Branding

IA générative

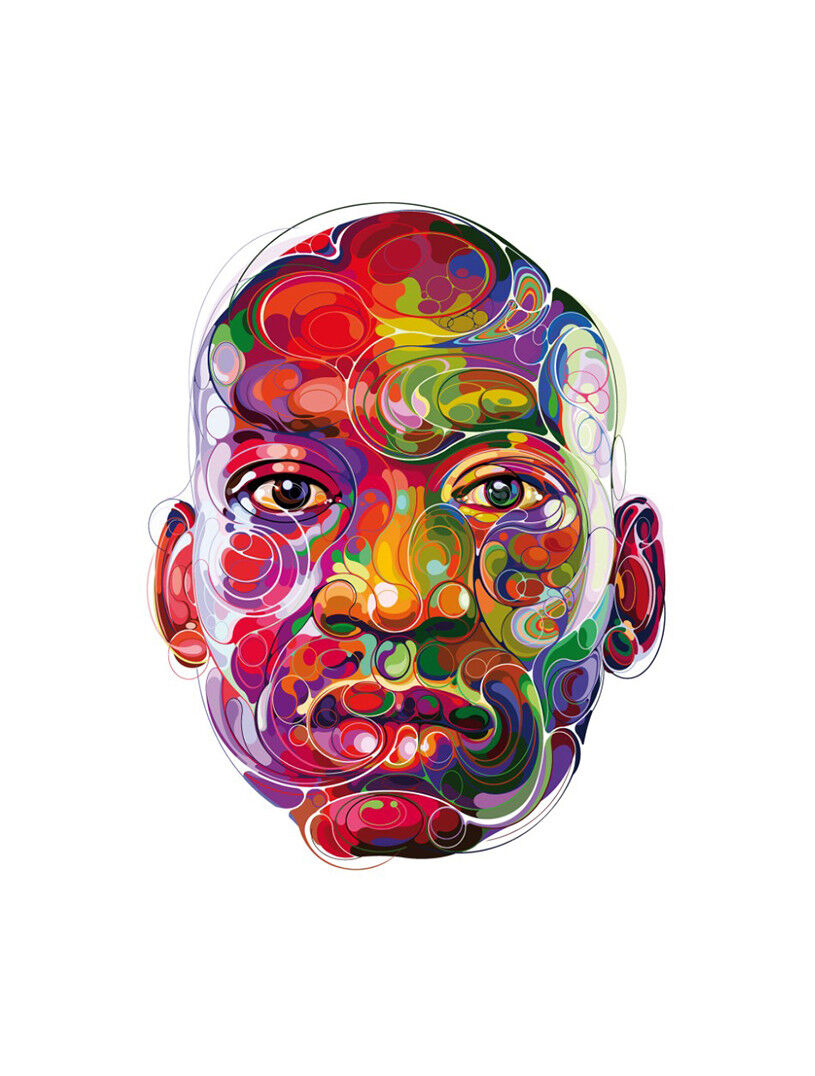
Illustration

Motion 2D

Motion 3D

Films

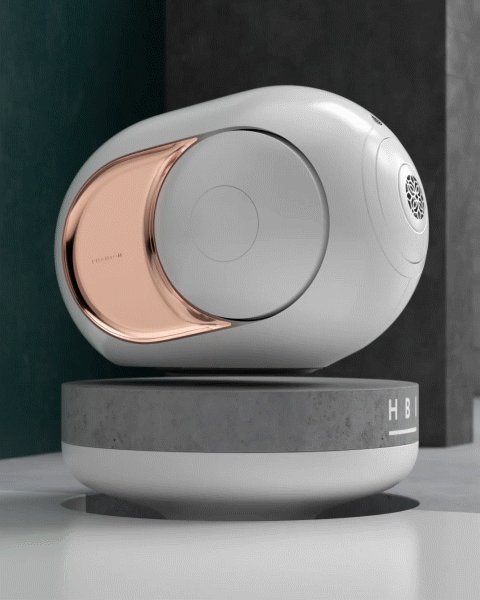
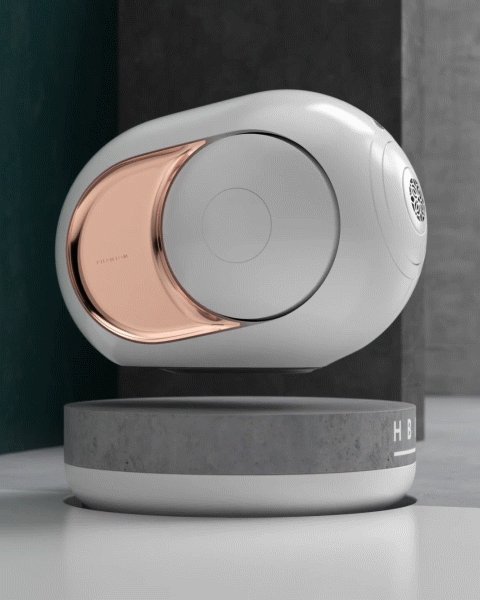
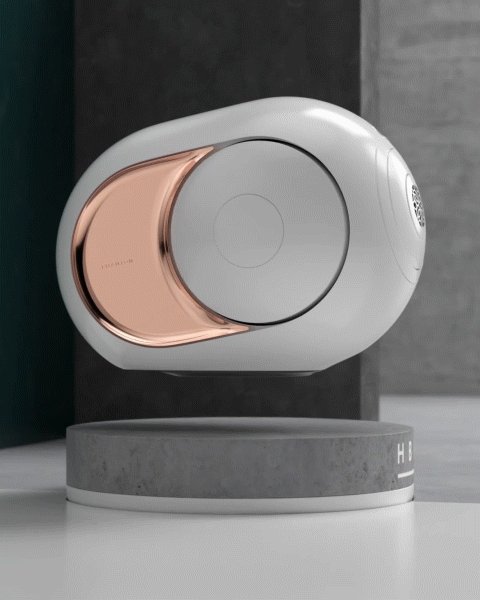
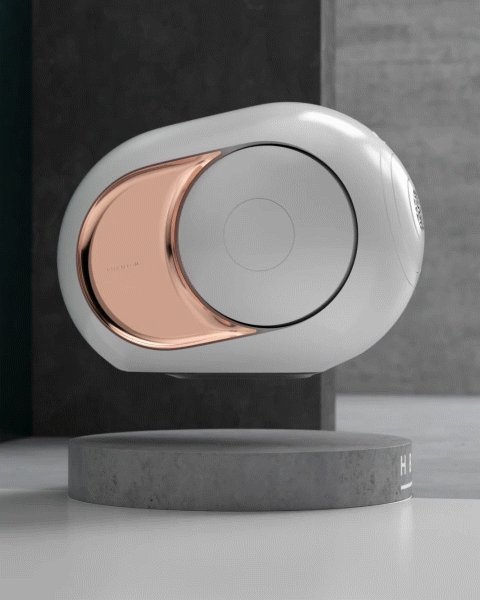
3D

