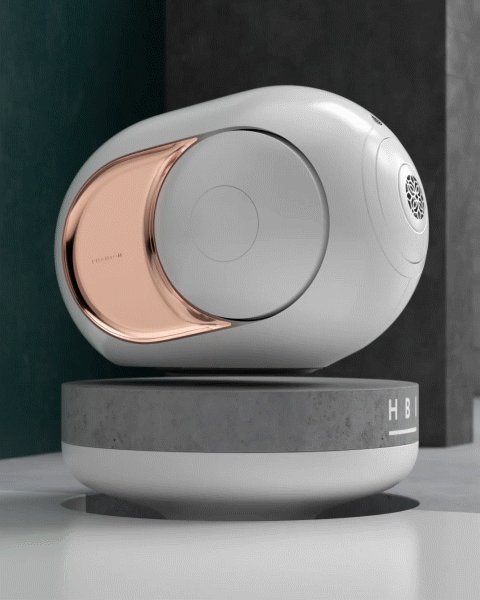
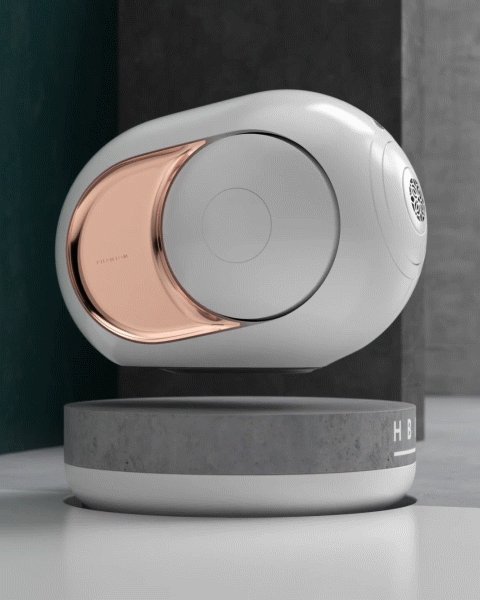
3D Motion

