Branding

IA générative

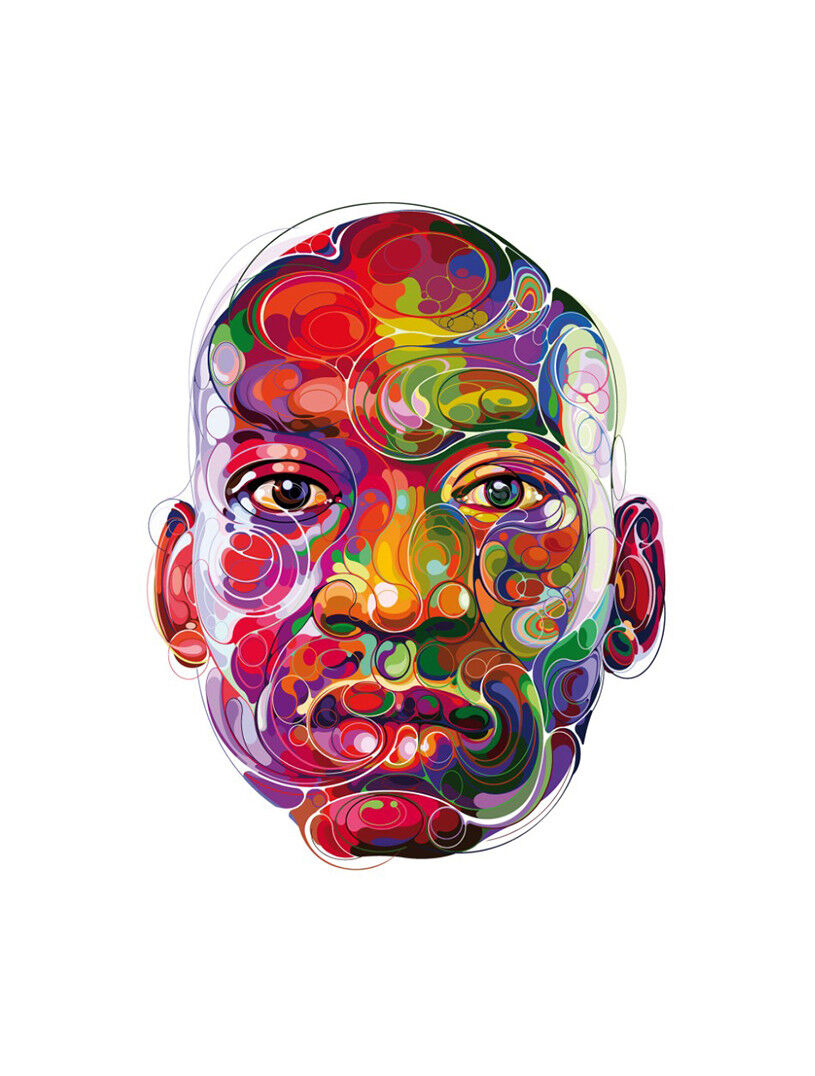
Illustration

Motion 2D

Motion 3D

Films

3D

Web Design

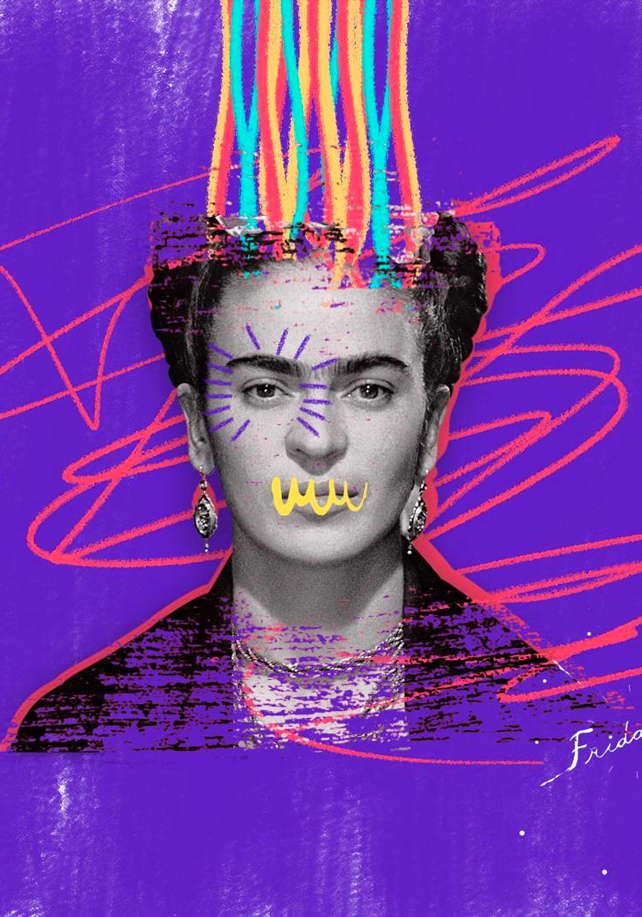
Portraits

App Design

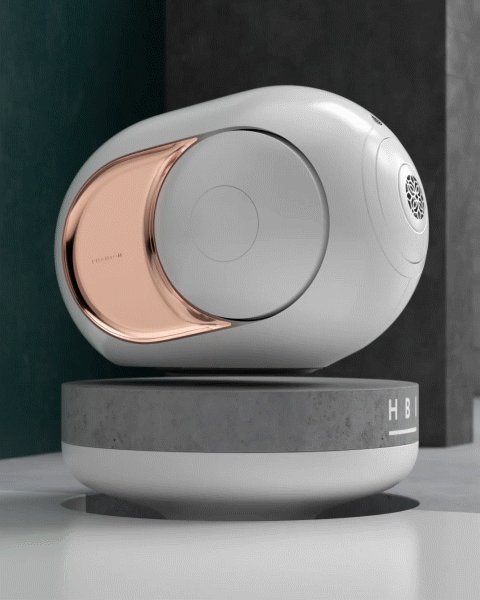
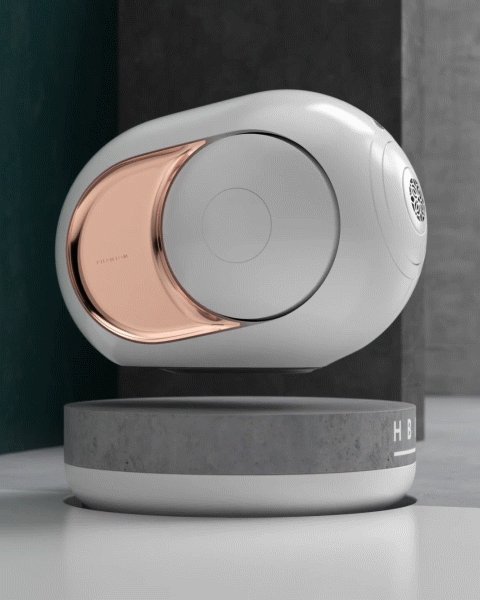
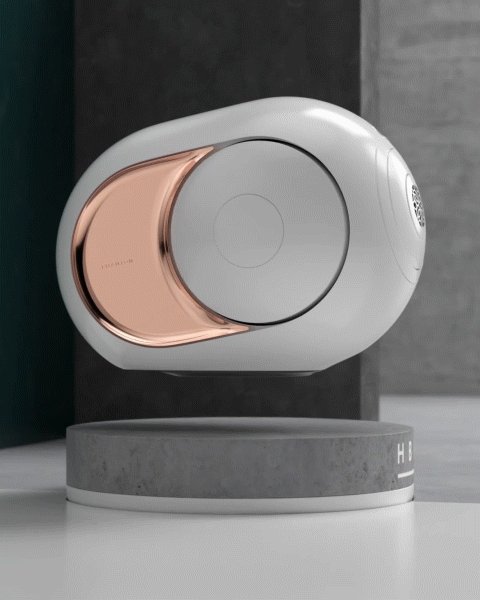
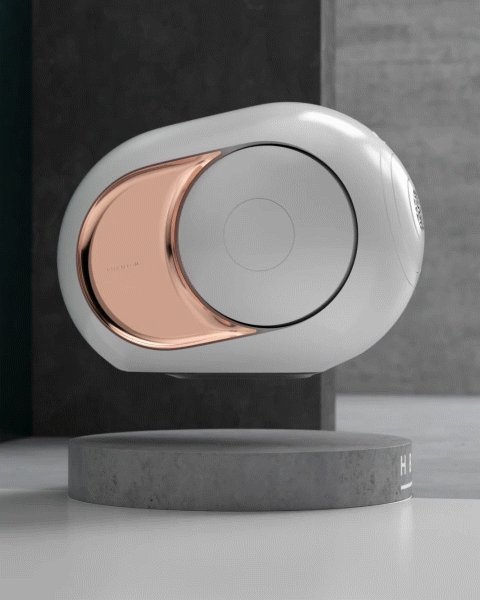
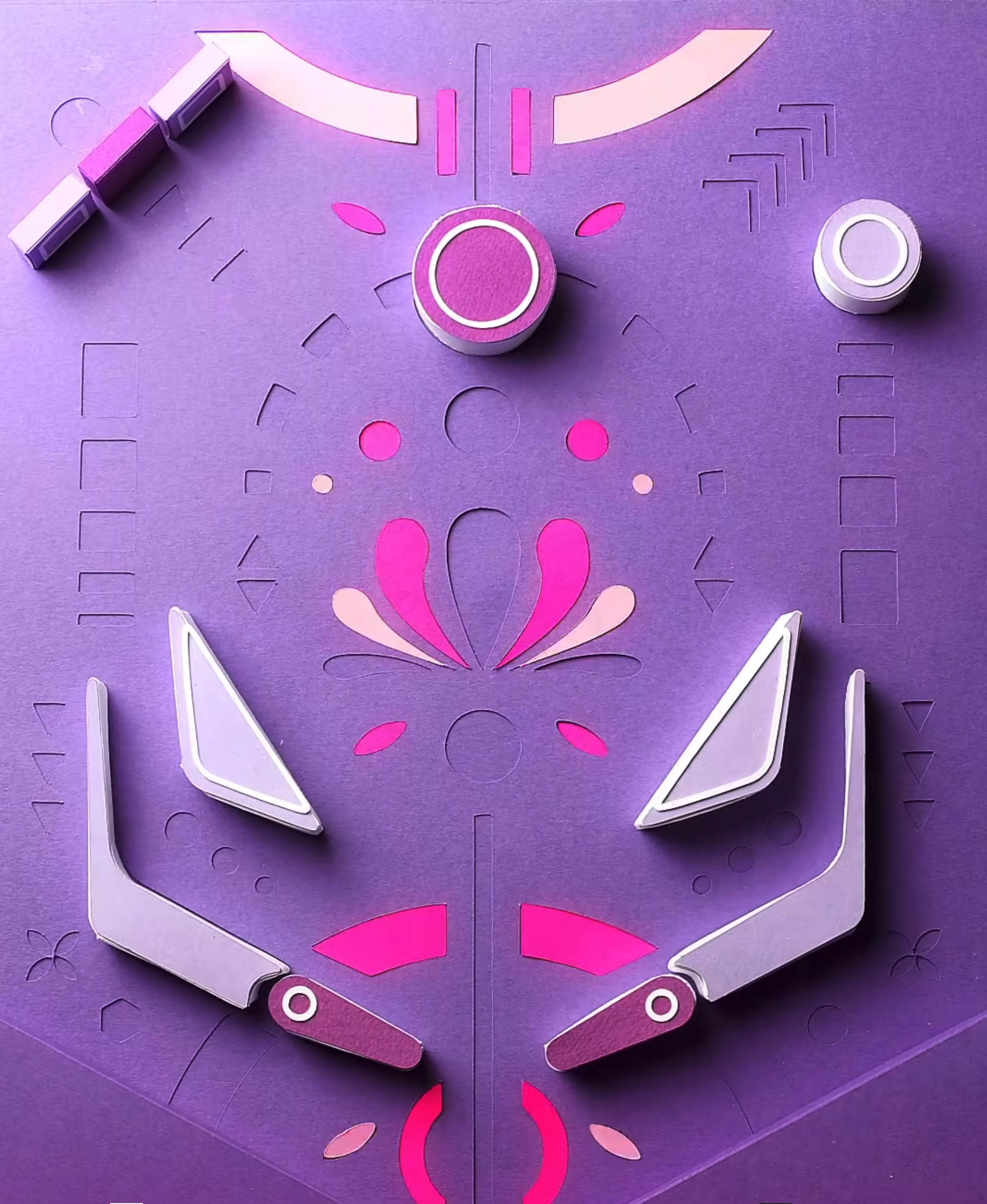
Design Tactile