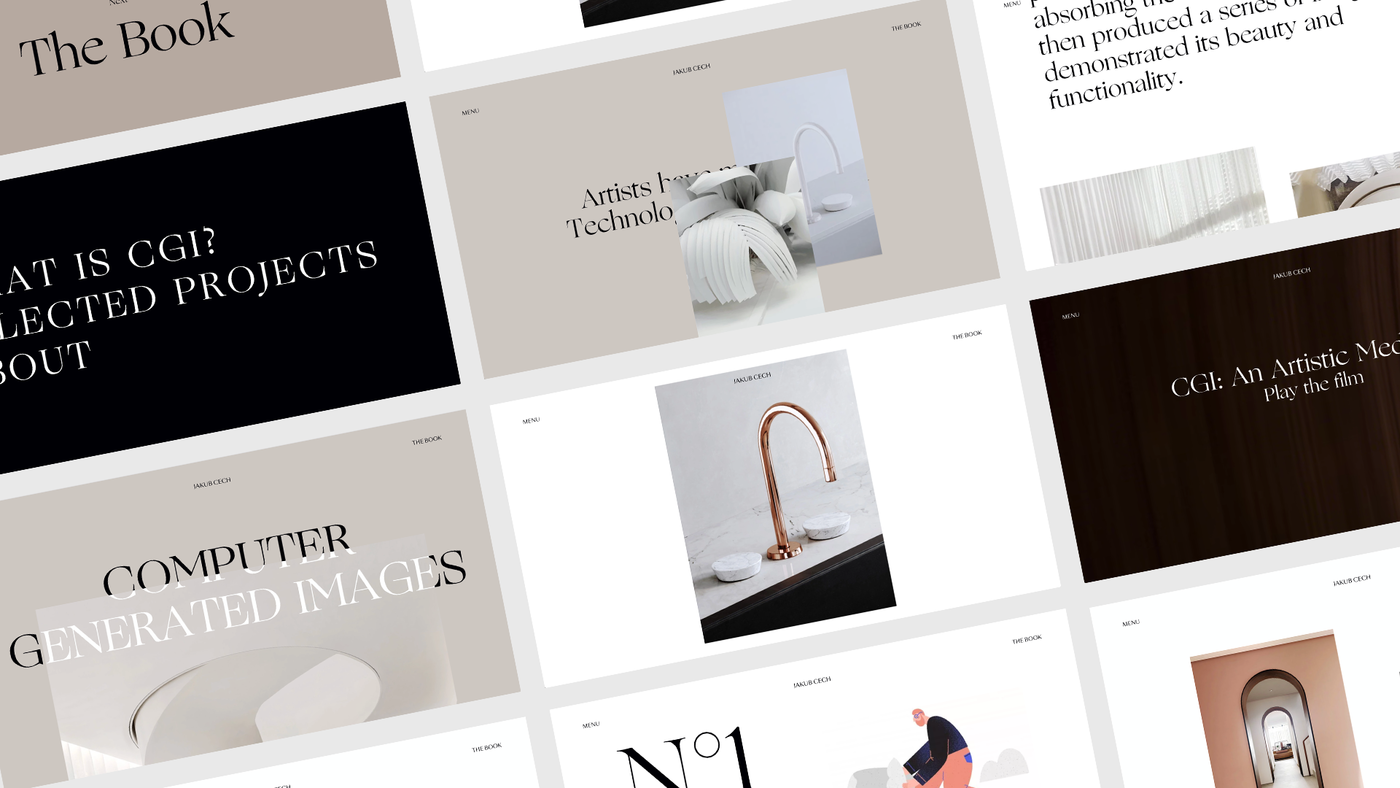
Web Design

Portraits

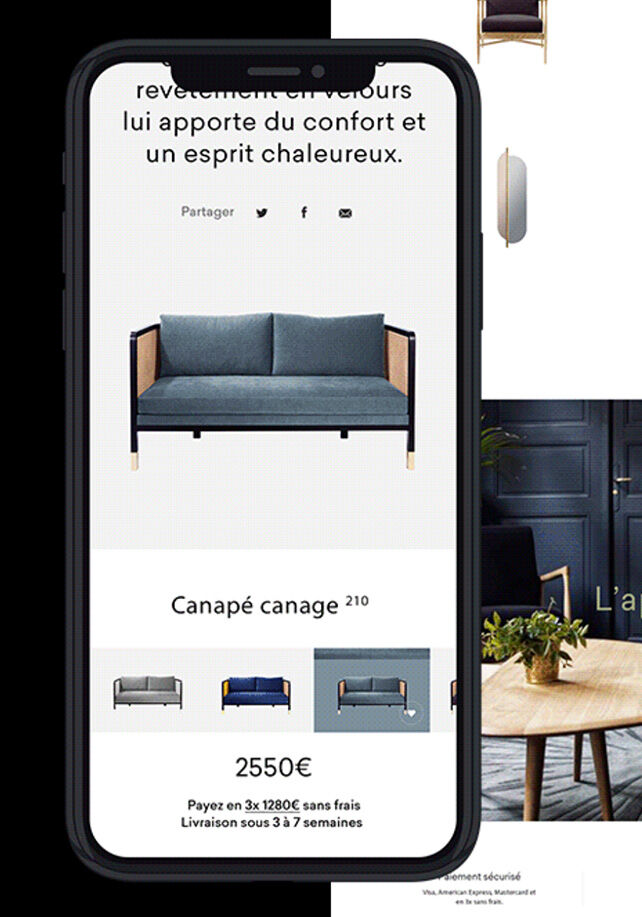
App Design

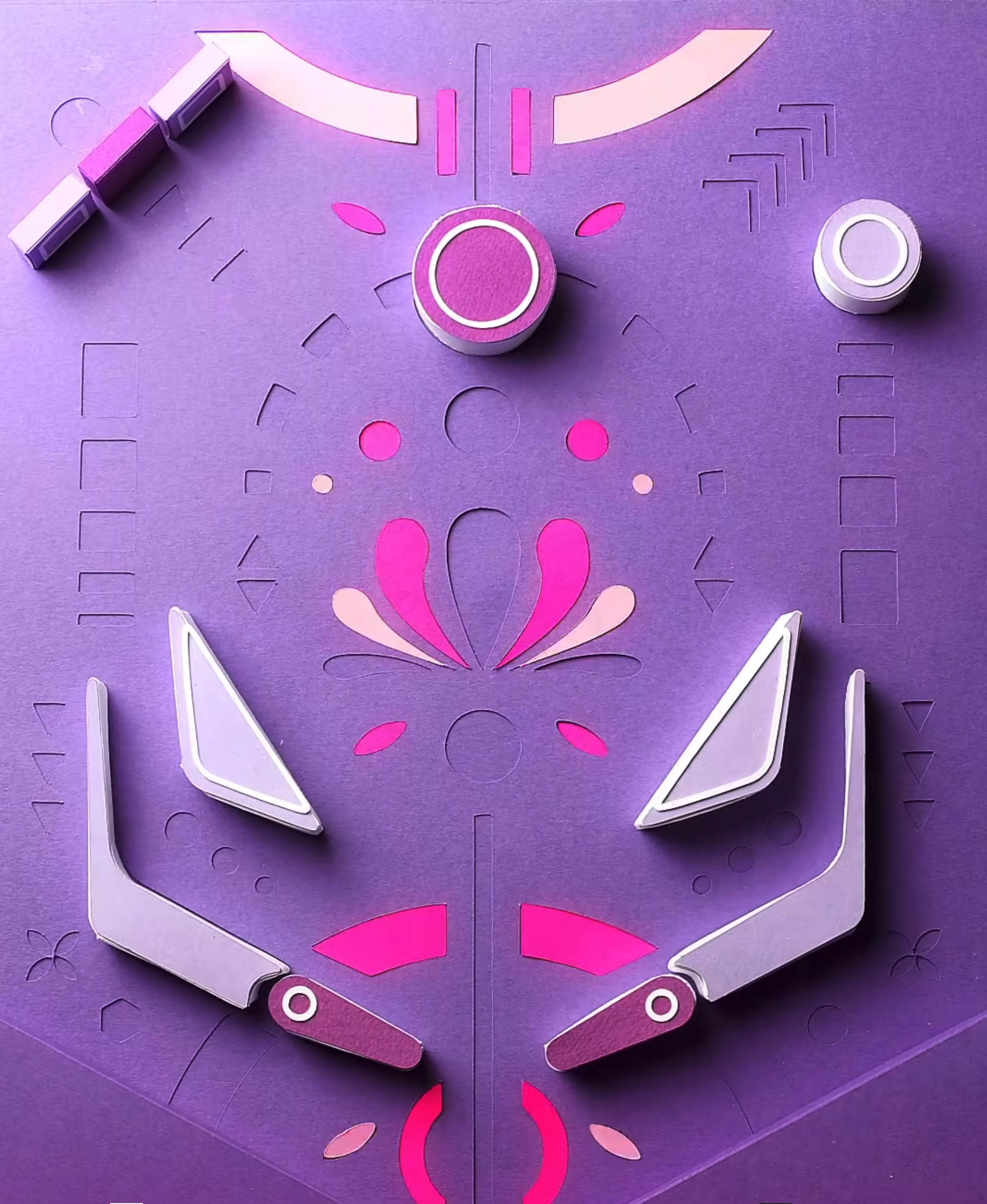
Design Tactile

E-commerce

Fresques

Publicité

Édition

Loops

Graphisme

Digital Art

Animés

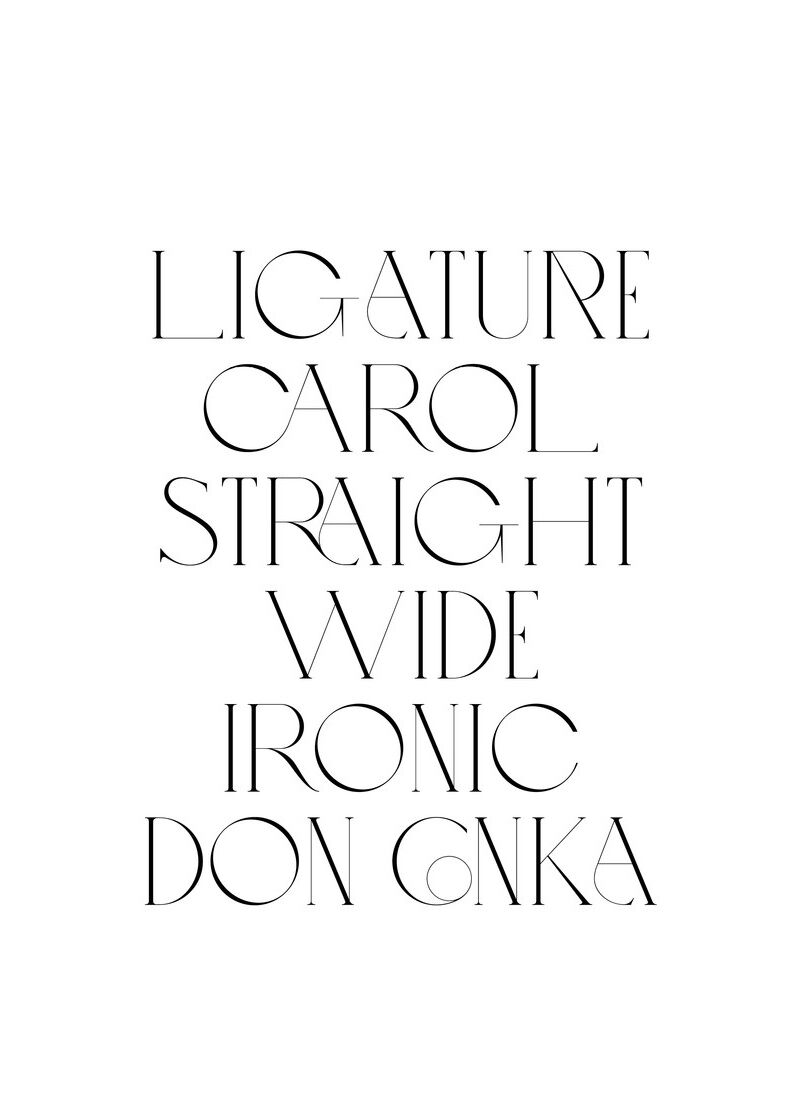
Typographie

Packaging

Data Design

Social Media

Luxe