Films

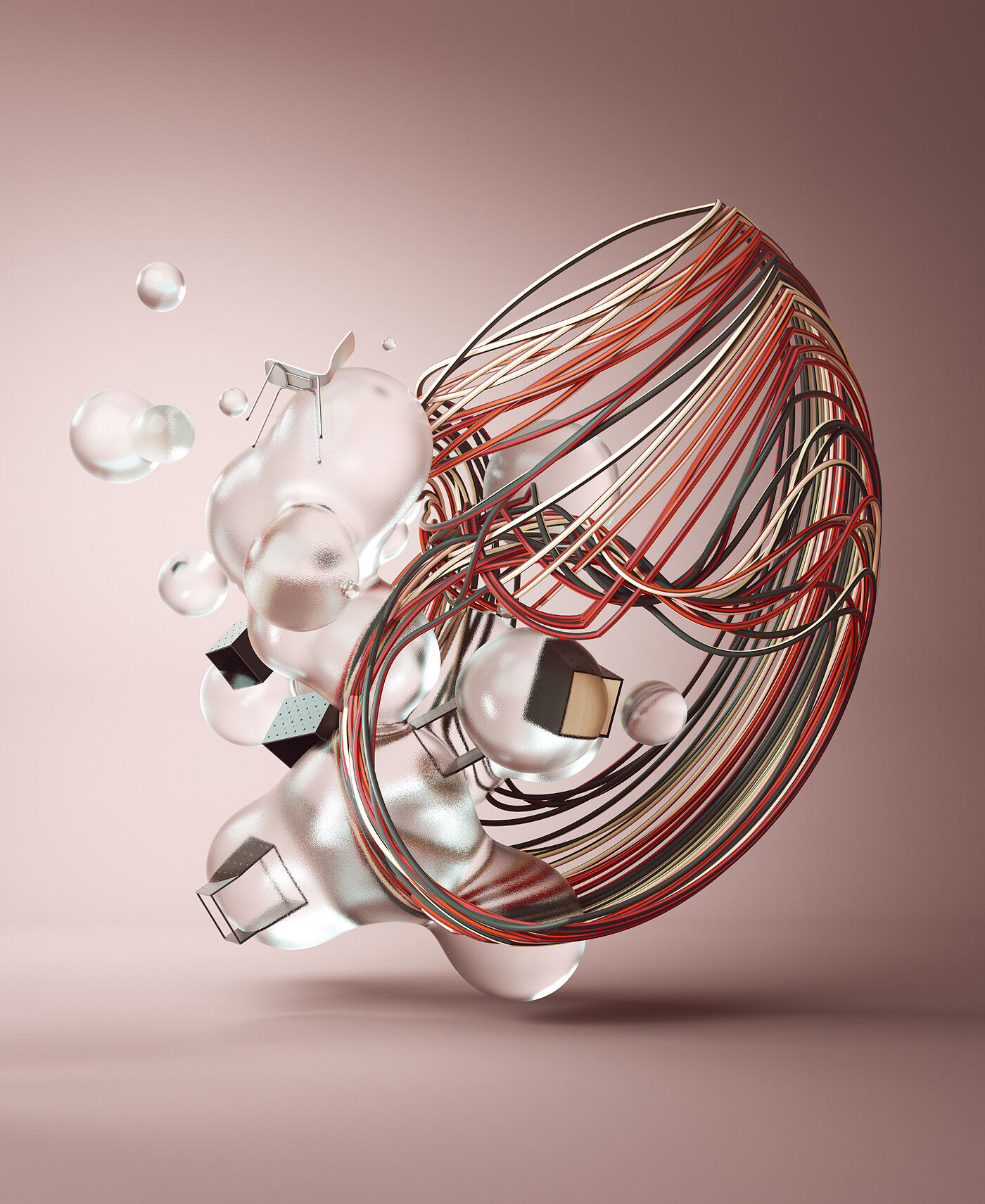
3D

Web Design

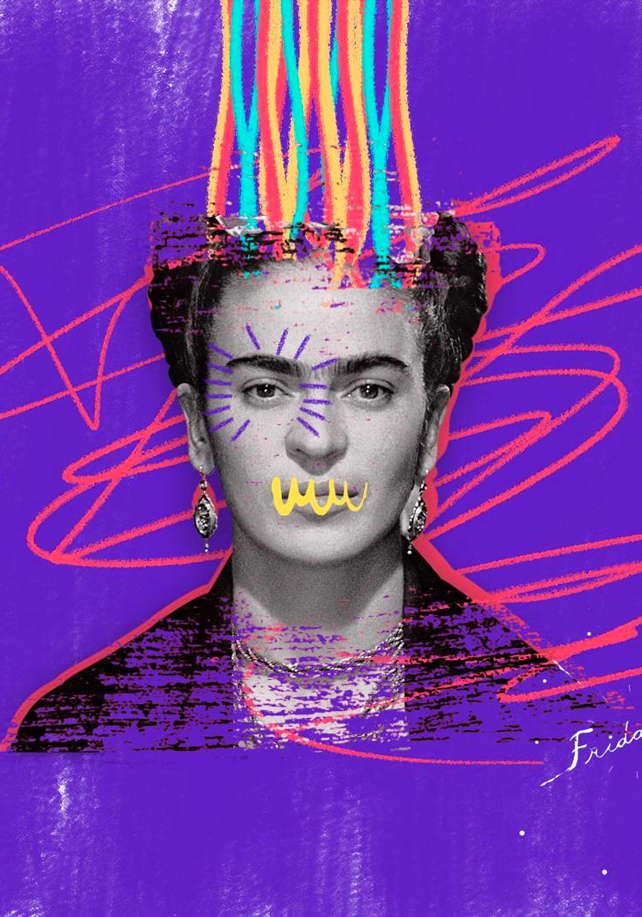
Portraits

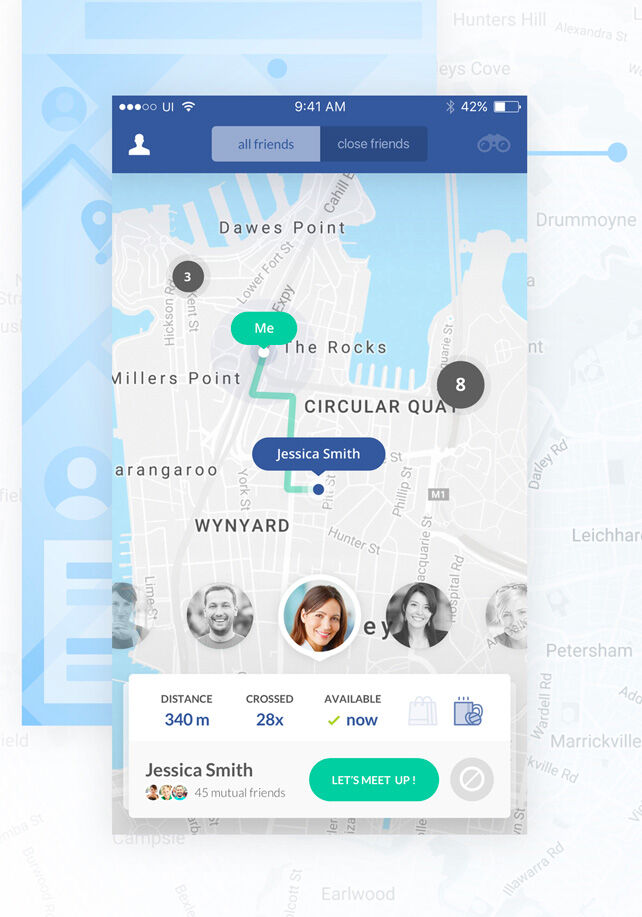