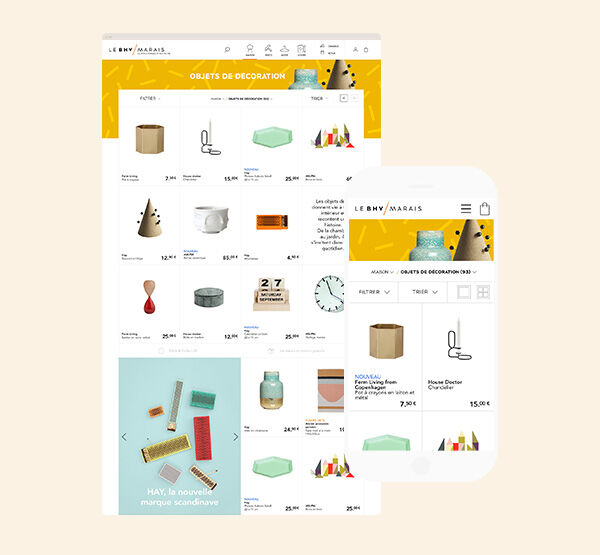
E-commerce

Fresques

Publicité

Édition

Loops

Graphisme

Digital Art

Animés

Typographie

Packaging

Data Design

Social Media

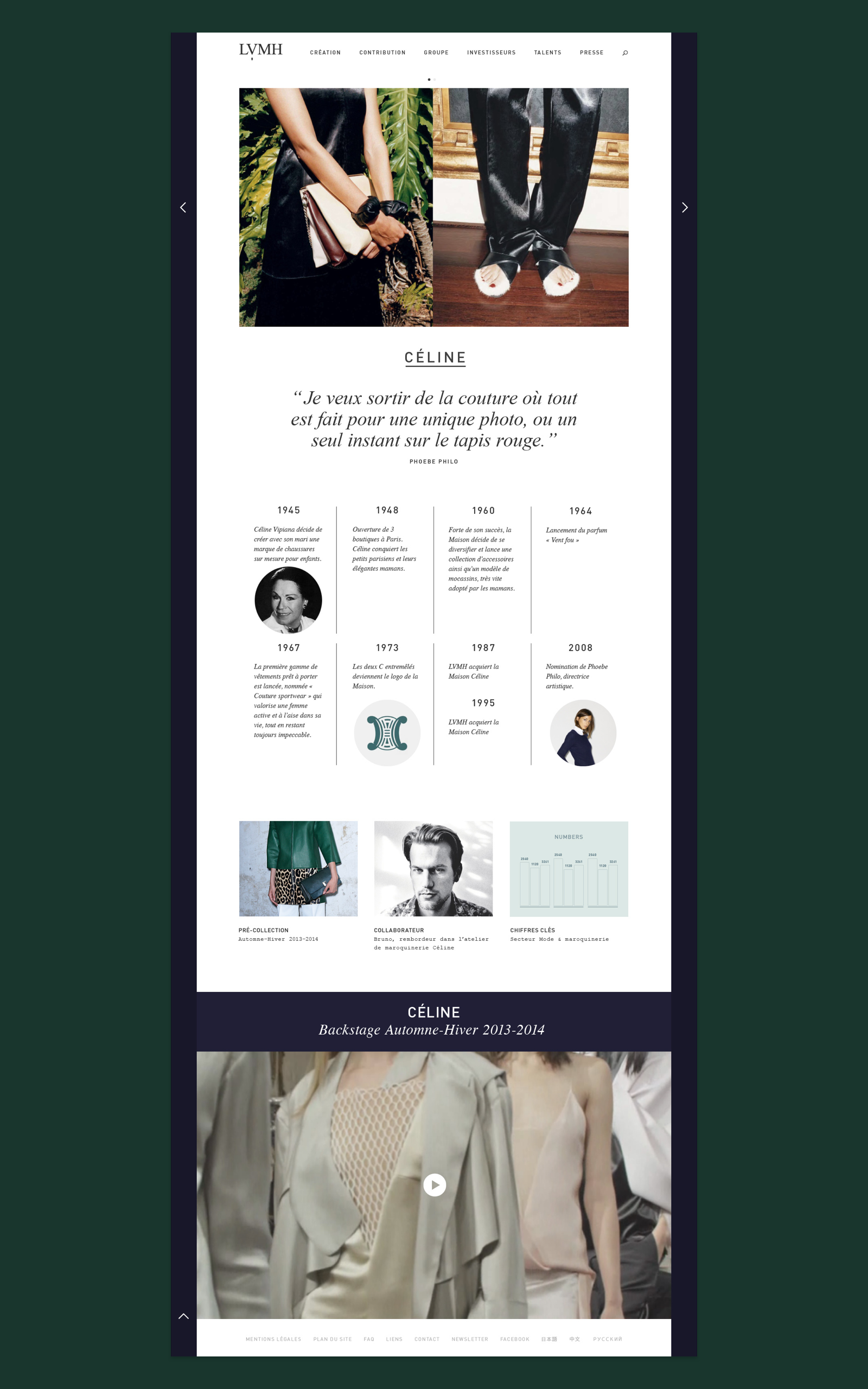
Luxe

Power-Point Design

Beauté

Stop Motion

Horlogerie

Retouche Photo
Web Design

Direction Artistique Motion Design 3D, Direction Artistique Web, Stratégie de contenu, UI Design, UI Motion et UX Design
Clément
Mastercard – Business Outcomes: Plateforme digitale B2B

Animation 3D, Direction Artistique Motion Design 3D, Direction Artistique Web, Modelisation 3D, UI Design, UI Motion et UX Design
Clément
The Script – Expérience musicale immersive