Power-Point Design

Beauté

Stop Motion

Horlogerie

Retouche Photo
App Design

UI Design
Kévin
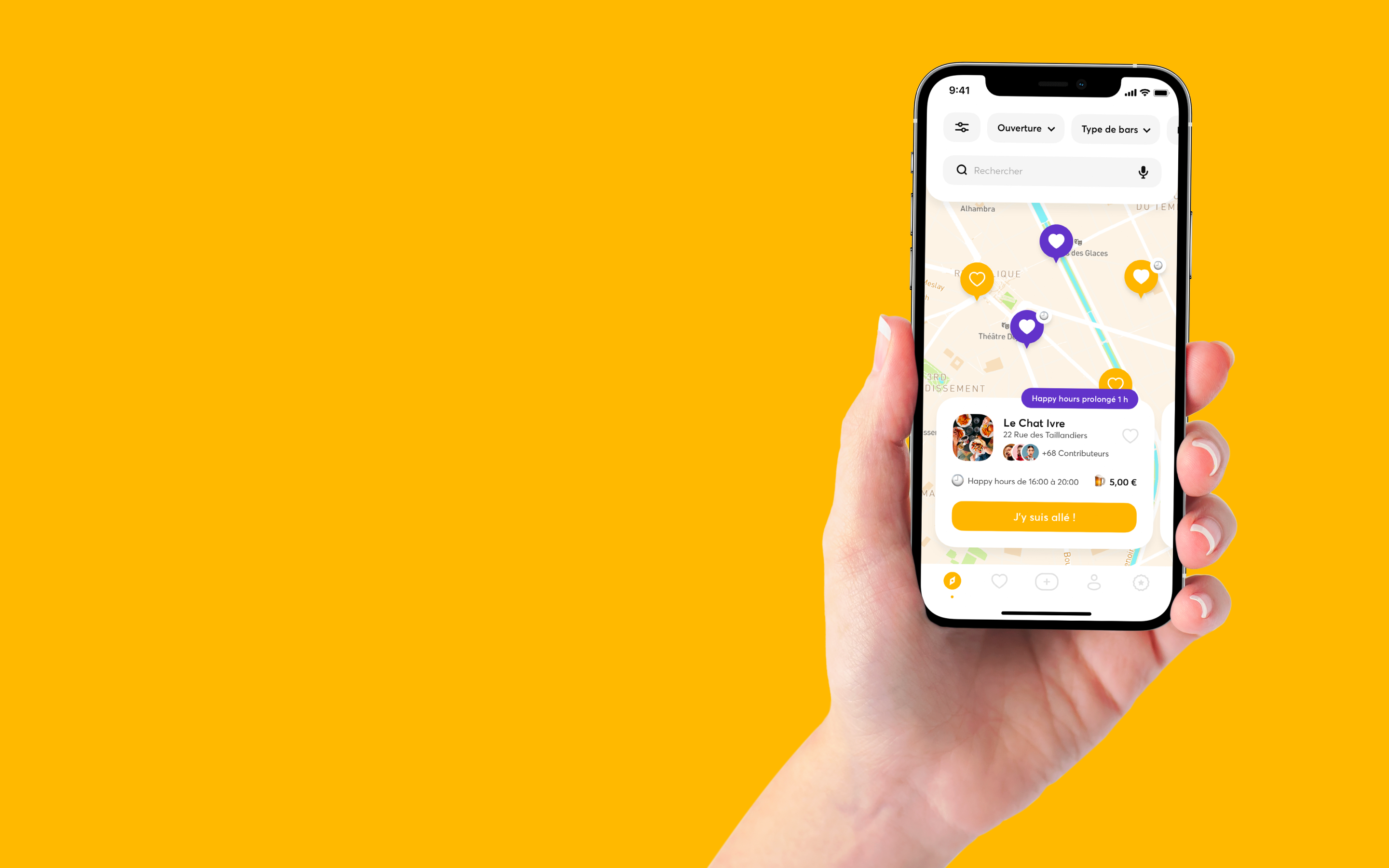
Schlouk

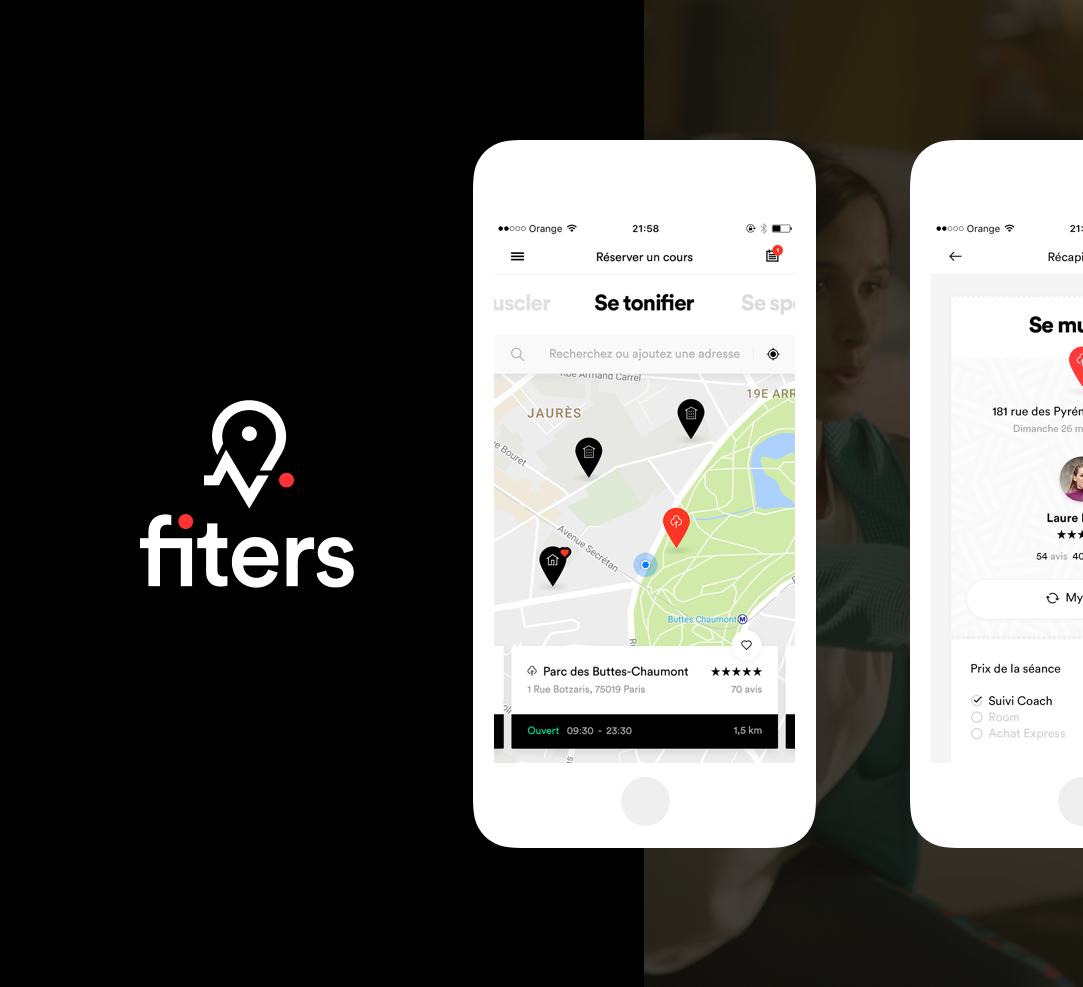
Design d'Interfaces Mobile, Digital Product Design et Identité Visuelle
Juliette
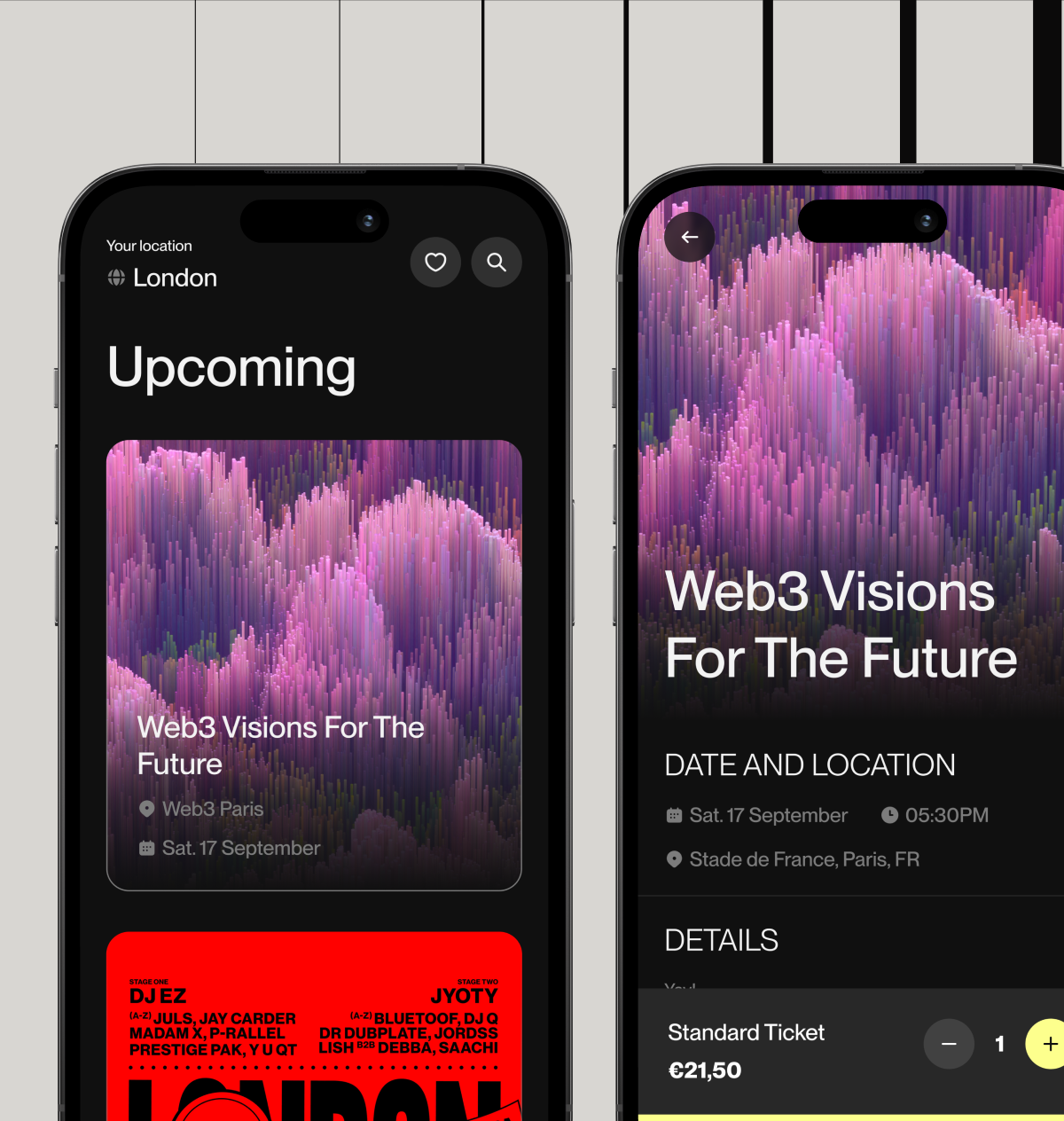
Original: Ticketing App | NFT Creation/Transfer/Resell