App Design

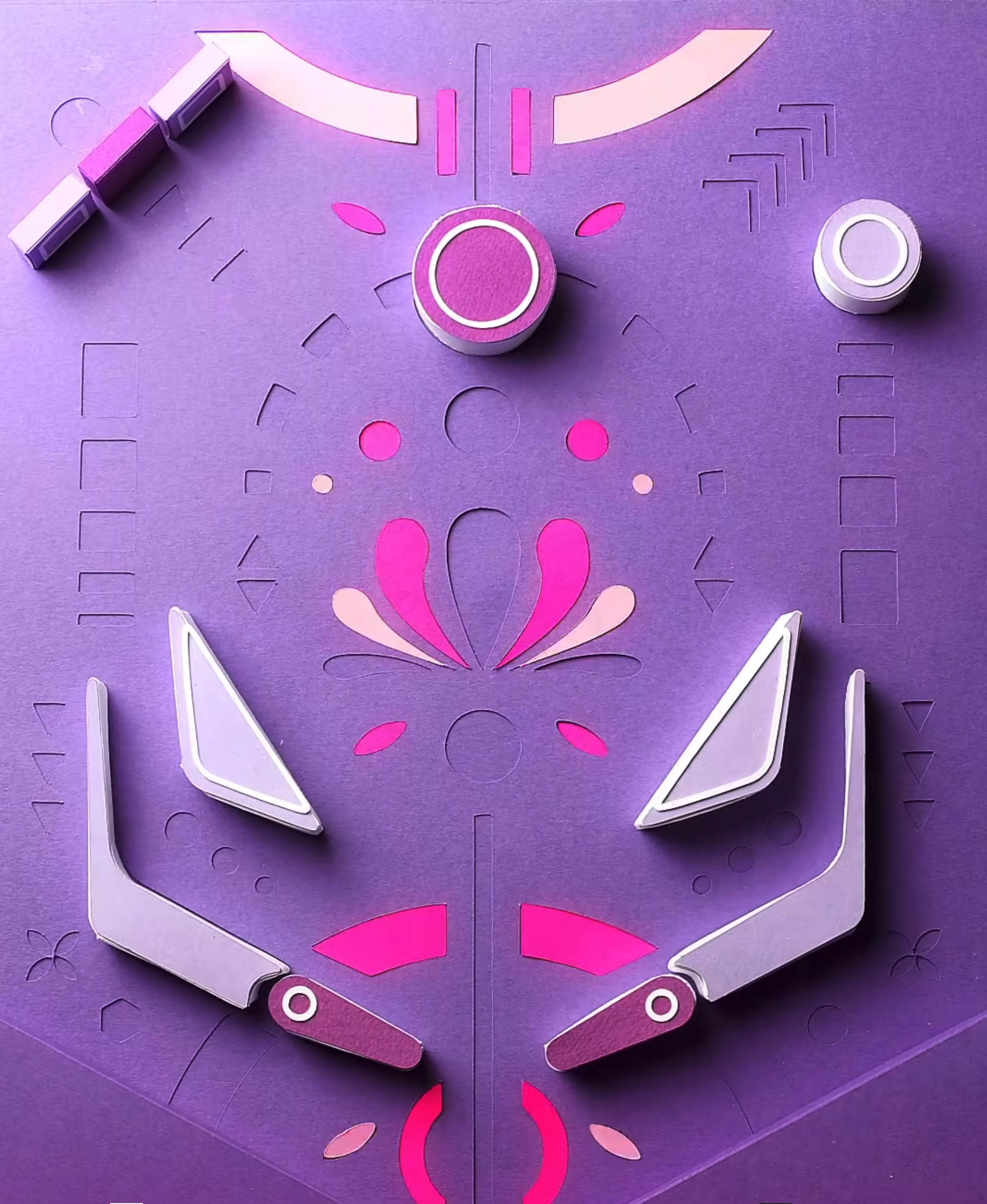
Tactile Design

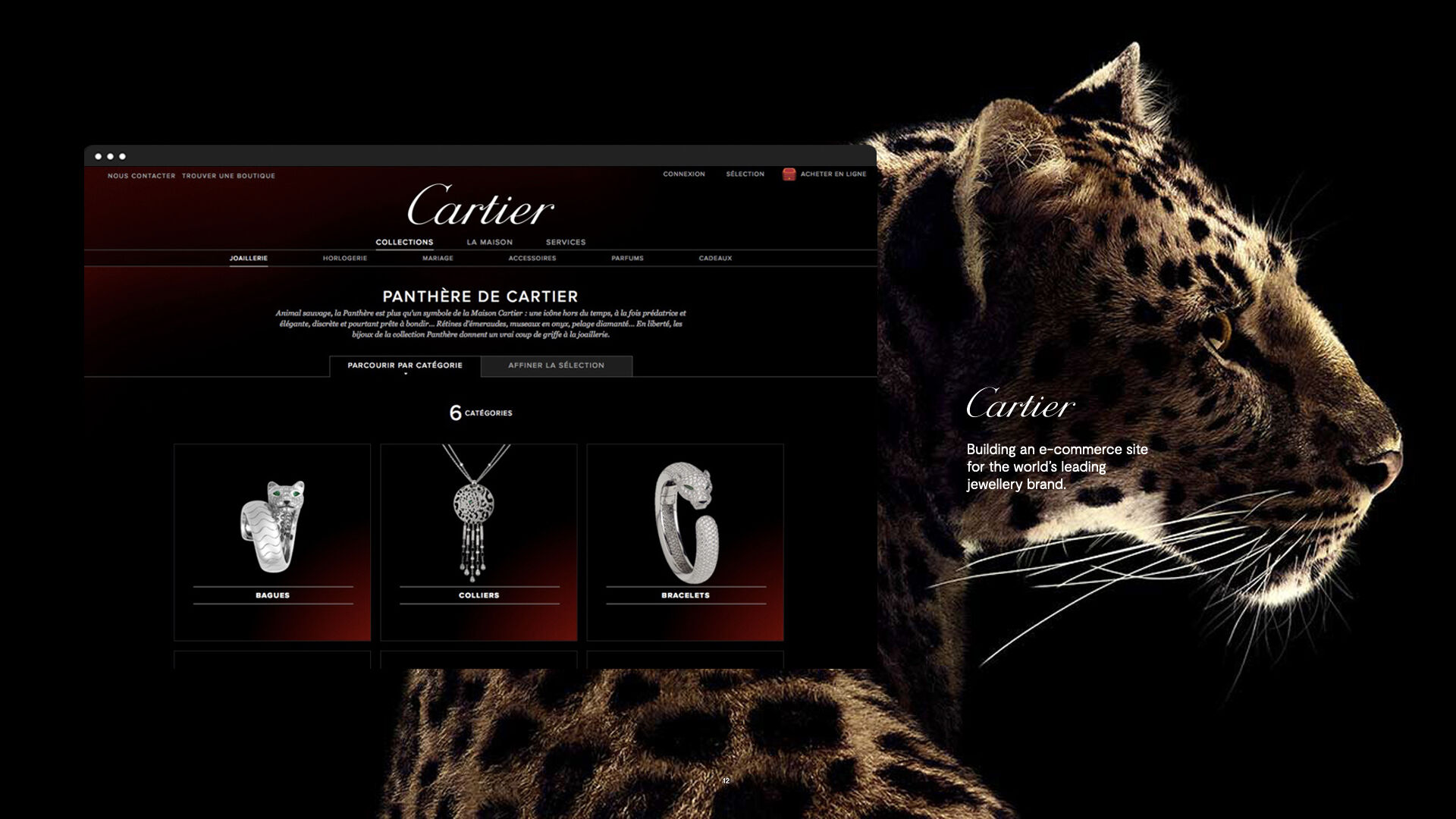
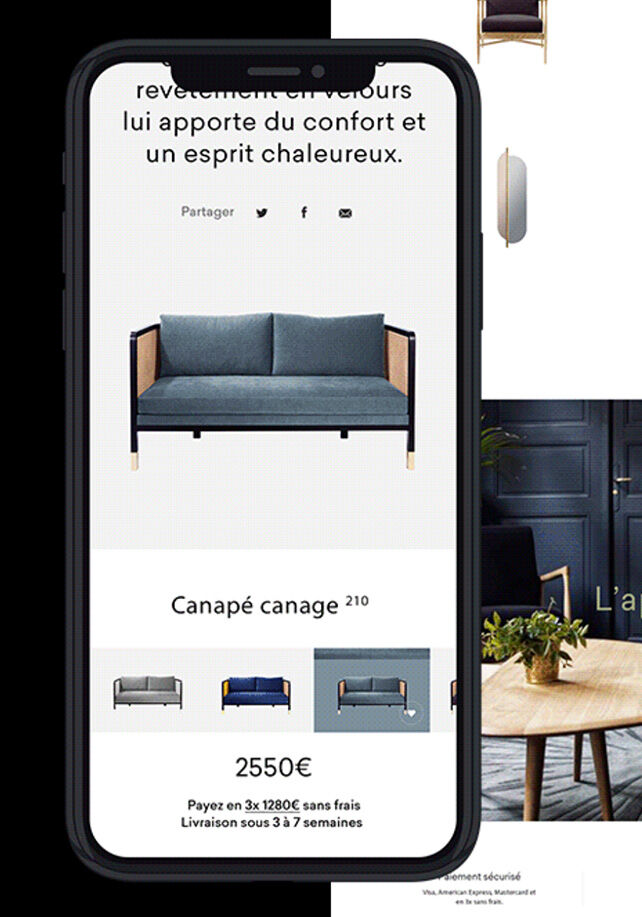
E-commerce