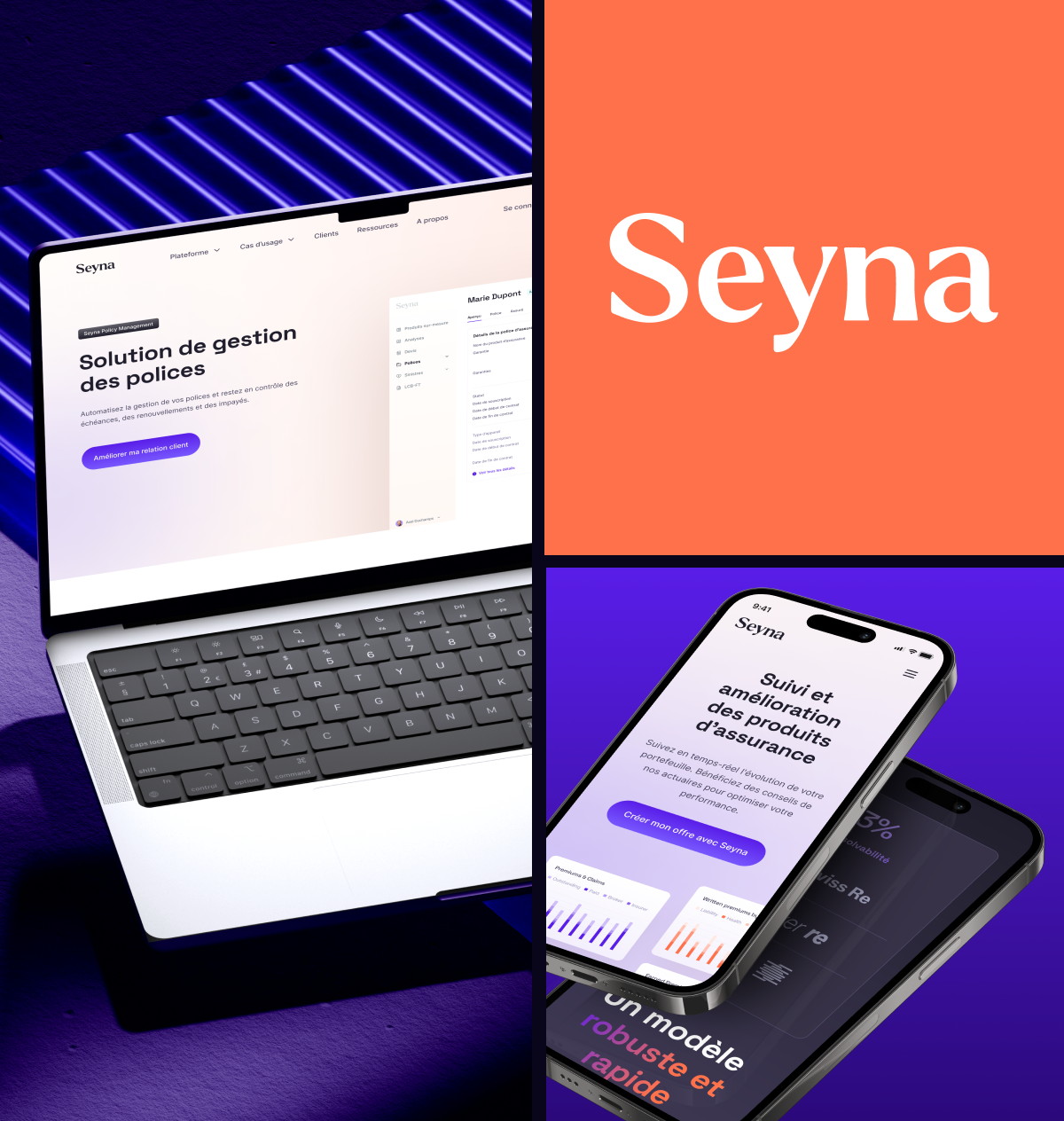
Direction Artistique Web, Identité Visuelle, Illustration, UI Design et Web Design
Juliette
Seyna | Branding & Website Design

Direction Artistique Image, Direction Artistique Web, UI Design et UI Motion
Jeremy
AIR FRANCE — LA PREMIERE

Animation Motion
Jonathan
Decathlon Interactive x WLKR 76

Direction Artistique Web
Ellen & Fabien
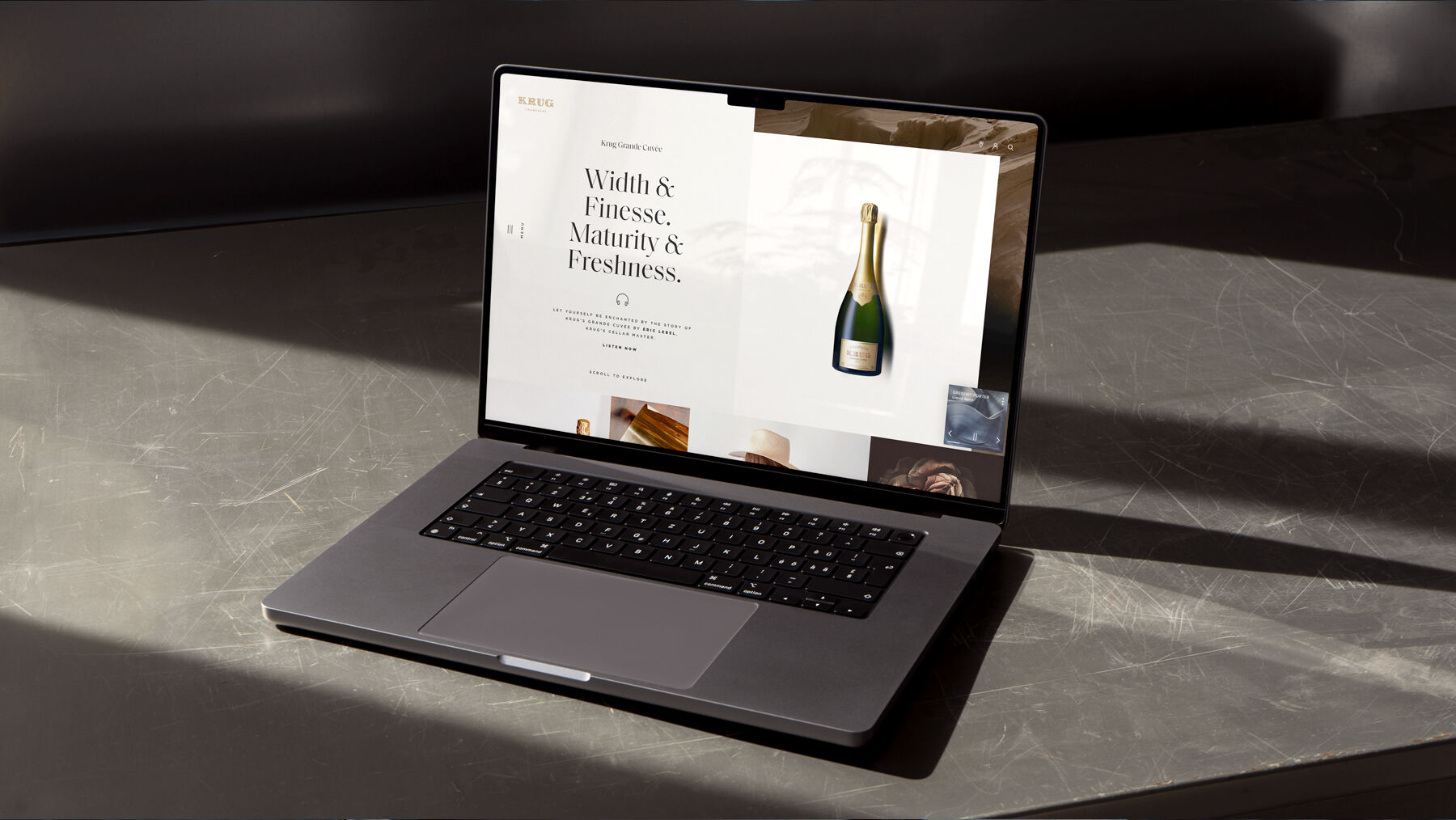
KRUG — AO

Direction Artistique Web et UI Design
Aline
Château la Gaffelière

Motion Design et UI Design
Kévin
Bobby Buddy

Motion Design
Kévin
Tag Heuer

Digital Product Design, Identité Visuelle, Illustration, UI Design, UX Design et Web Design
Juliette
Palette | Identity, Website and SaaS Design