Digital Product Design, Direction Artistique Web, UI Design et UX Design
Juliette
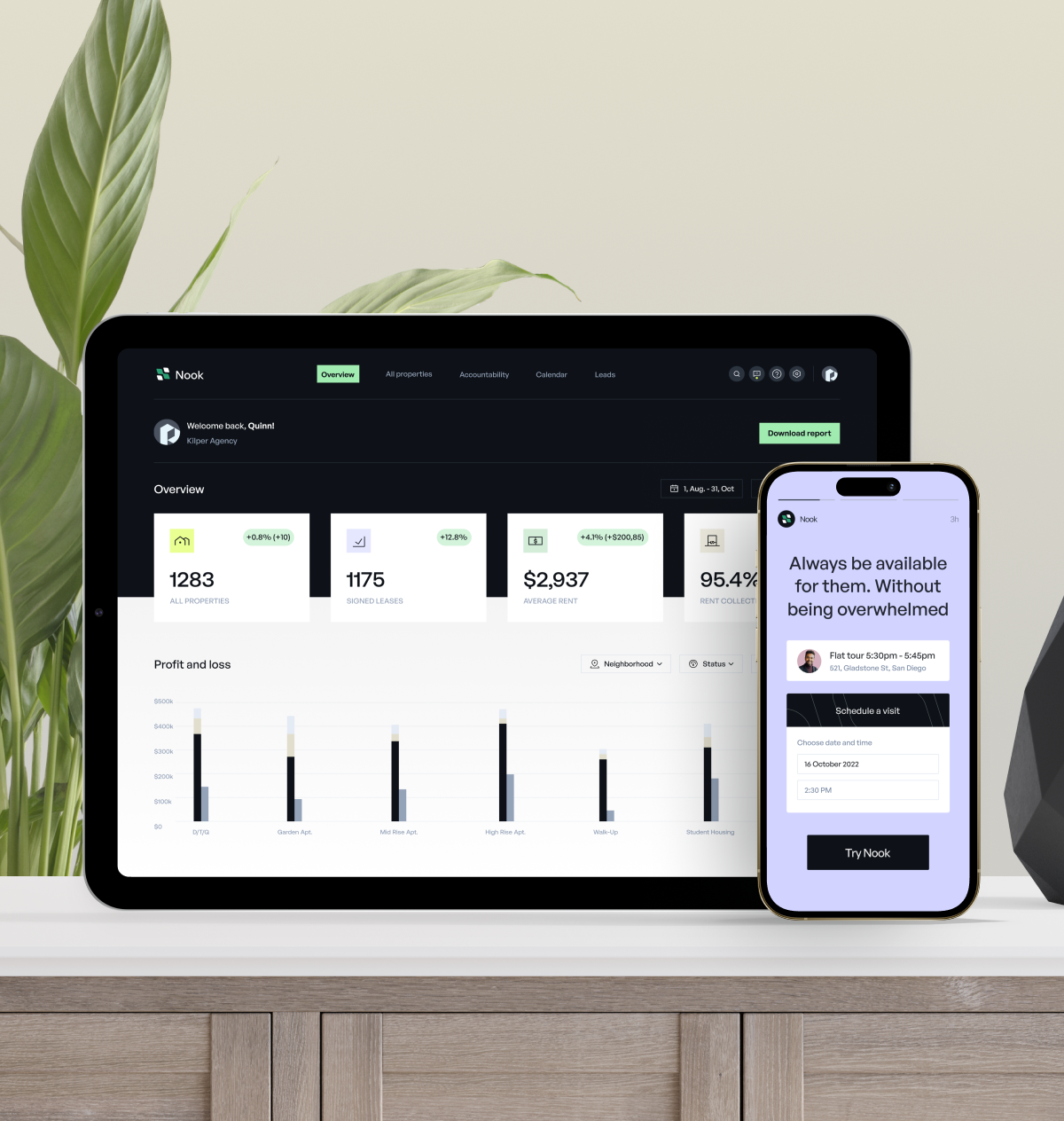
Nook | Identity and Digital Product Design