Murals

Advertising

Edition

Loops

Graphic Design

Digital Art

Animated

Typography

Packaging

Data Design

Social Media

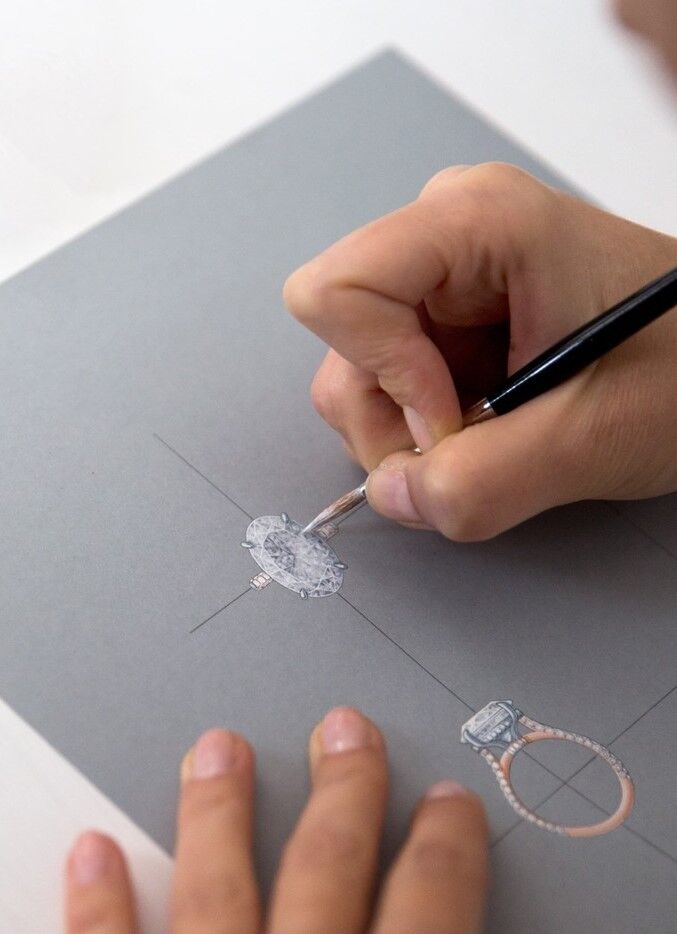
Luxury

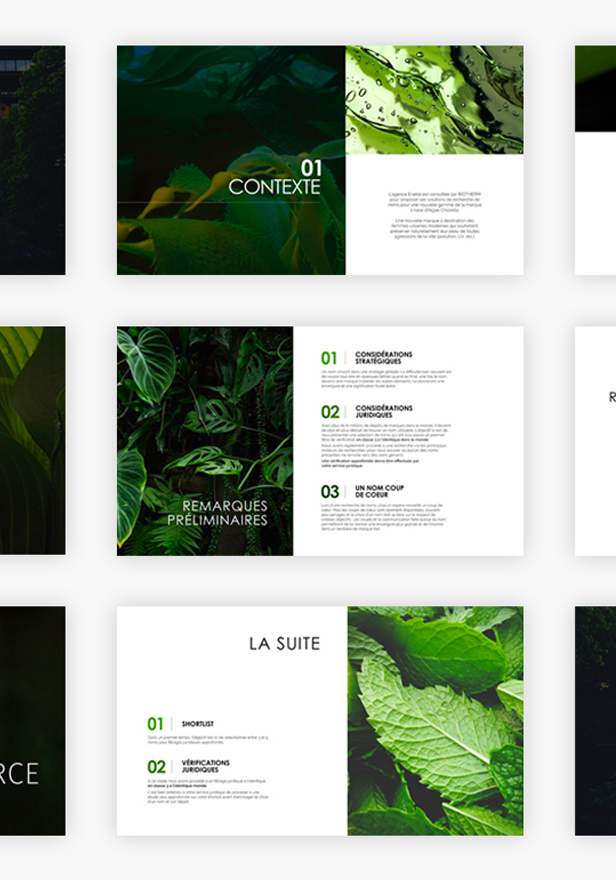
Presentation Design

Beauty

Stop Motion

Watchmaking

Photo Retouching
E-commerce

Motion Design and UI Design
Kévin
E-Shop - Beauty Care

Digital Art Direction and UI Design
Amandia
Roterfaden

Digital Art Direction, Graphic Design, UI Design and UX Design
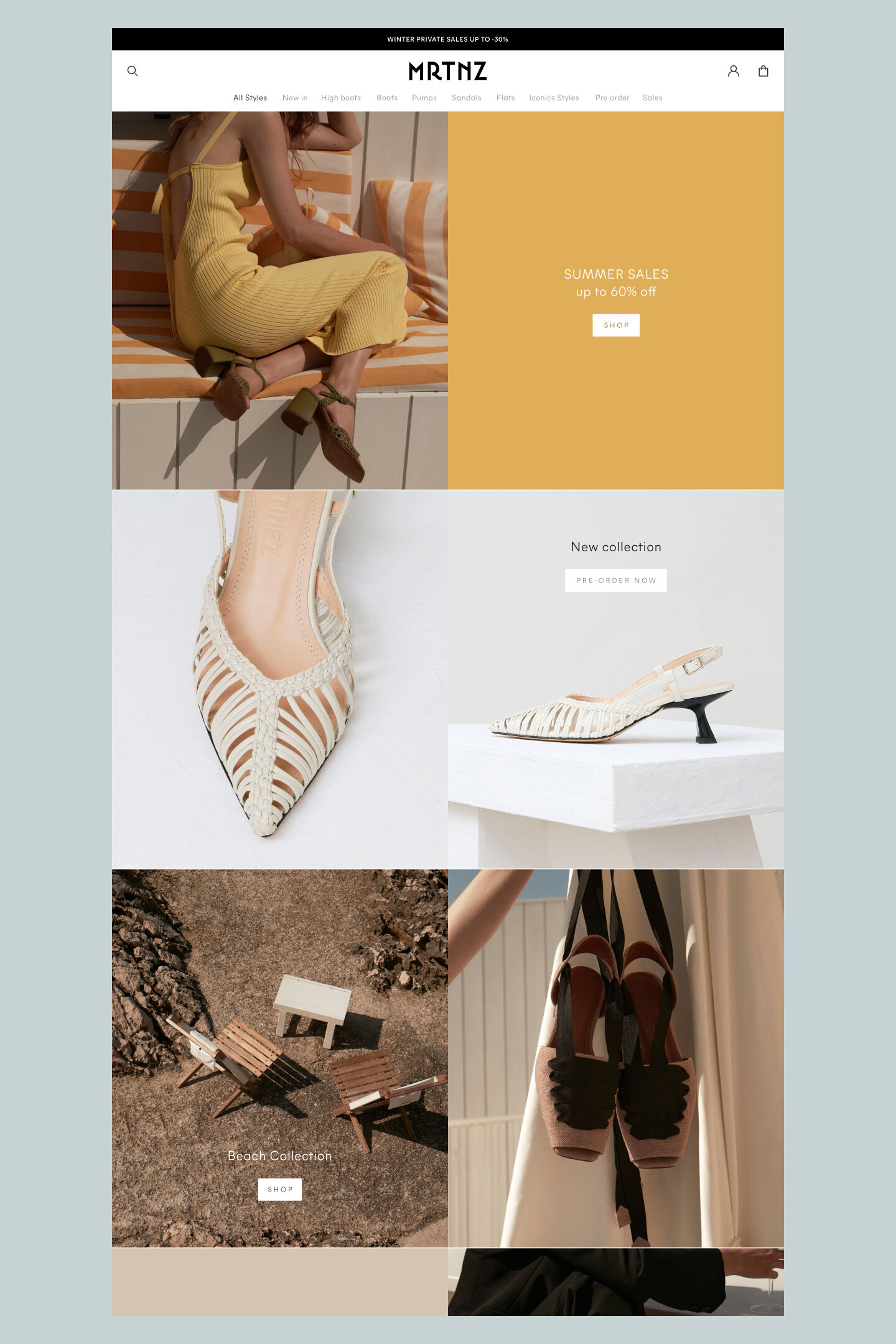
Philippe
Martinez — Shopify