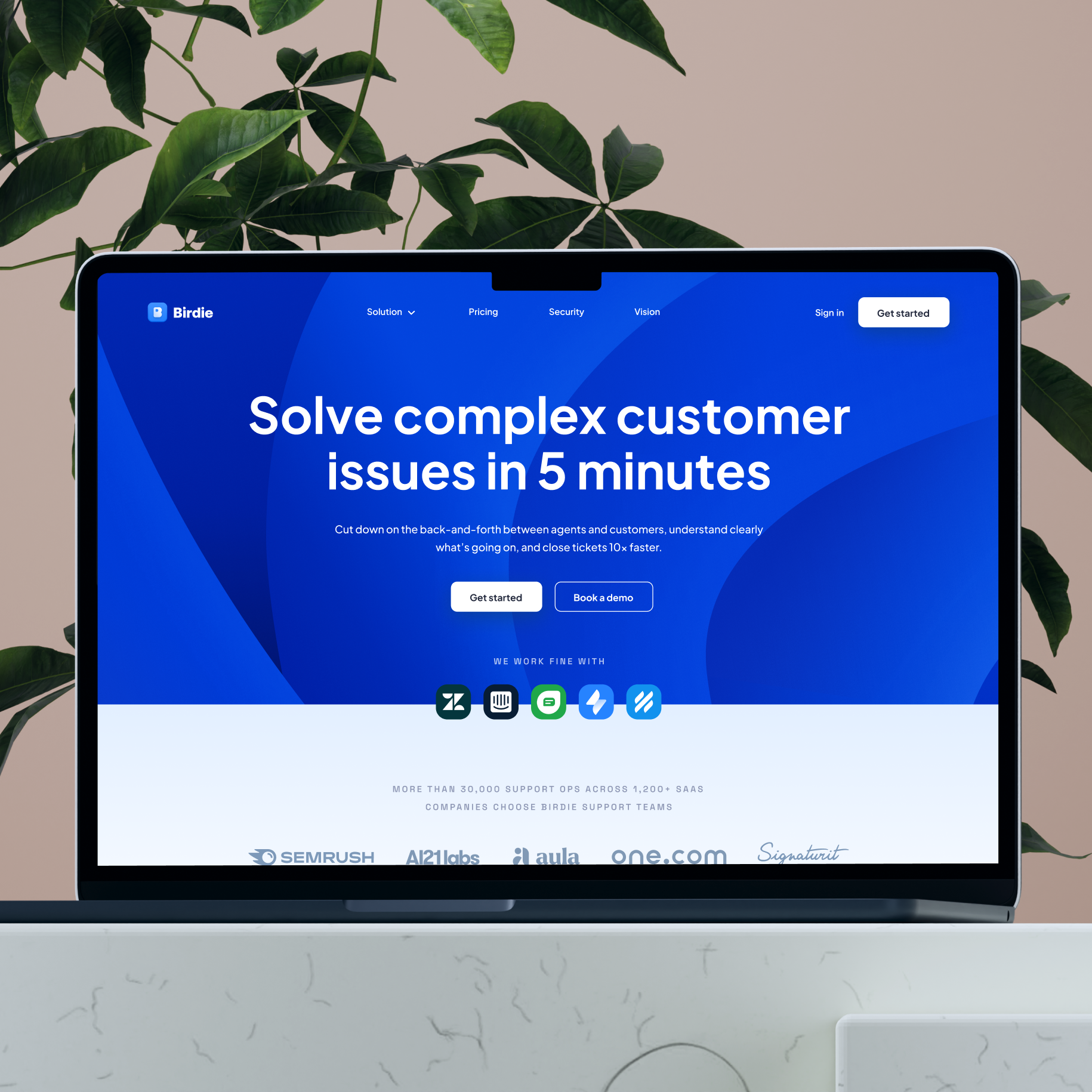
Direction Artistique Web, Identité Visuelle, Illustration et UI Design
Juliette
Birdie | Identity & Website Design

Digital Product Design et Identité Visuelle
Juliette
Unlimitd | Onboarding Product Design

Direction Artistique Web, Graphisme, UI Design et UX Design
Philippe
Say Who — Tuning

Direction Artistique Web, Graphisme, UI Design et UX Design
Philippe
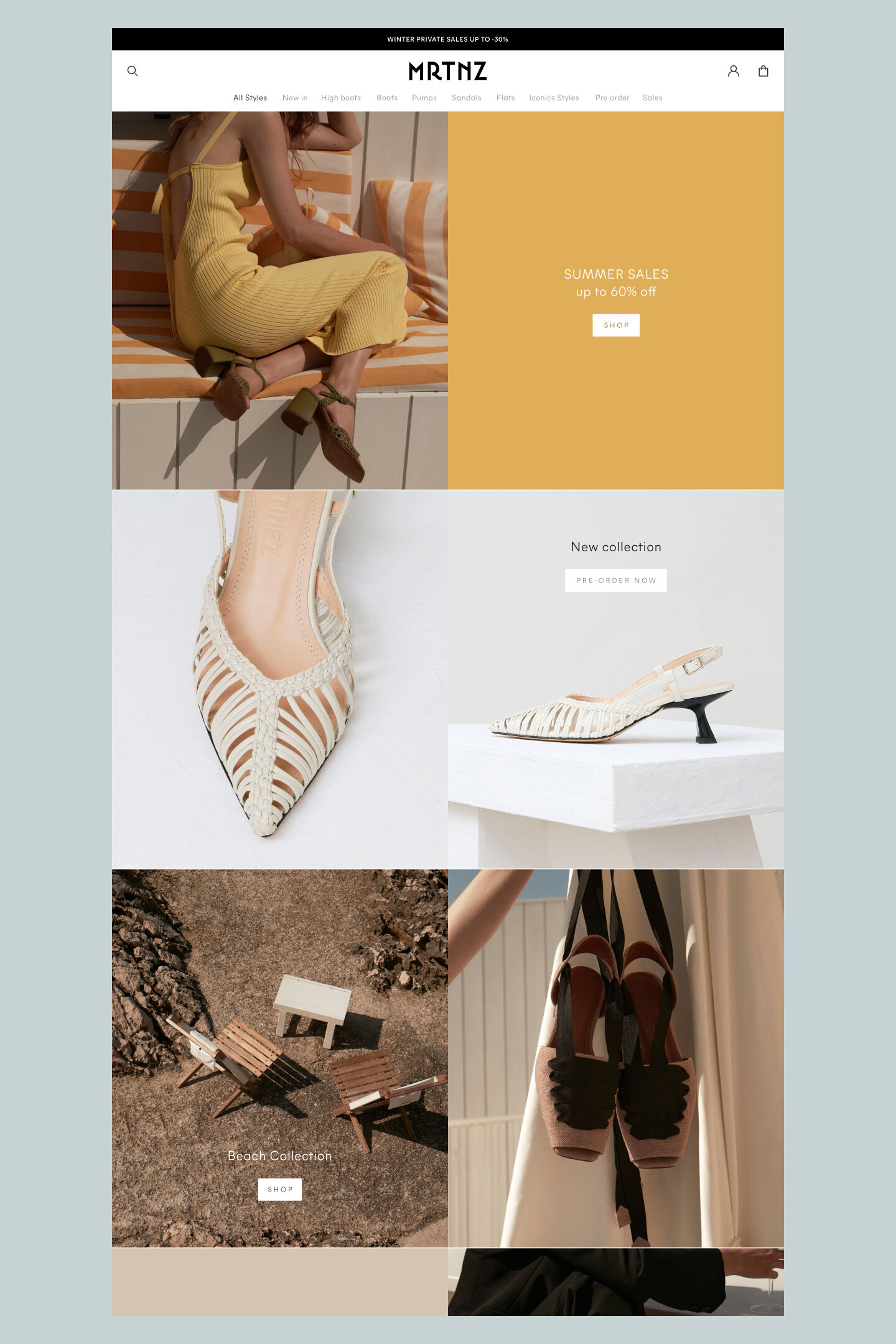
Martinez — Shopify

Direction Artistique Web, Graphisme, UI Design et UX Design
Philippe
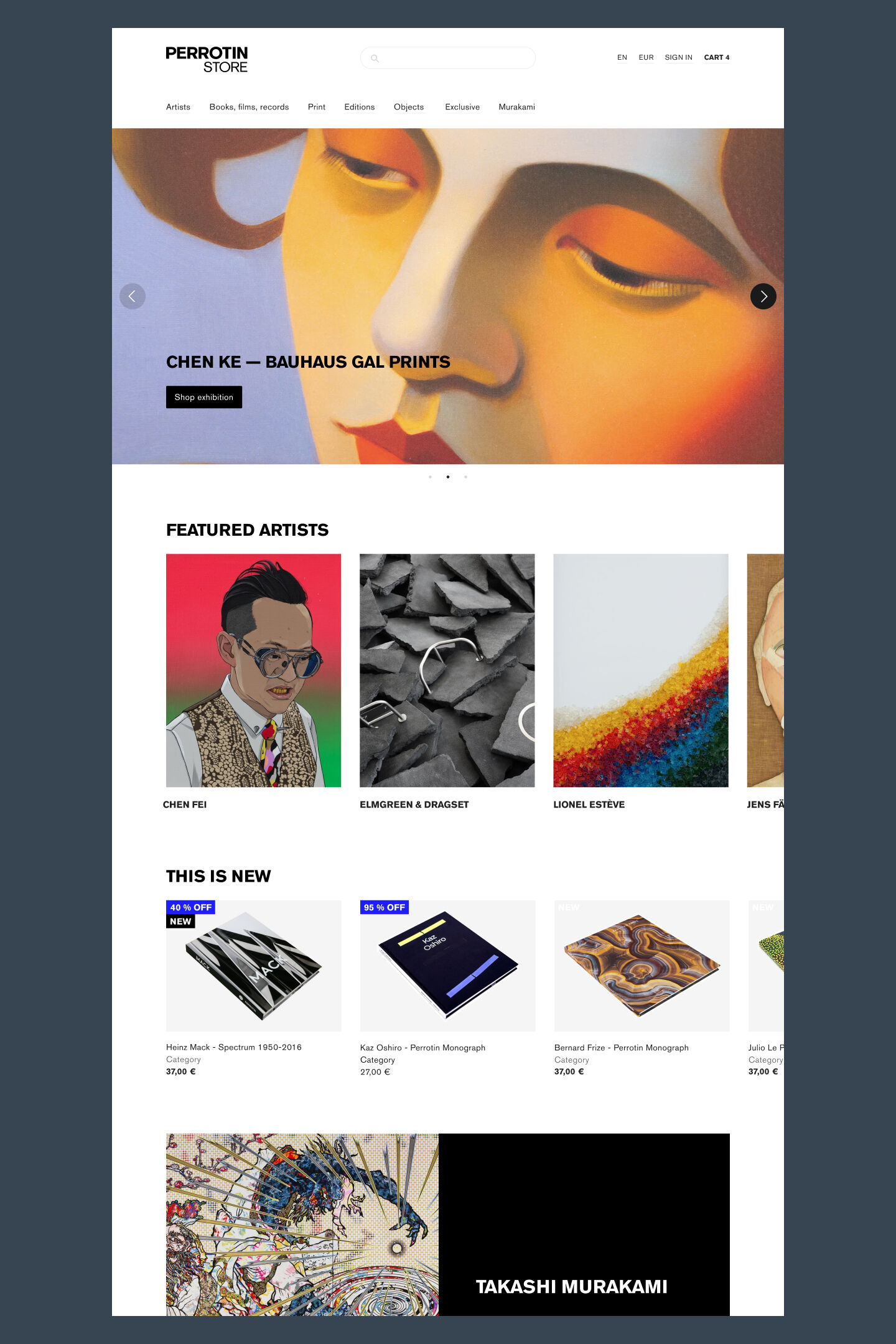
Perrotin Store — Eshop