UI Design
Alice
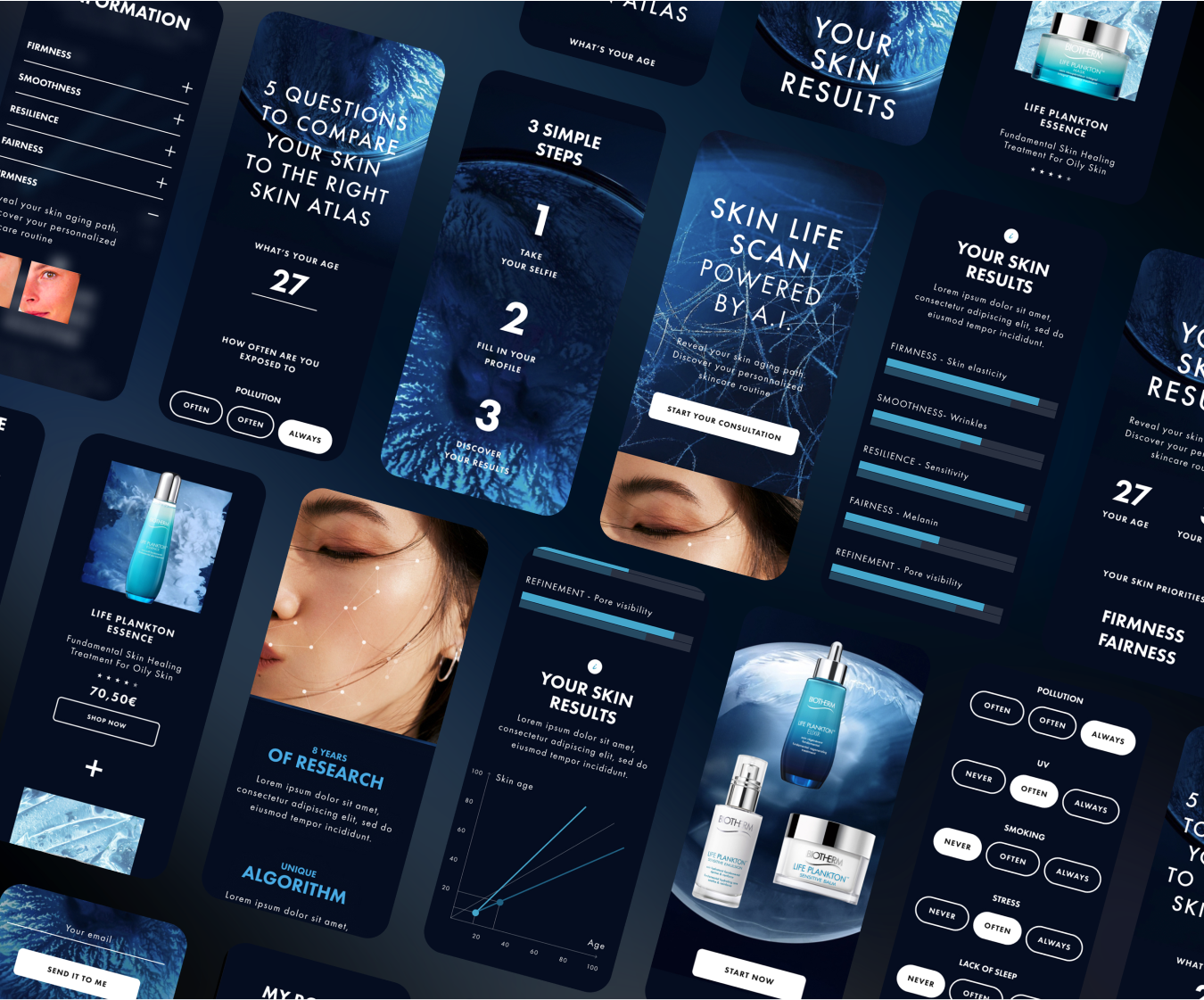
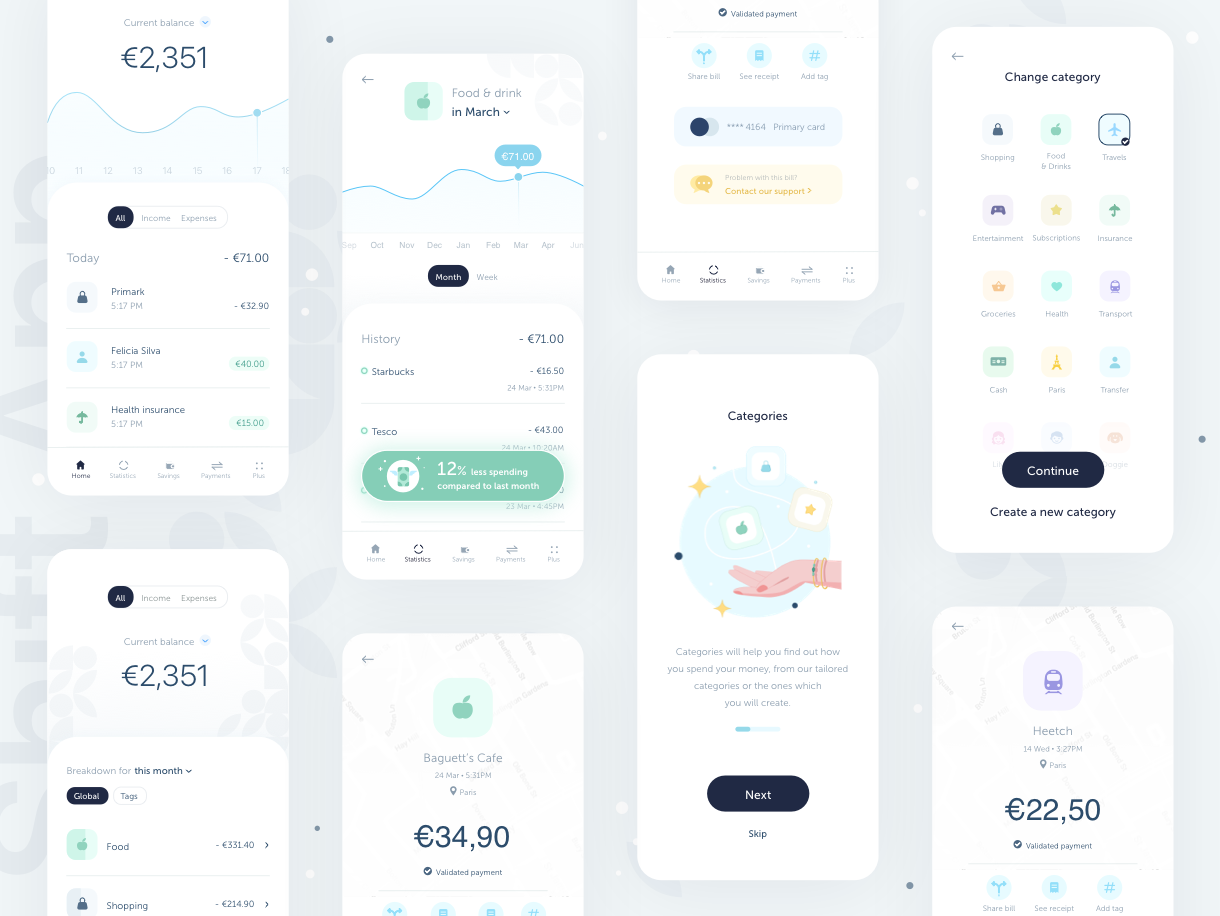
Biotherm - Diagnostique de peau (UI)

Design d'Interfaces Mobile, Digital Product Design, Direction Artistique Web, Identité Visuelle et Illustration
Juliette
Shift | Identity and Mobile App Design

Design d'Interfaces Mobile, Design System, Direction Artistique Web, Identité Visuelle et UI Design
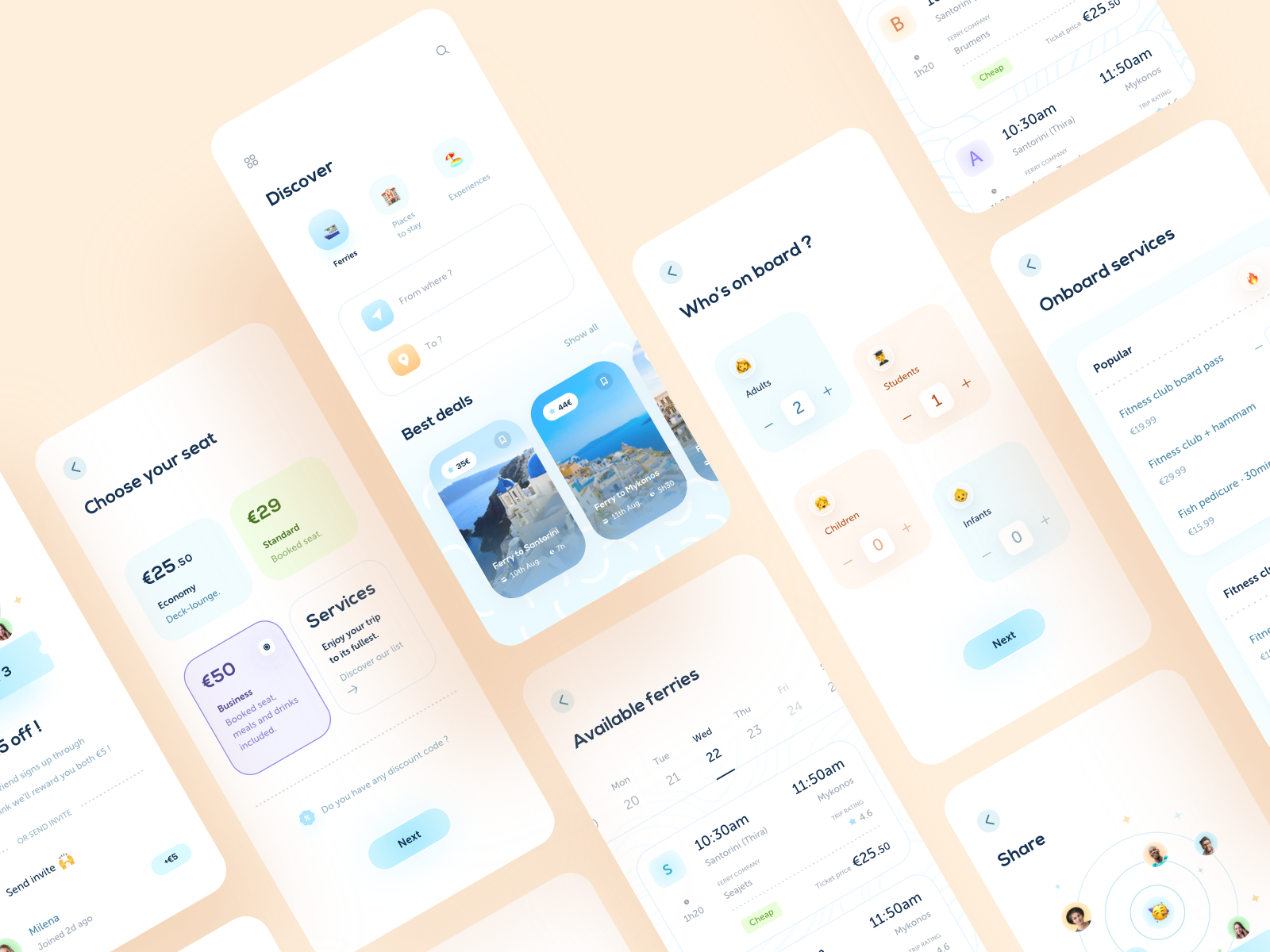
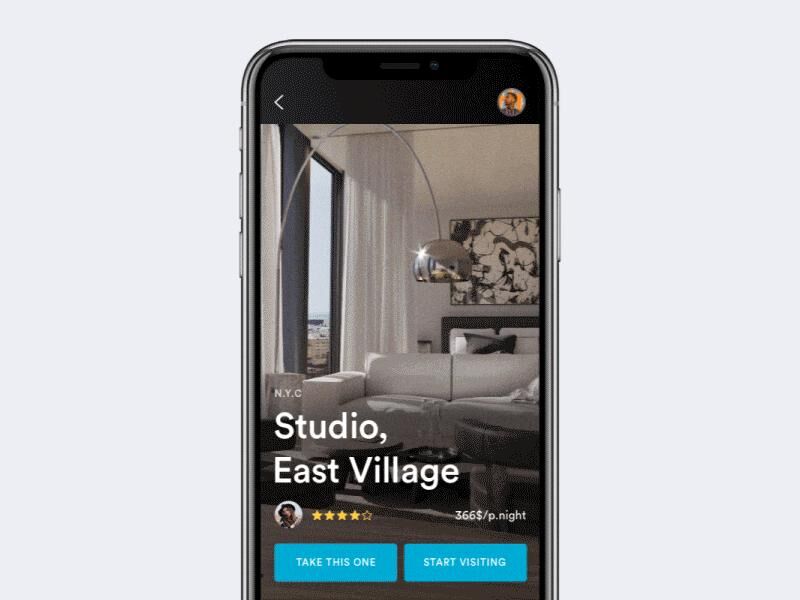
Juliette
Hopstr | Identity and Travel Mobile App Design

