Branding

Gen AI

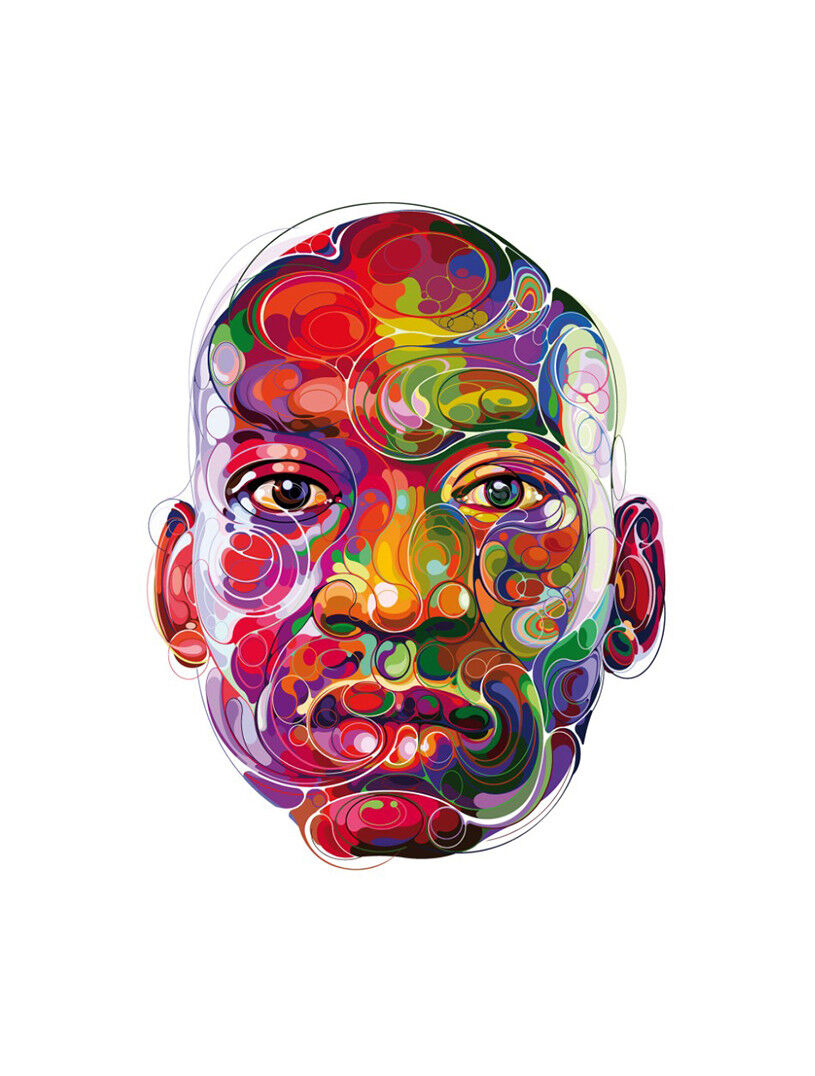
Illustration

2D Motion

3D Motion

Films

3D

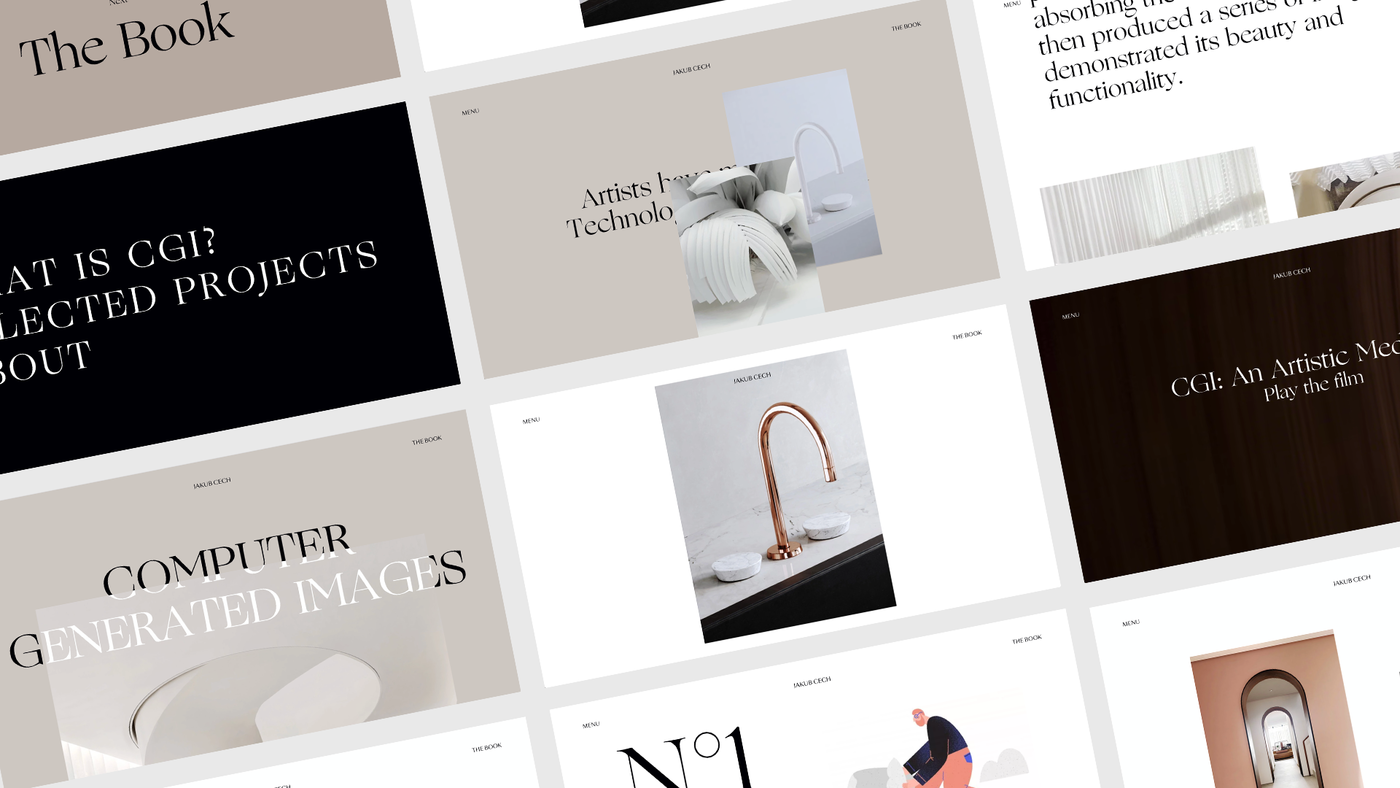