Direction Artistique Web, Graphisme, UI Design et UX Design
Philippe
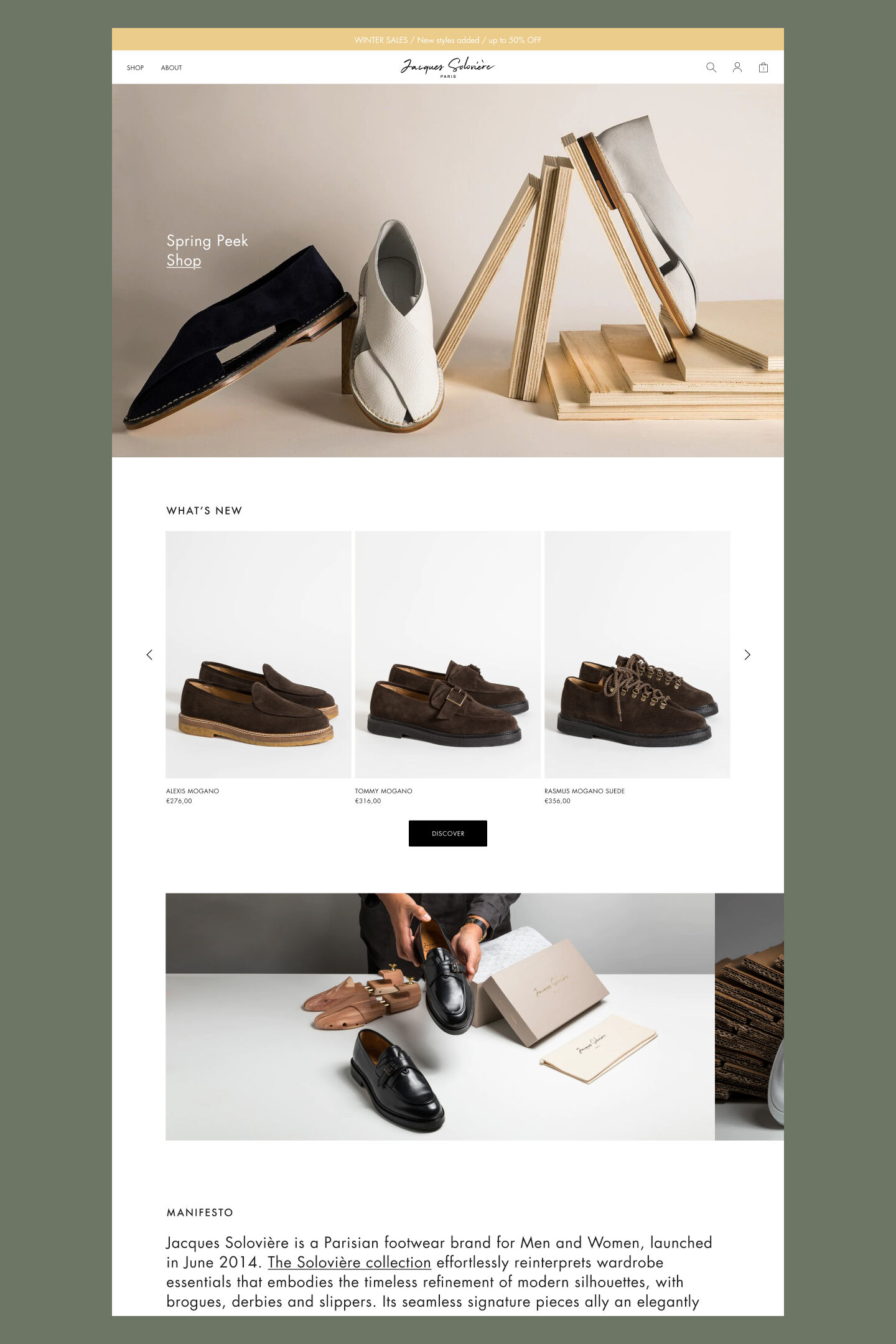
Soloviere — Shopify

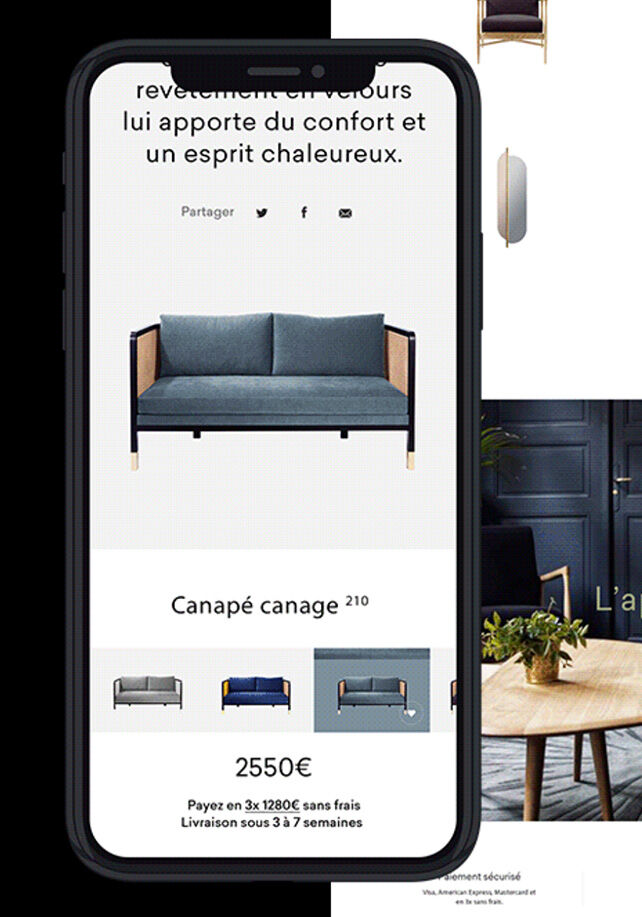
Design, Design d'Interfaces Mobile, UI Design et Web Design
Agathe
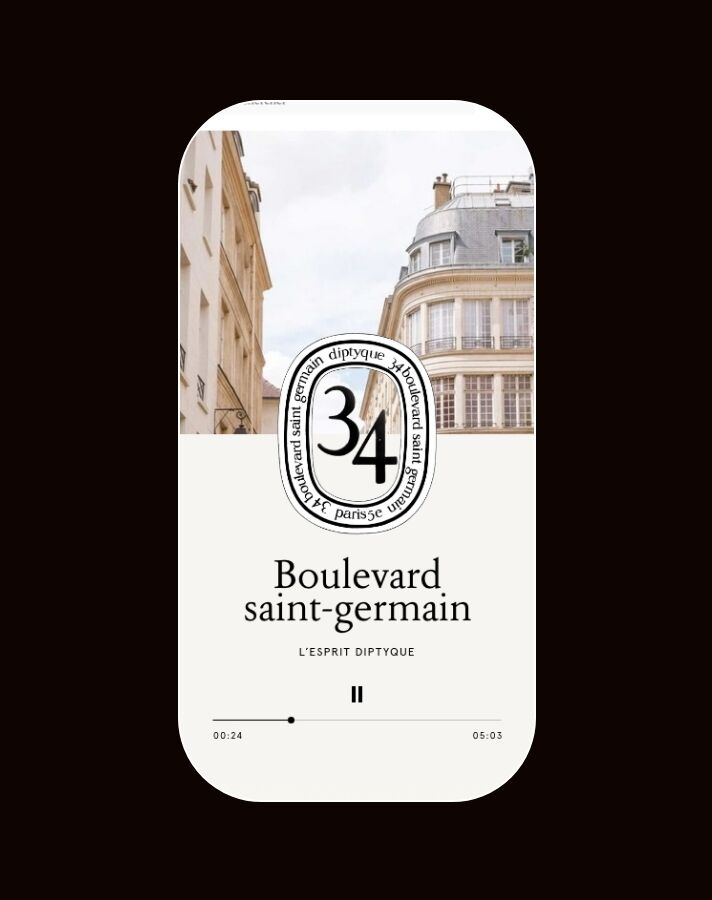
DIPTYQUE - Landing page