Direction Artistique Motion Design 2D et UI Motion
Guillaume
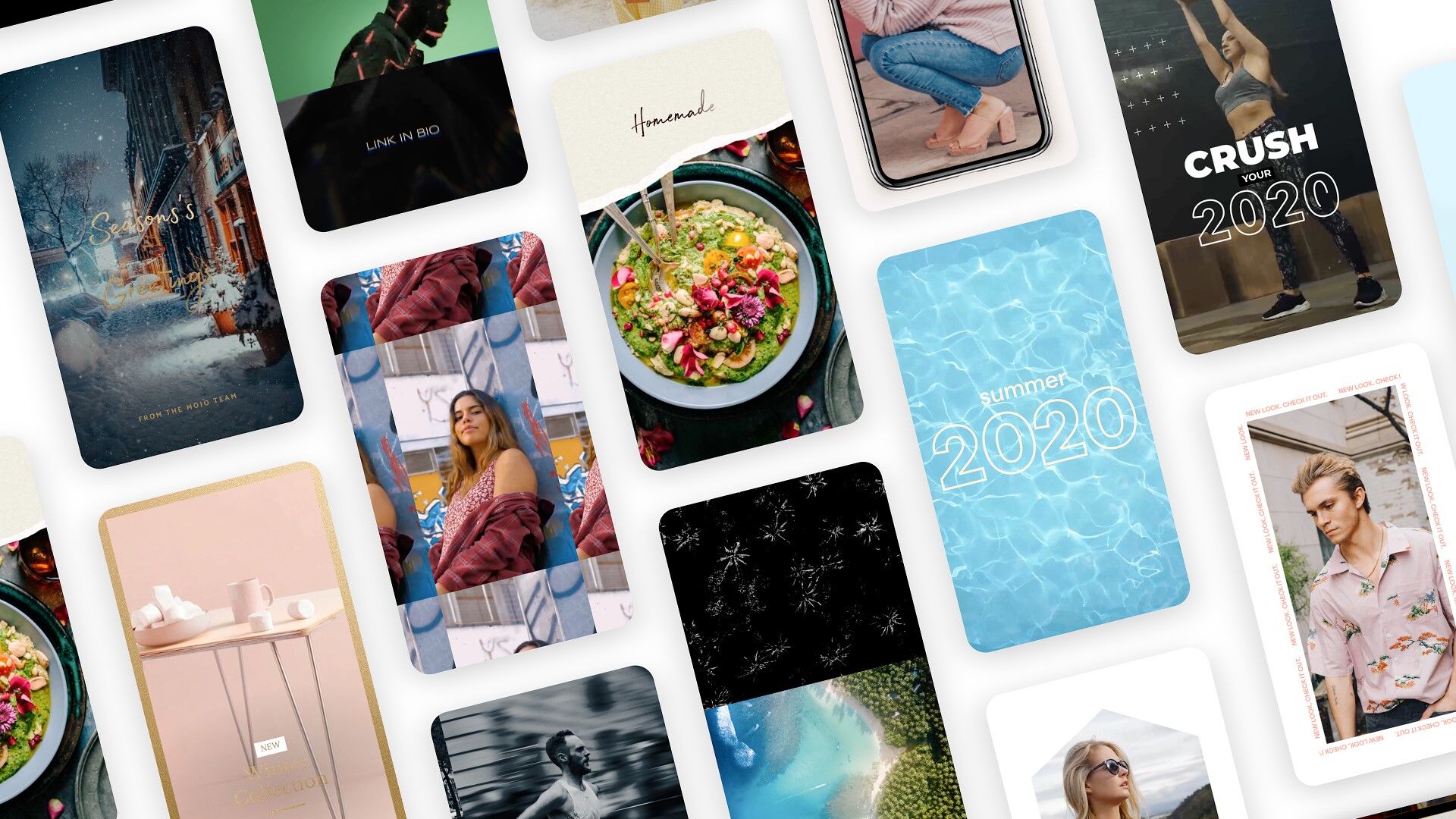
Mojo Instagram Stories