Digital Art Direction, Graphic Design, UI Design and UX Design
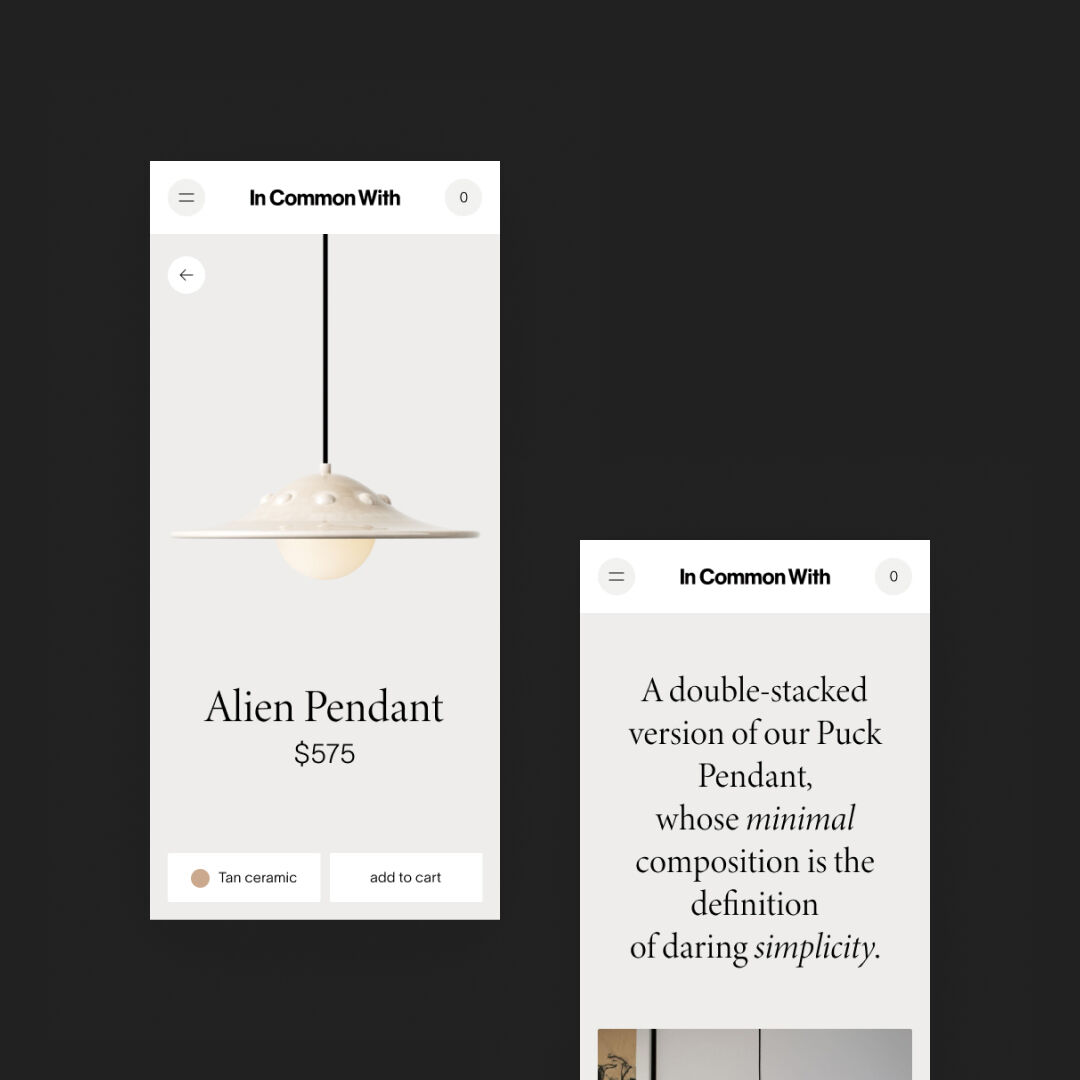
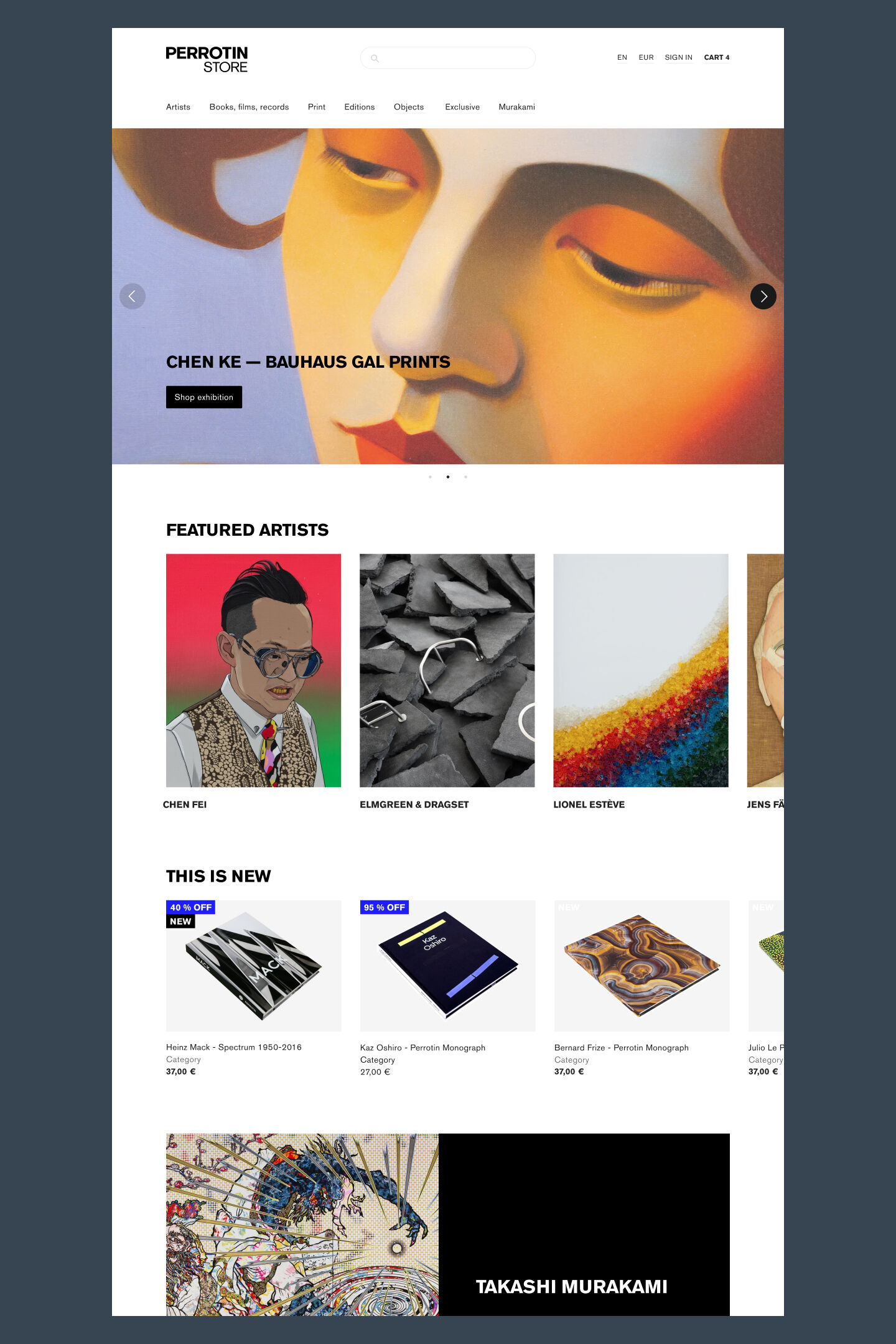
Philippe
Perrotin Store — Eshop

Digital Art Direction, Graphic Design, UI Design and UX Design
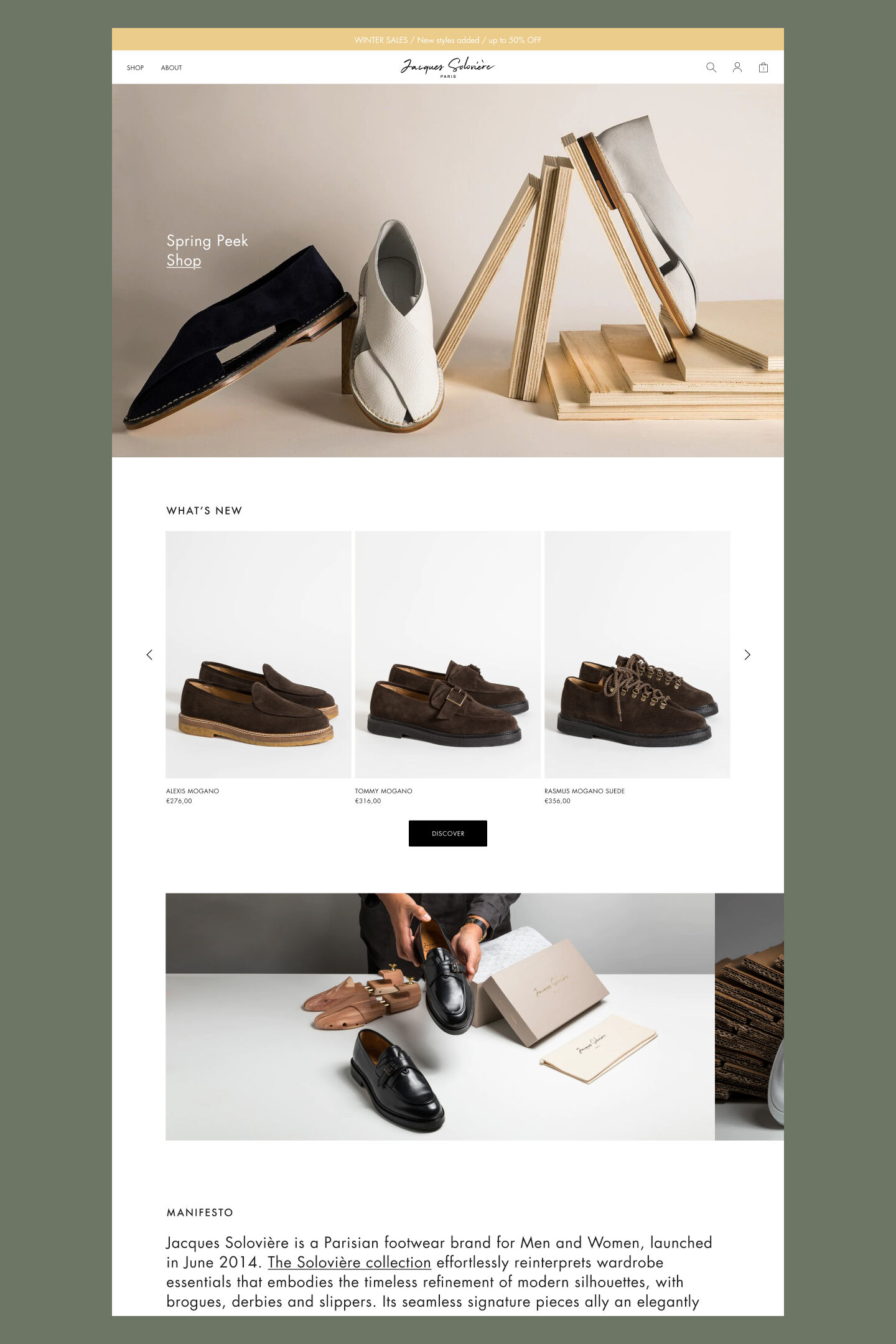
Philippe
Soloviere — Shopify