Digital Product Design, Direction Artistique Web et Identité Visuelle
Juliette
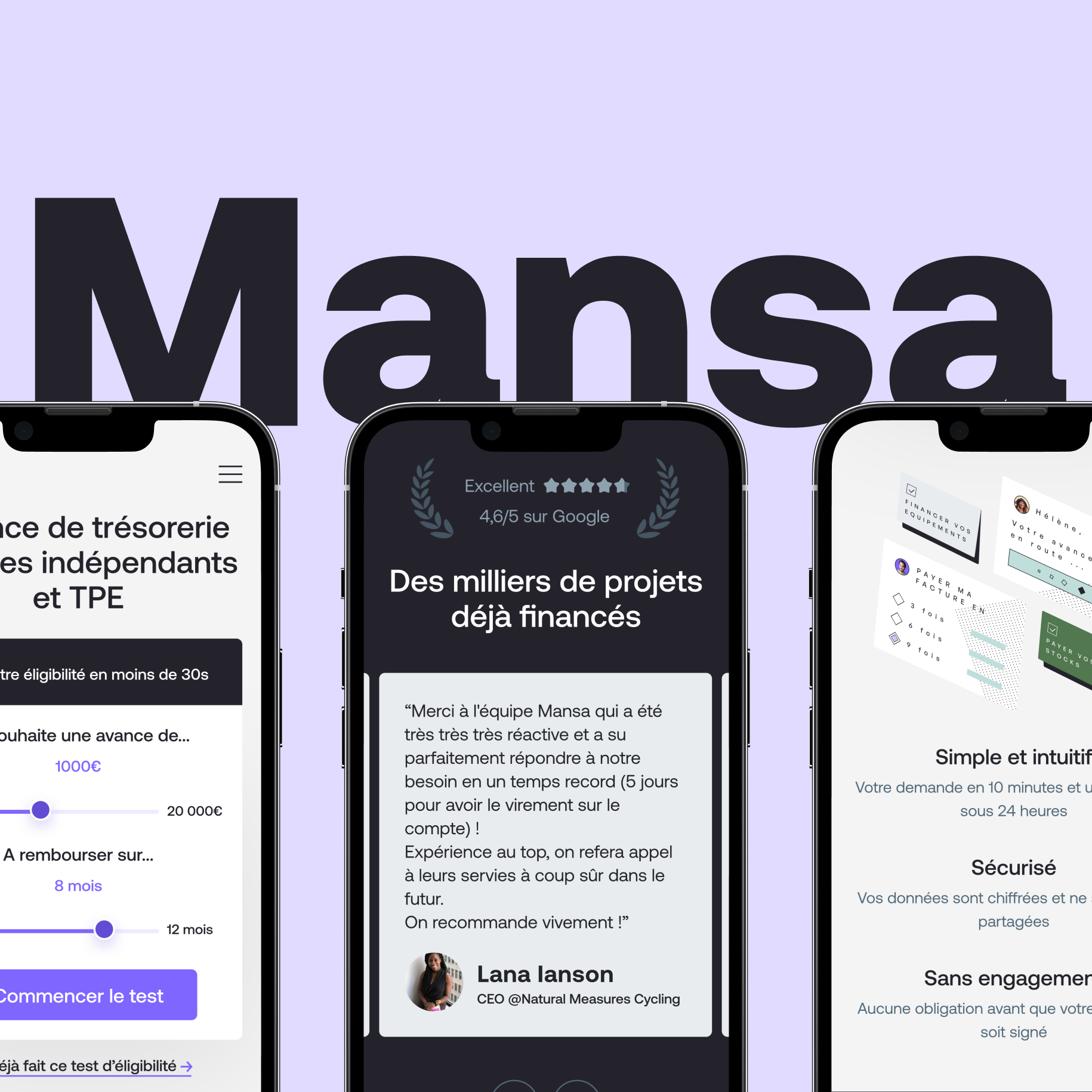
Mansa | Identity, Website and SaaS Product Design

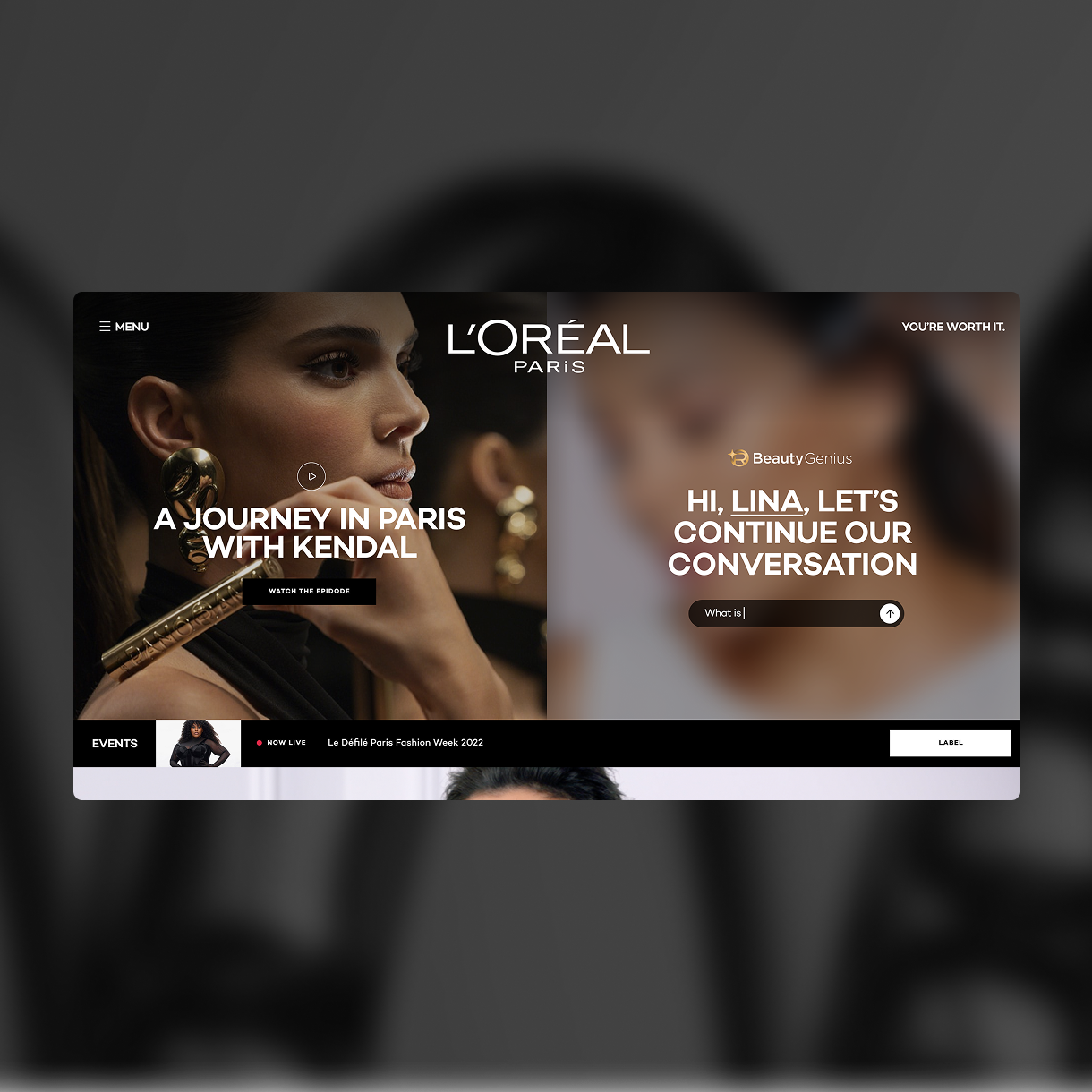
UI Motion
Aline
L'Oréal Paris

Accessibilité Web, Design System, Direction Artistique Social Media, Direction Artistique Web et Identité Visuelle
Julie
Muséum national d’Histoire naturelle