Direction Artistique Web
Dylan
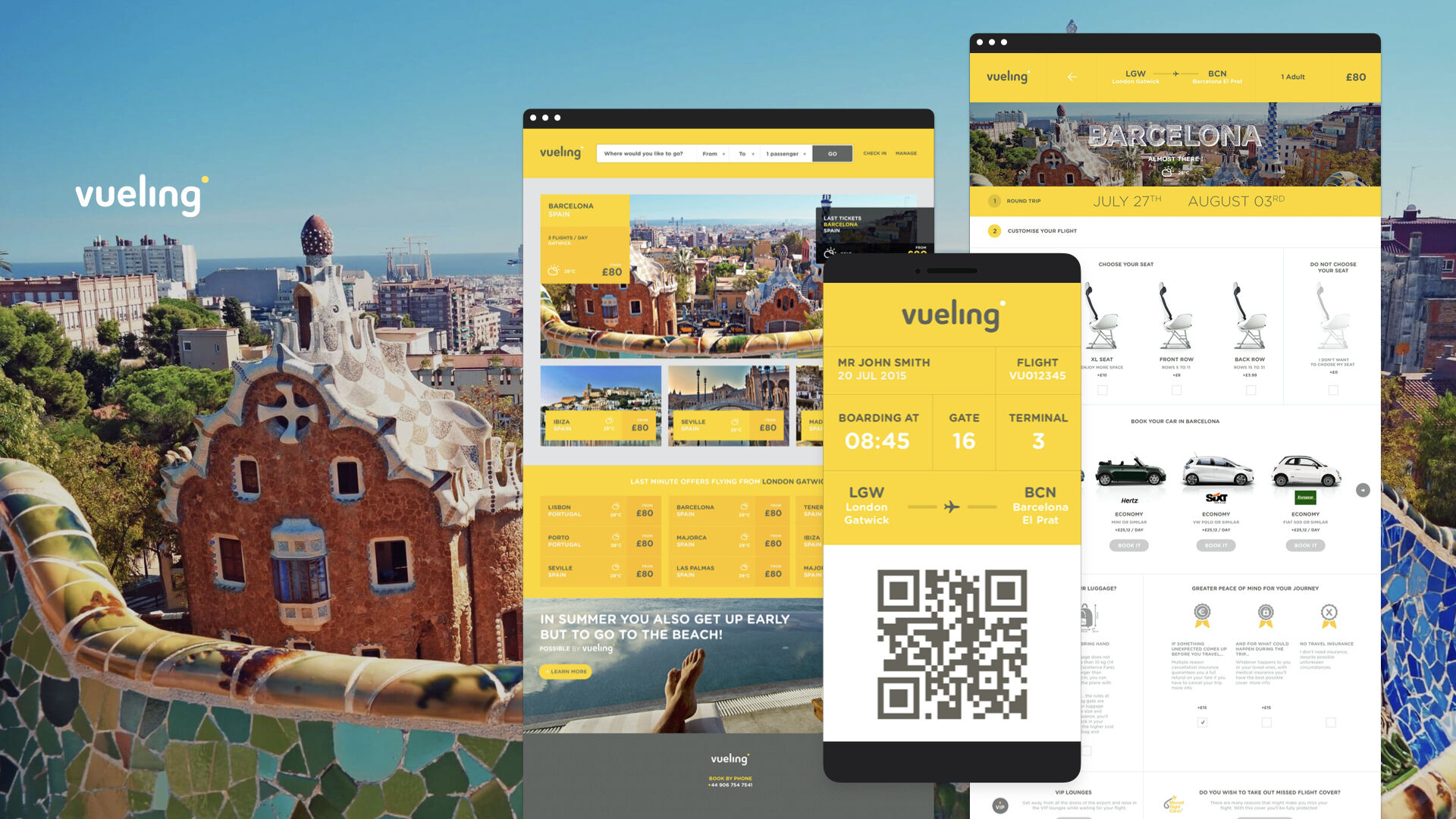
Vueling

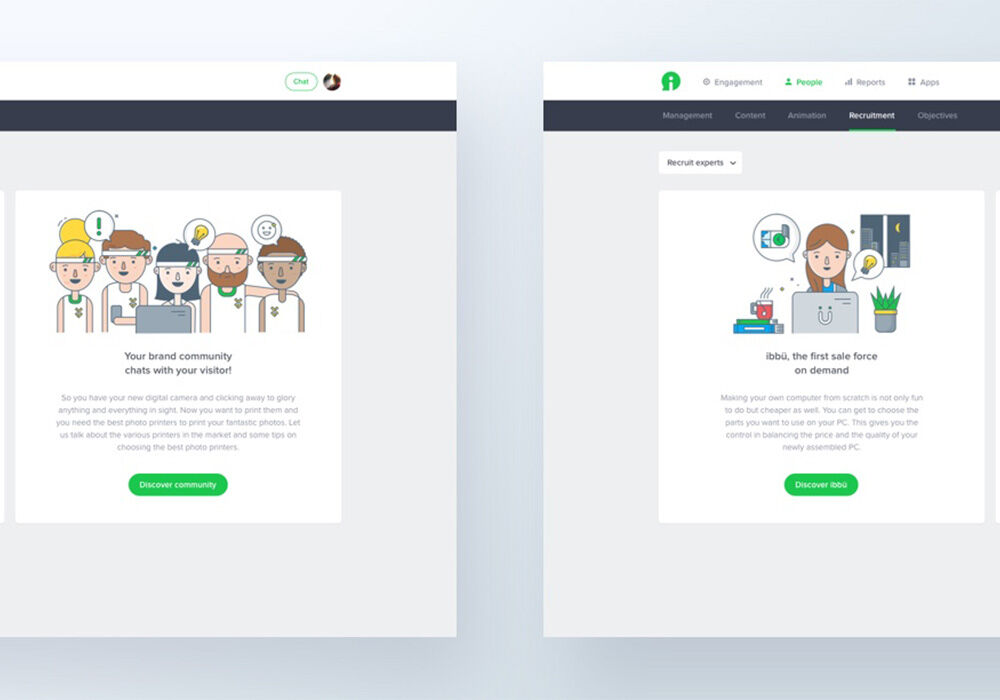
UI Design
Julien
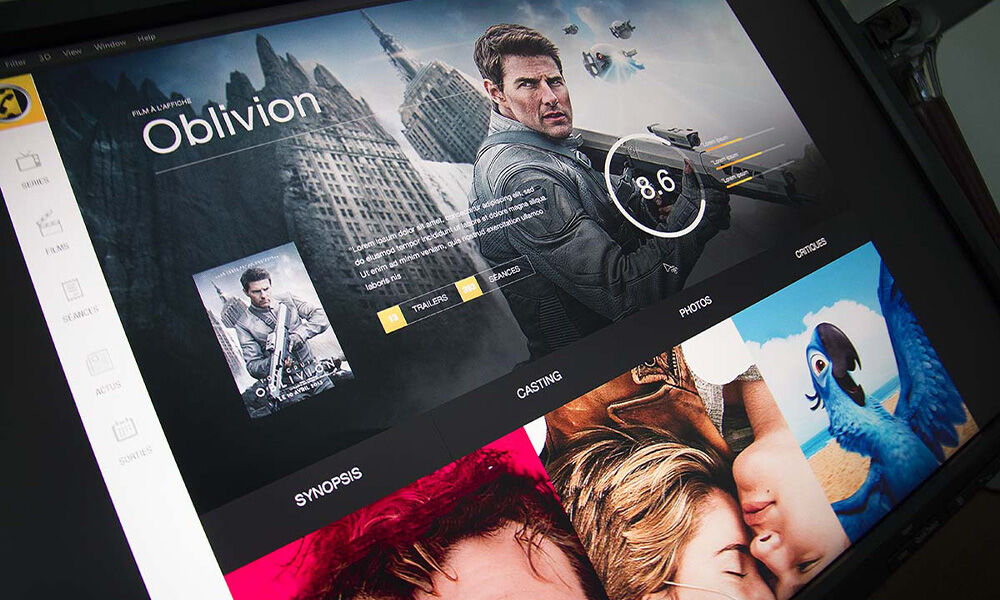
Allocine

Conception & Rédaction, Direction Artistique Web, Ergonomie Web, Identité Visuelle, UI Design, UX Design et Web Design
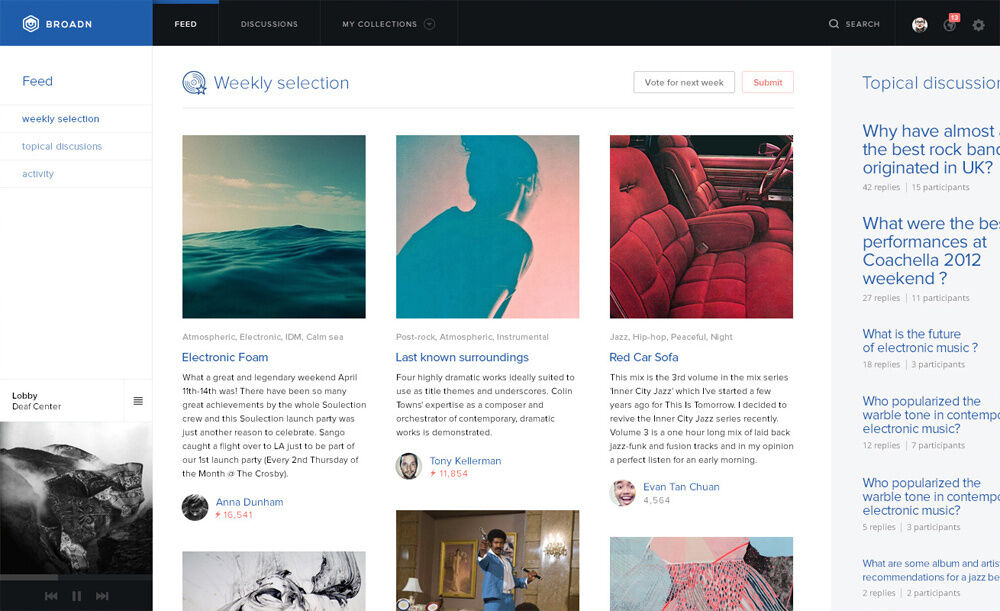
Maxime
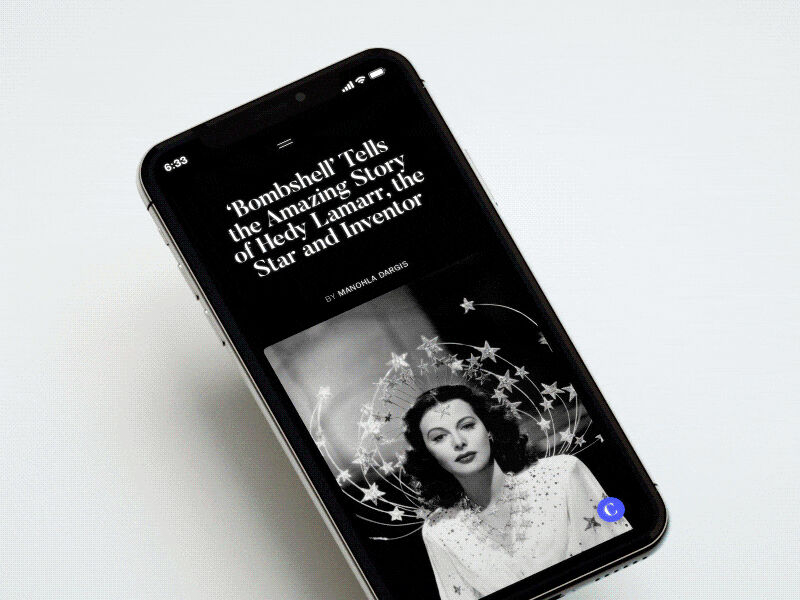
Broadn — Discover music together