Web Design

Portraits

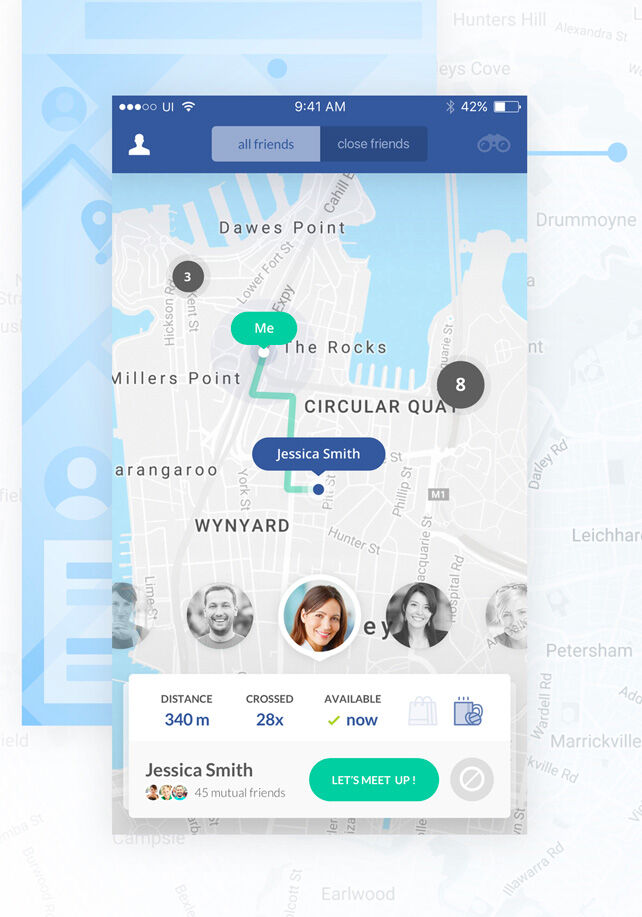
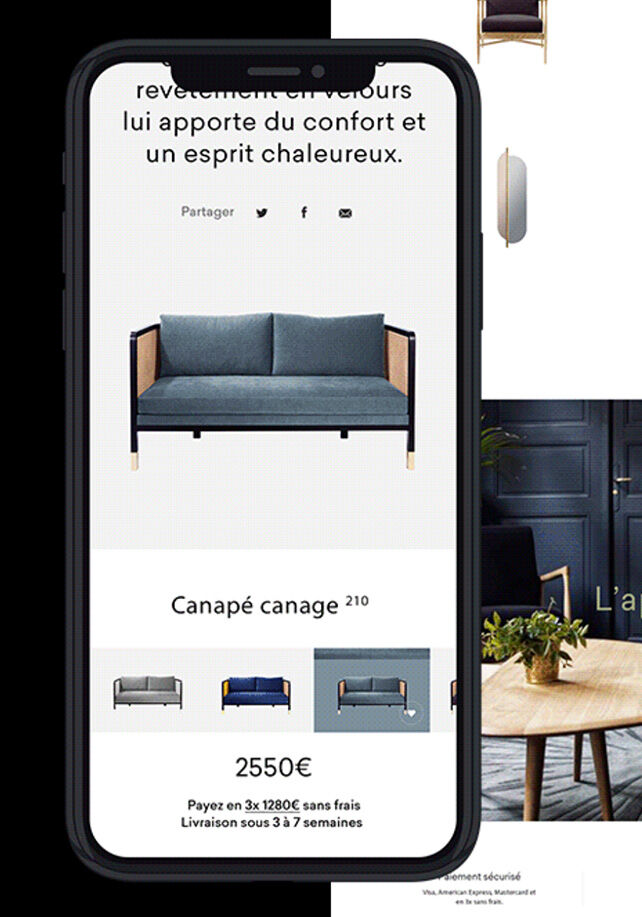
App Design