Direction Artistique Web et Direction de Création
Simon
2020 24H LE MANS

Direction Artistique Web
Gilles
Benjamin Righetti

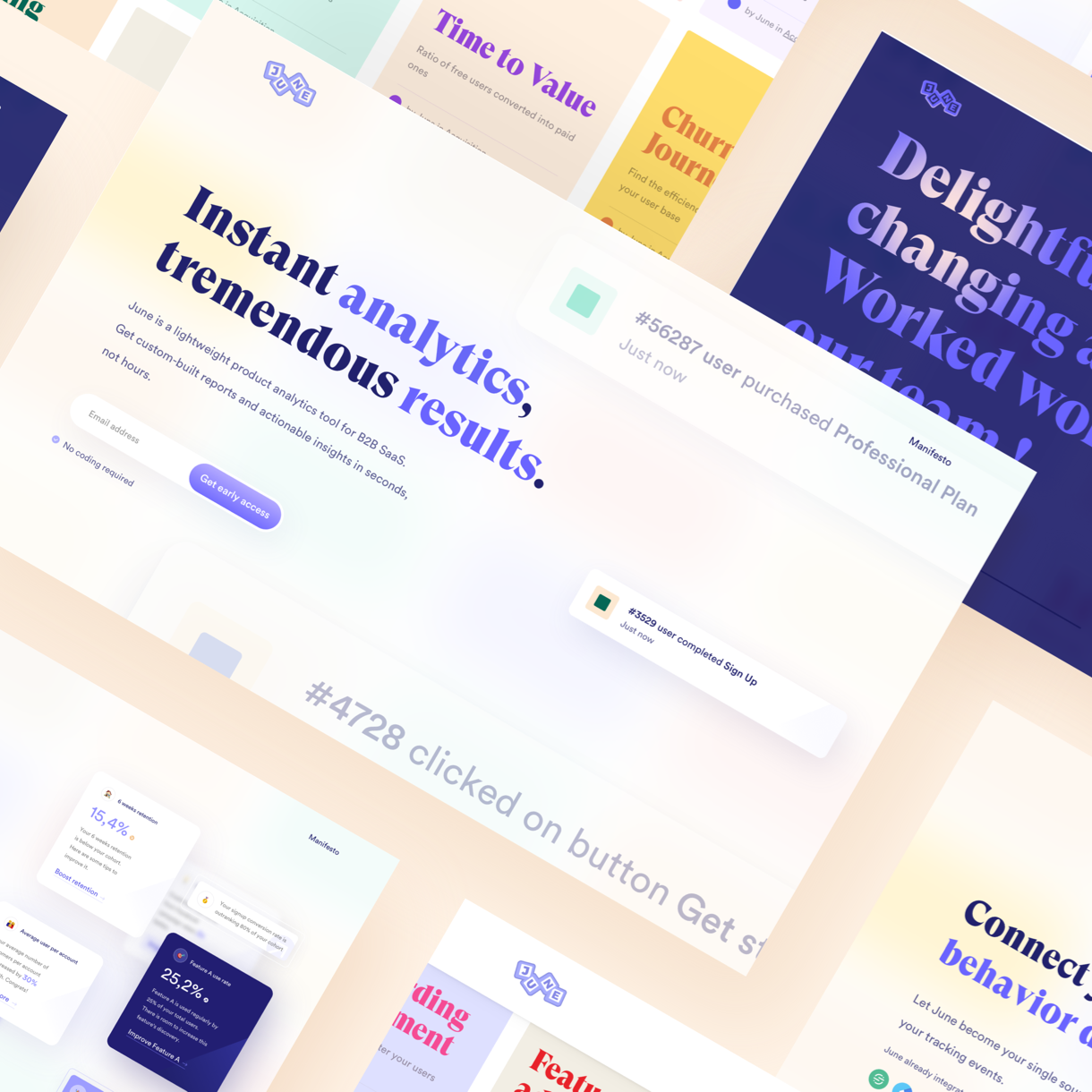
Digital Product Design, Identité Visuelle et UI Design
Juliette
June | Identity and Website Design

Identité Visuelle et UI Design
Sylvain
Bottega Venetta

Identité Visuelle et UI Design
Sylvain
The Archives Project

UI Design
Sylvain
JR Galerie

Direction Artistique Web et Web Design
Loïc
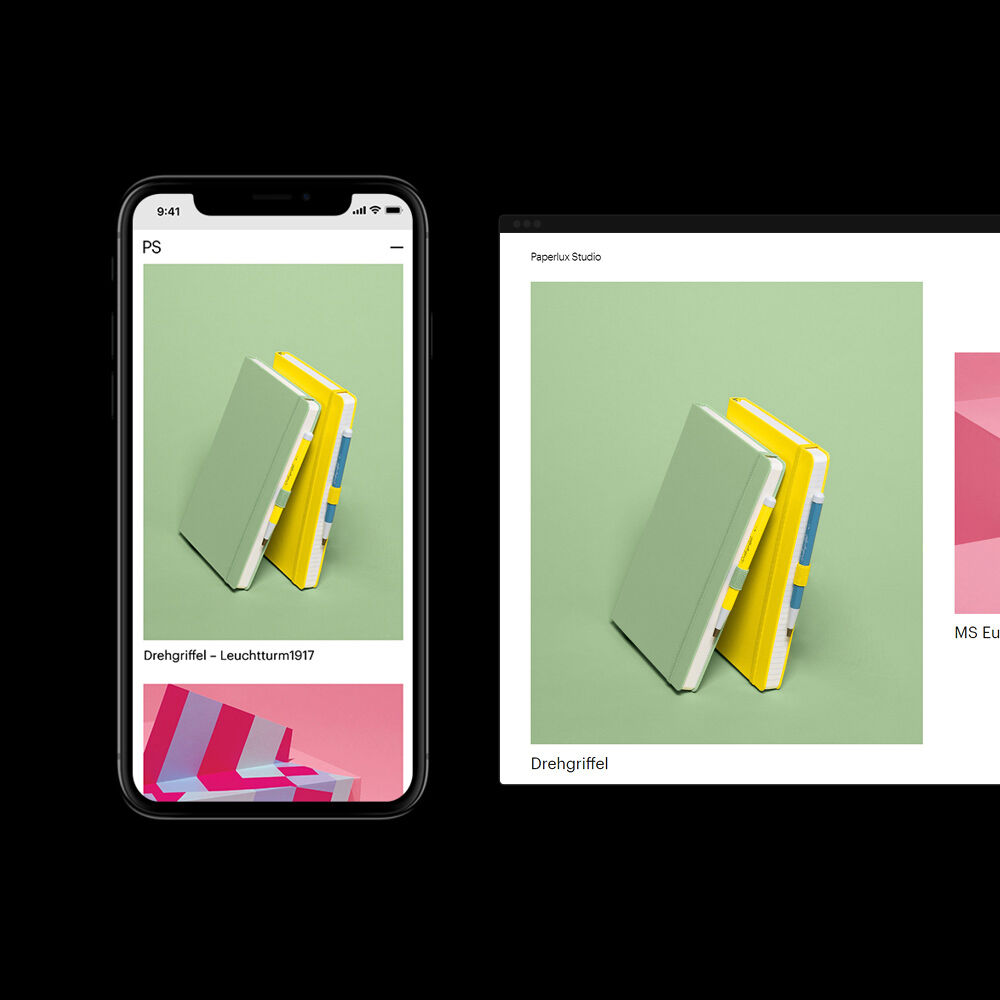
Paperlux Studio

Direction Artistique Web, UI Design et UX Design
Violenn
Misc web projects

Direction Artistique Web
Martin
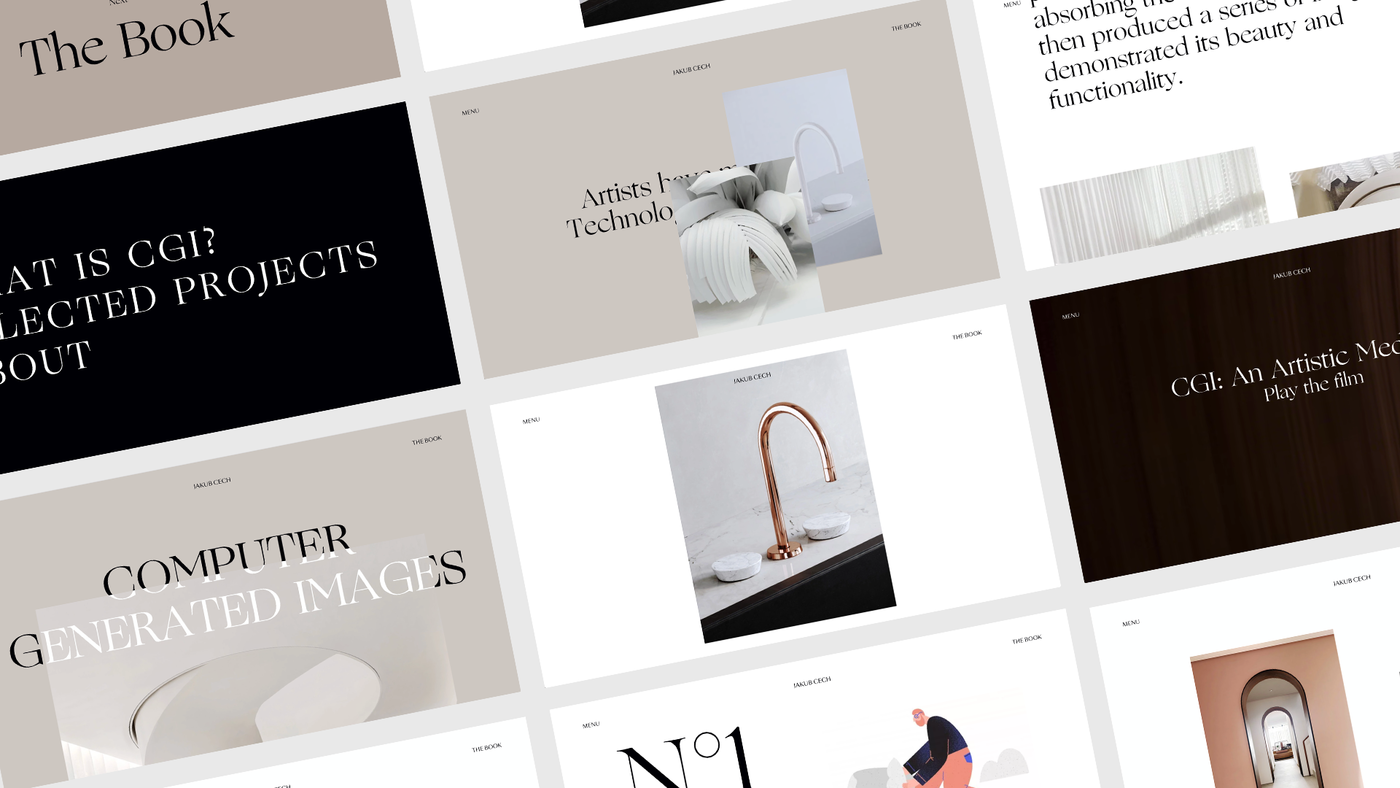
Jakub Cech