Digital Art Direction
Agathe
CARON - Site e-commerce

Digital Art Direction, UI Design and Web Design
Agathe
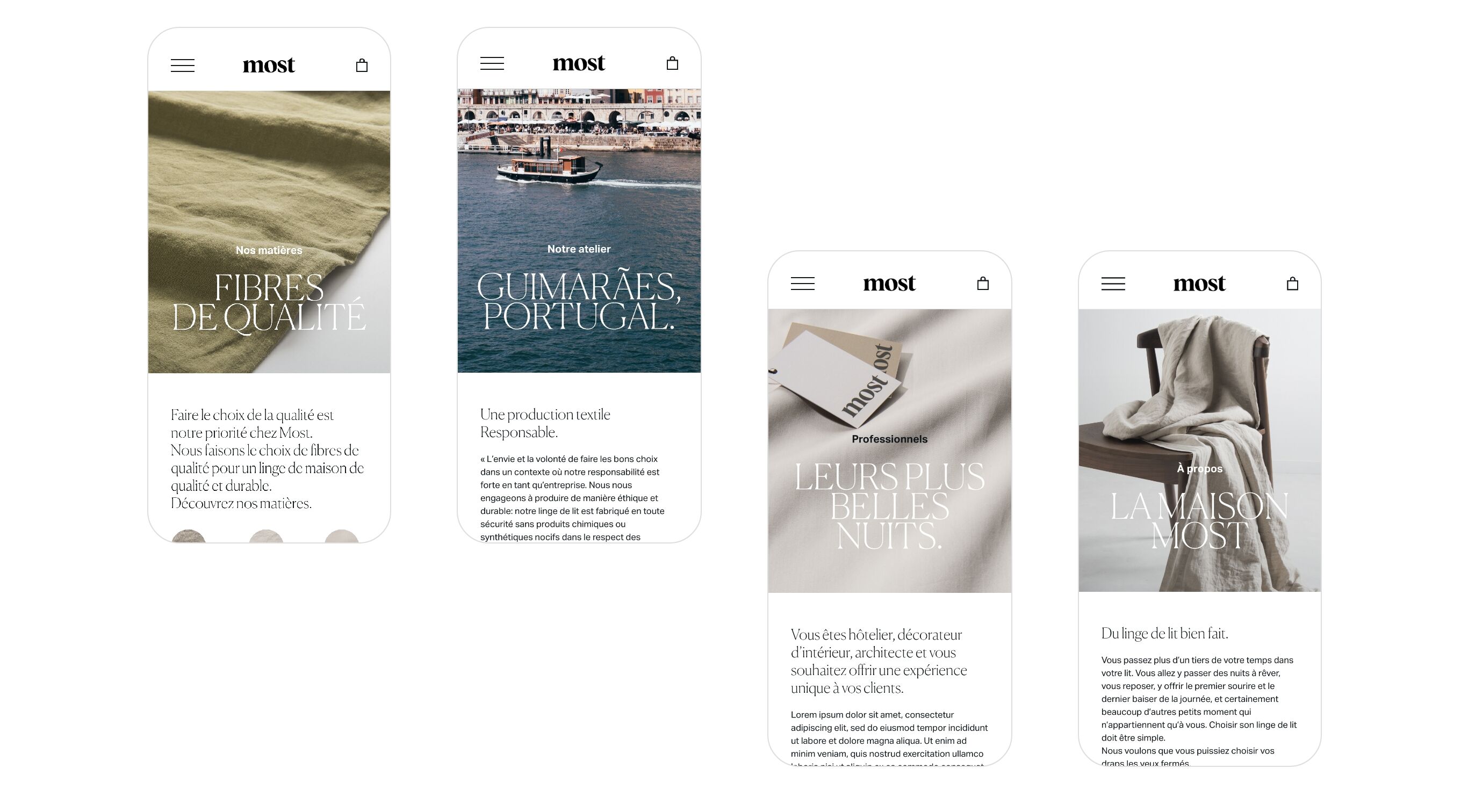
Most - E-commerce website

Digital Art Direction
Martin
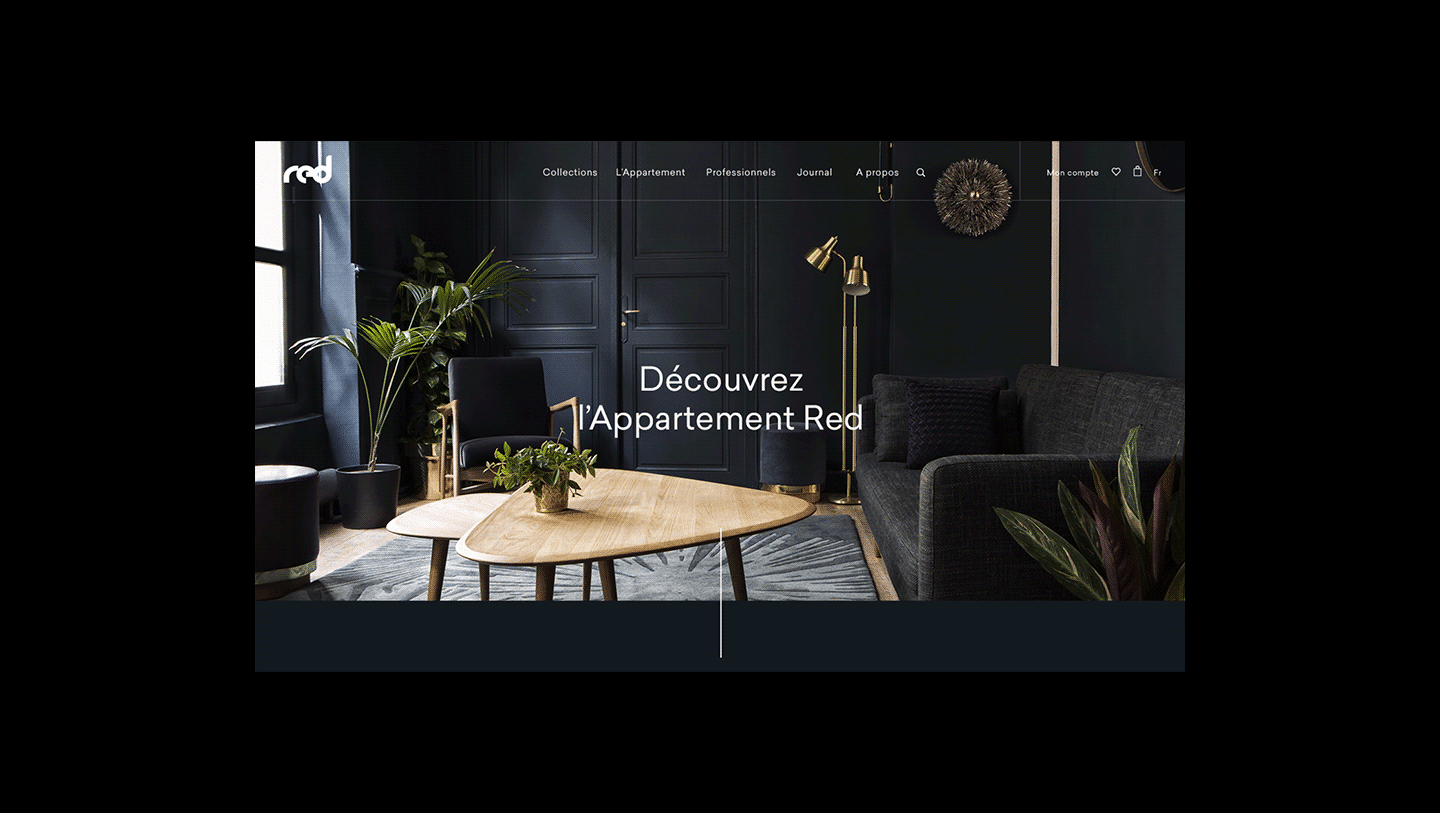
Red Edition