Direction Artistique Web et UI Design
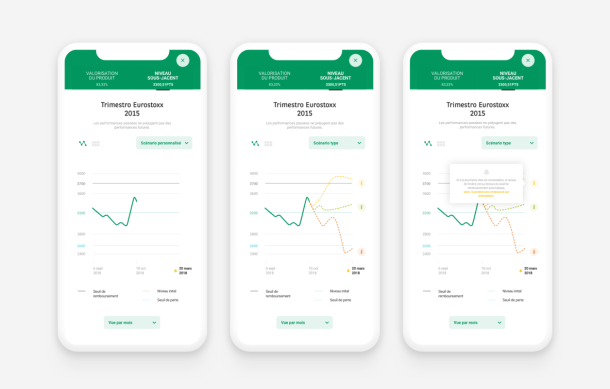
Aline
BNP Paribas Privalto

UI Design et UX Design
Julien
Kompass

Direction Artistique Web
Guillaume
Nexboard App

Design d'Interaction - IxD et Direction Artistique Web
Kévin
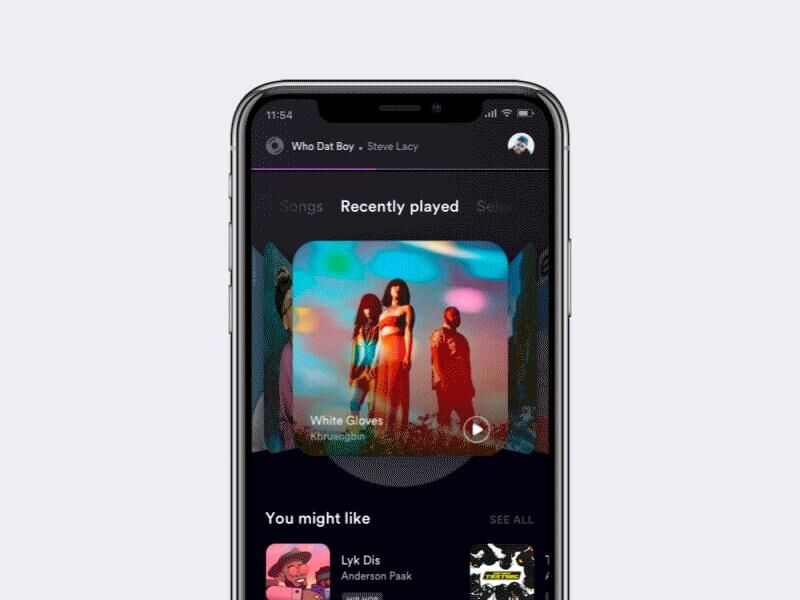
Spotify Mobile App

Direction Artistique Web
Alice
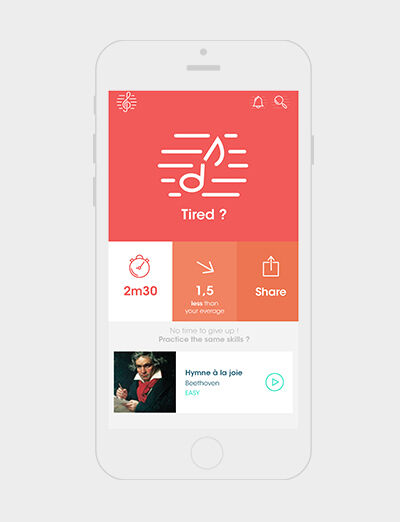
Meloflow

Direction Artistique Web, UI Design et UX Architecture
François
Gps Renault Captur

Design d'icônes, Direction Artistique Web, UI Design et UX Design
Emmanuel
Louis Vuitton - STELLAR

Design d'Interfaces Mobile, UI Design et UX Design
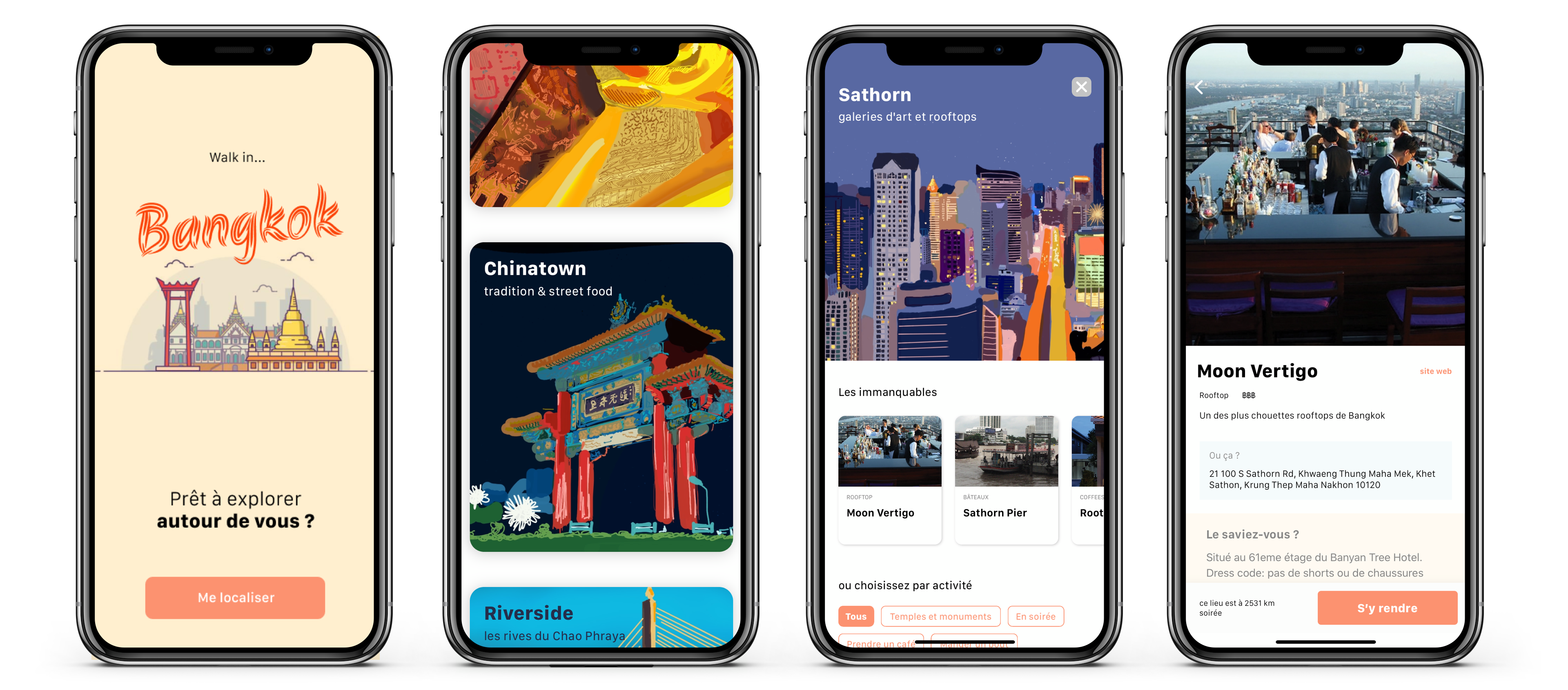
Chloé
Walk in Bangkok

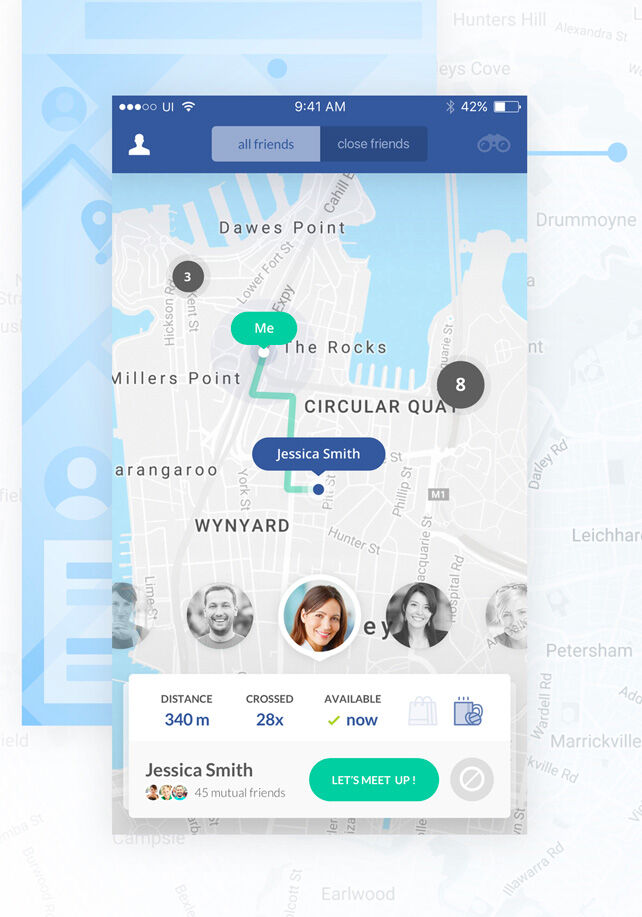
Animation Motion, Concept Art, Design d'Interfaces Mobile, UI Design et UX Design
Julien
Facebook: Rencontrons-nous!