Tactile Design

E-commerce

Murals

Advertising

Edition

Loops

Graphic Design

Digital Art

Animated

Typography

Packaging

Data Design

Social Media

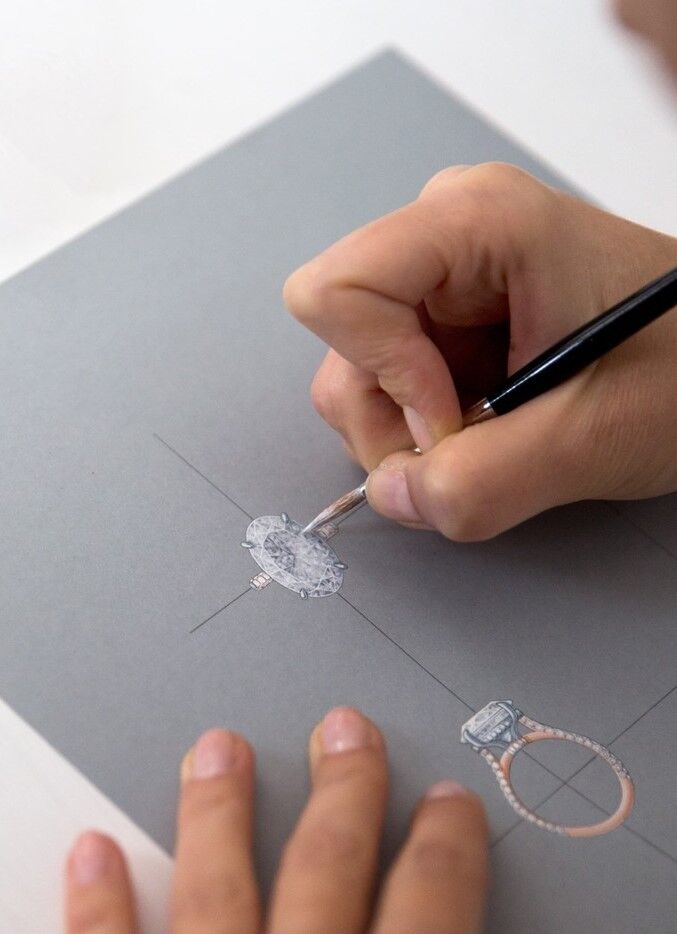
Luxury

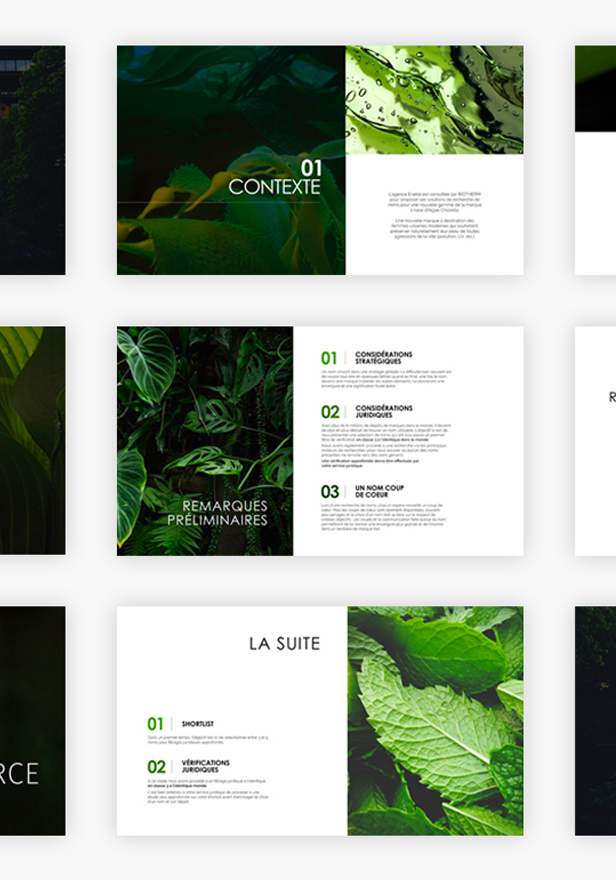
Presentation Design

Beauty

Stop Motion

Watchmaking

Photo Retouching
Presentation Design

Presentation Design
Ava
Assimilate

Presentation Design
Thomas
Piaget

Presentation Design
Ava
Sinay book with PPT

Presentation Design
Thomas
Vacheron Constantin

Presentation Design
Ava
Kokoon