Digital Art Direction and Brand Design
Martin
Quenn Garnet

Mobile Design, Digital Art Direction and Graphic Design
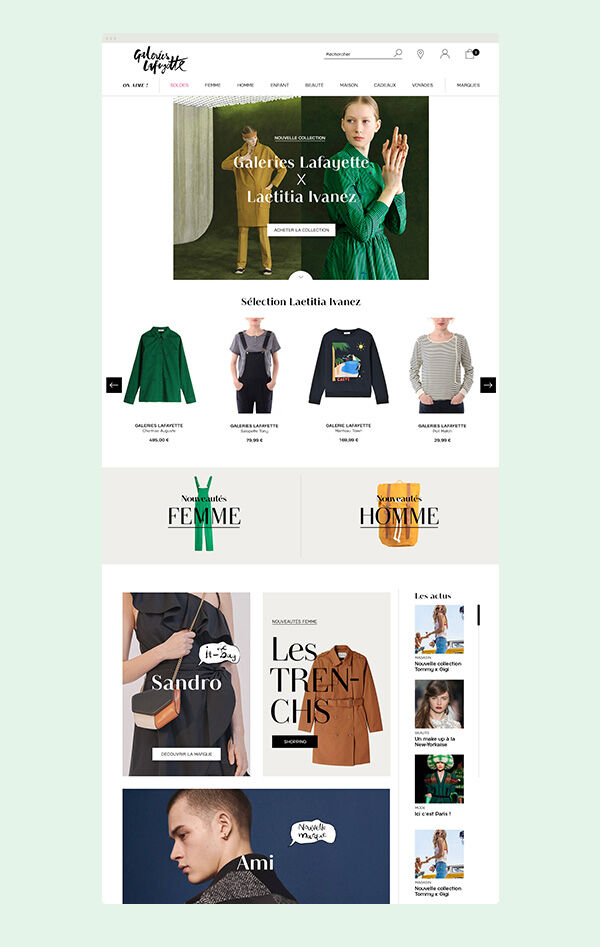
Christine & Mathilde
Galeries Lafayette

Digital Art Direction
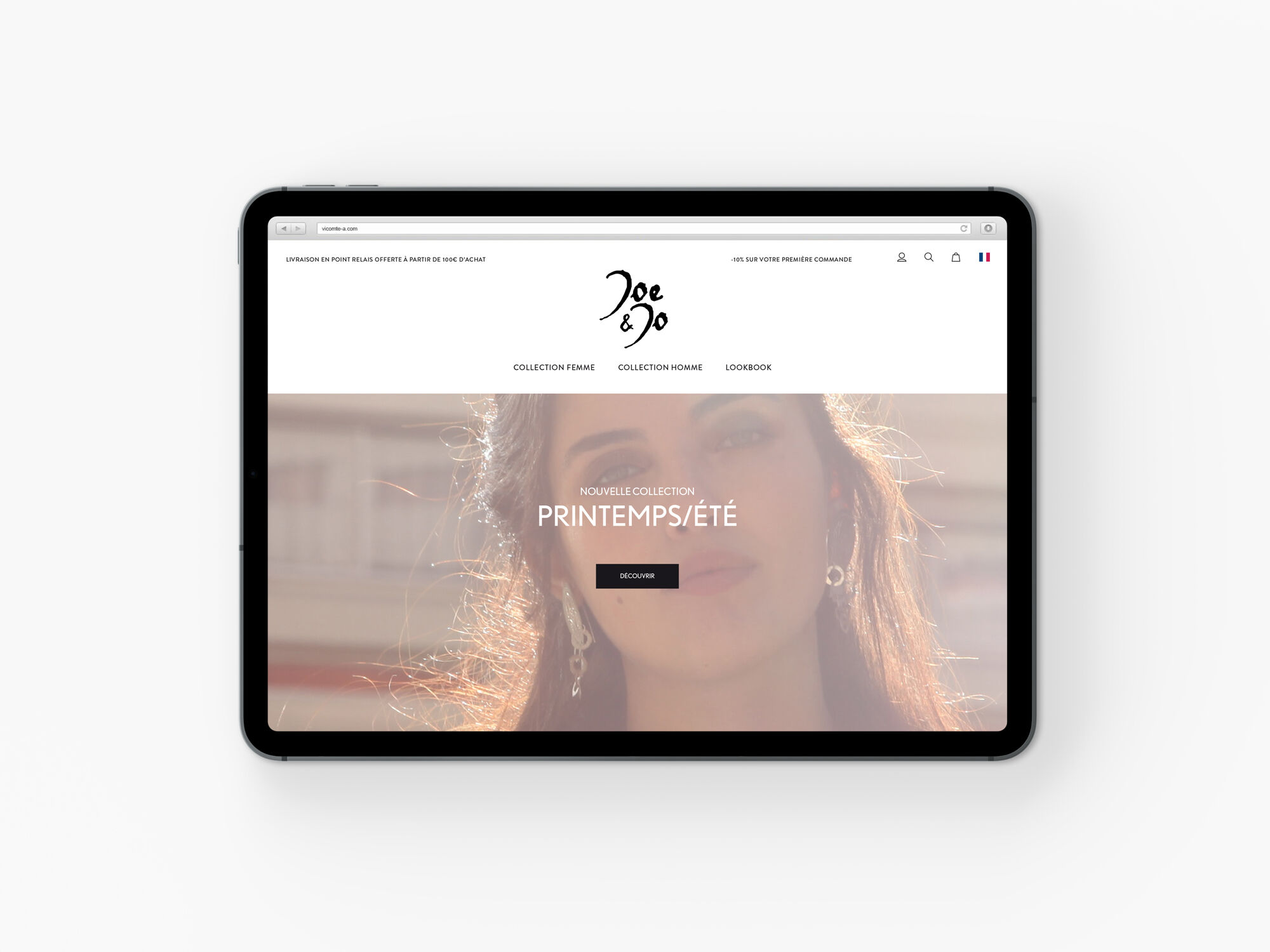
Fanny
eshop Joe and Jo

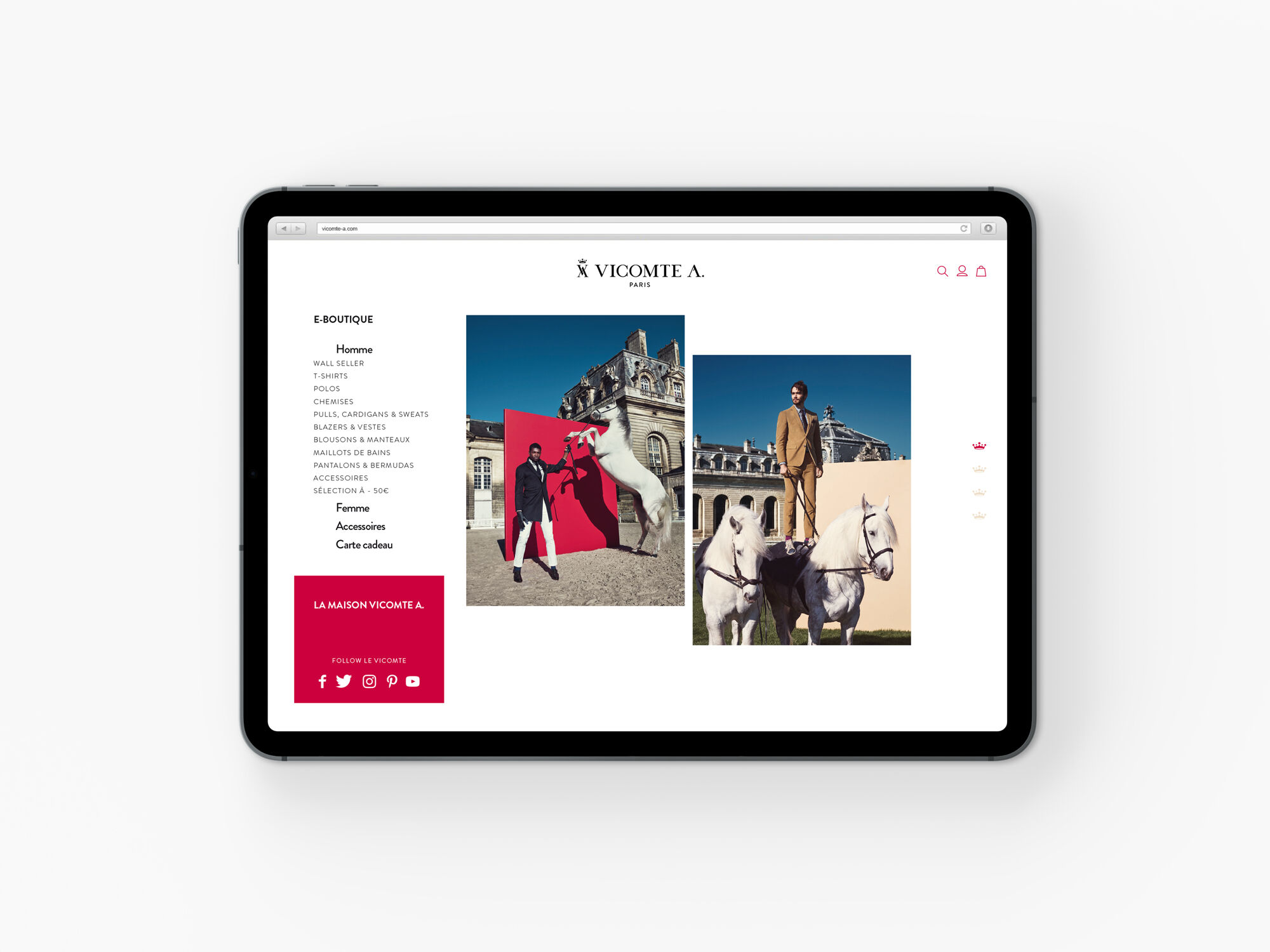
Digital Art Direction
Fanny
eshop VICOMTE A.

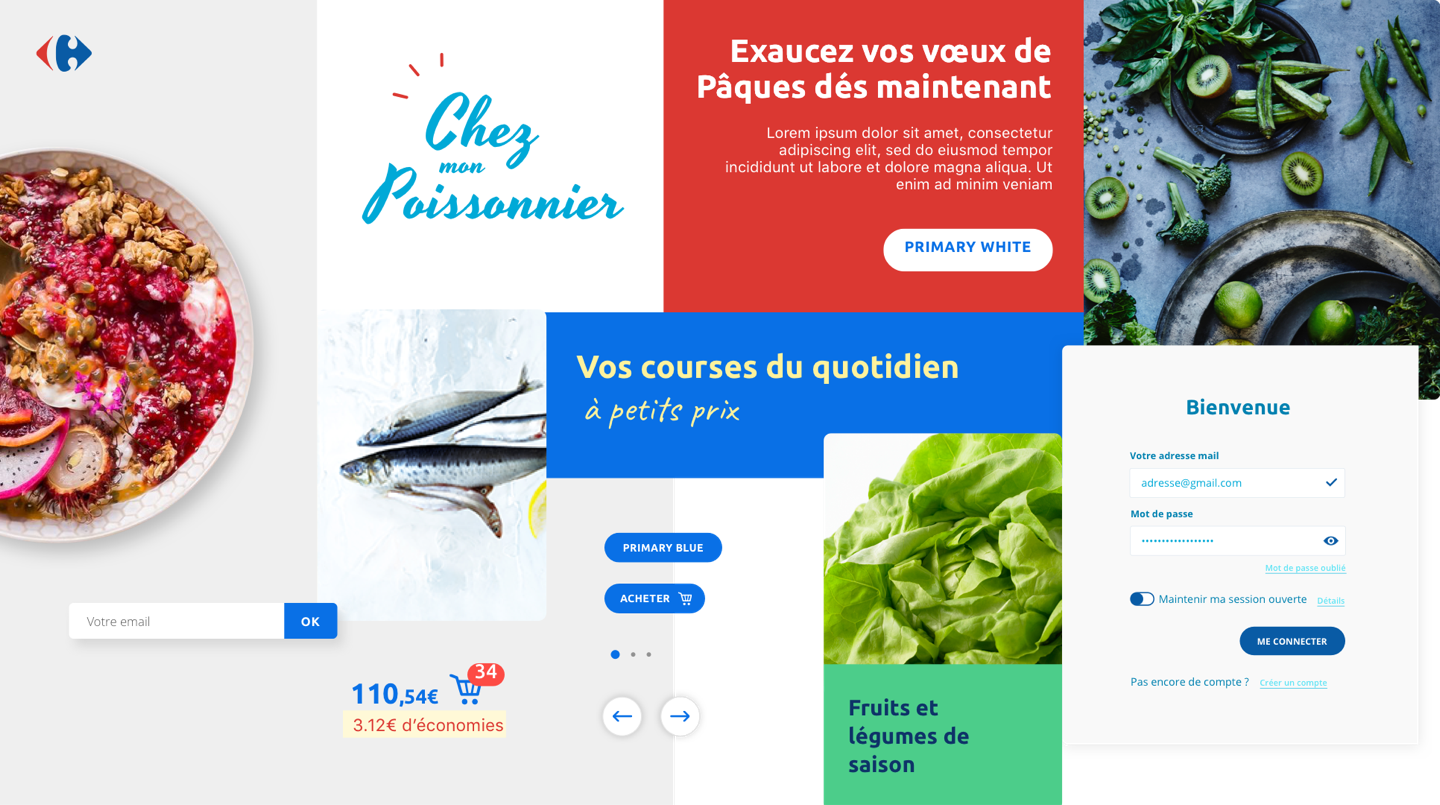
UI Design
Emilie
Carrefour

UI Design and UX Design
Amandia
The Kooples E-commerce Website

Digital Art Direction
David
Lancôme e-commerce

Digital Art Direction and UI Design
Maxime
Bongénie Grieder