Direction Artistique Web, UI Design et Web Design
Jonathan
Rubel & Ménasché

Design d'Interaction - IxD et Direction Artistique Web
yul
Ueno Design Explorations

Direction Artistique Web
Fanny
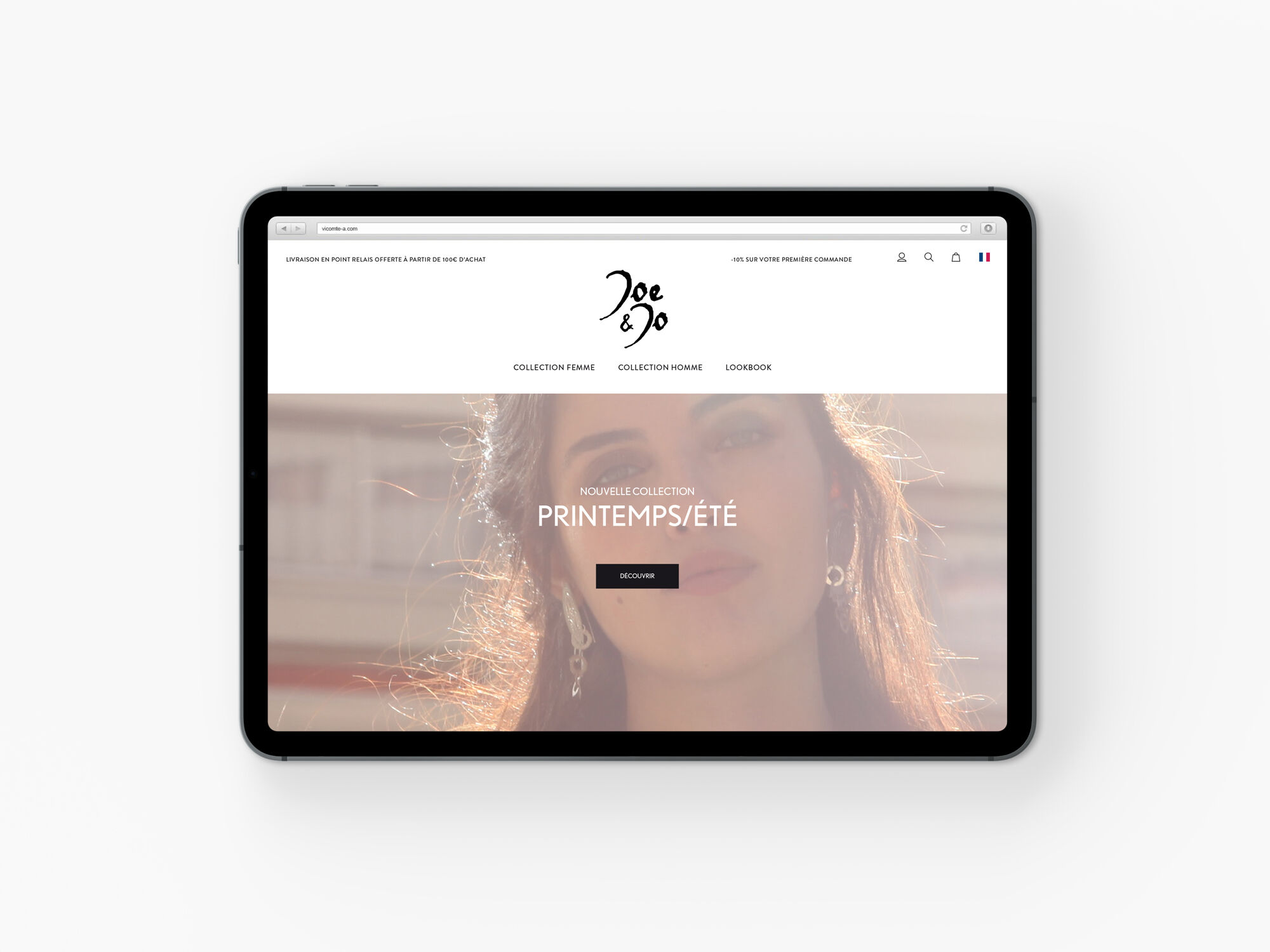
eshop Joe and Jo

Direction Artistique Web
David
Lancôme e-magazine

Design d'Interfaces Mobile, Direction Artistique Web et UX Design
Violenn
The New Yorker Festival

UX Design
Julien
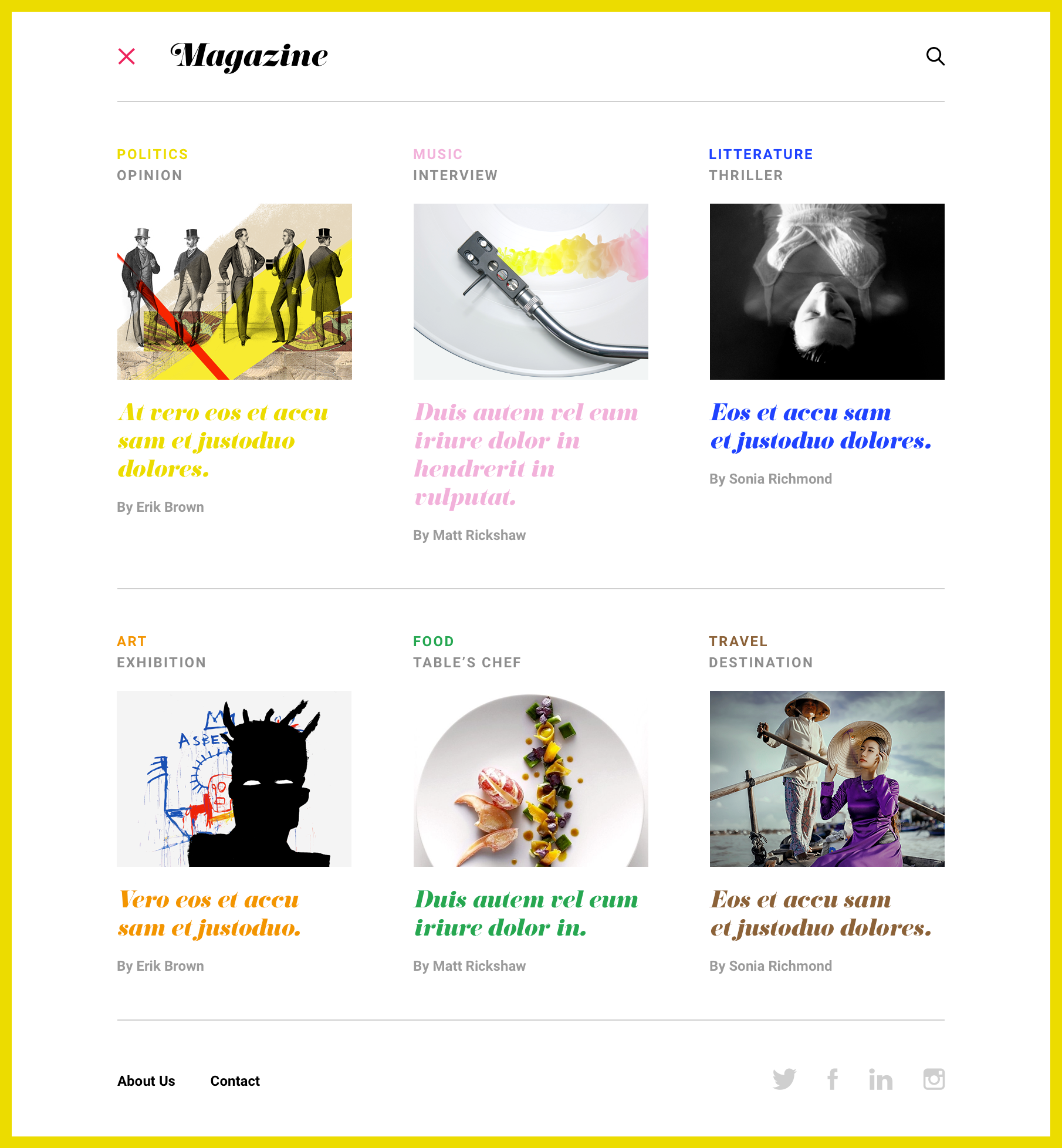
Magazine digital

Direction Artistique Print
Josquin
Fashion Trends Books design for LAMBERT & ASSOCIATES

Direction Artistique Web
Krystel
Louis Vuitton

Direction Artistique Web, Direction de Création Web et UI Design
Simon
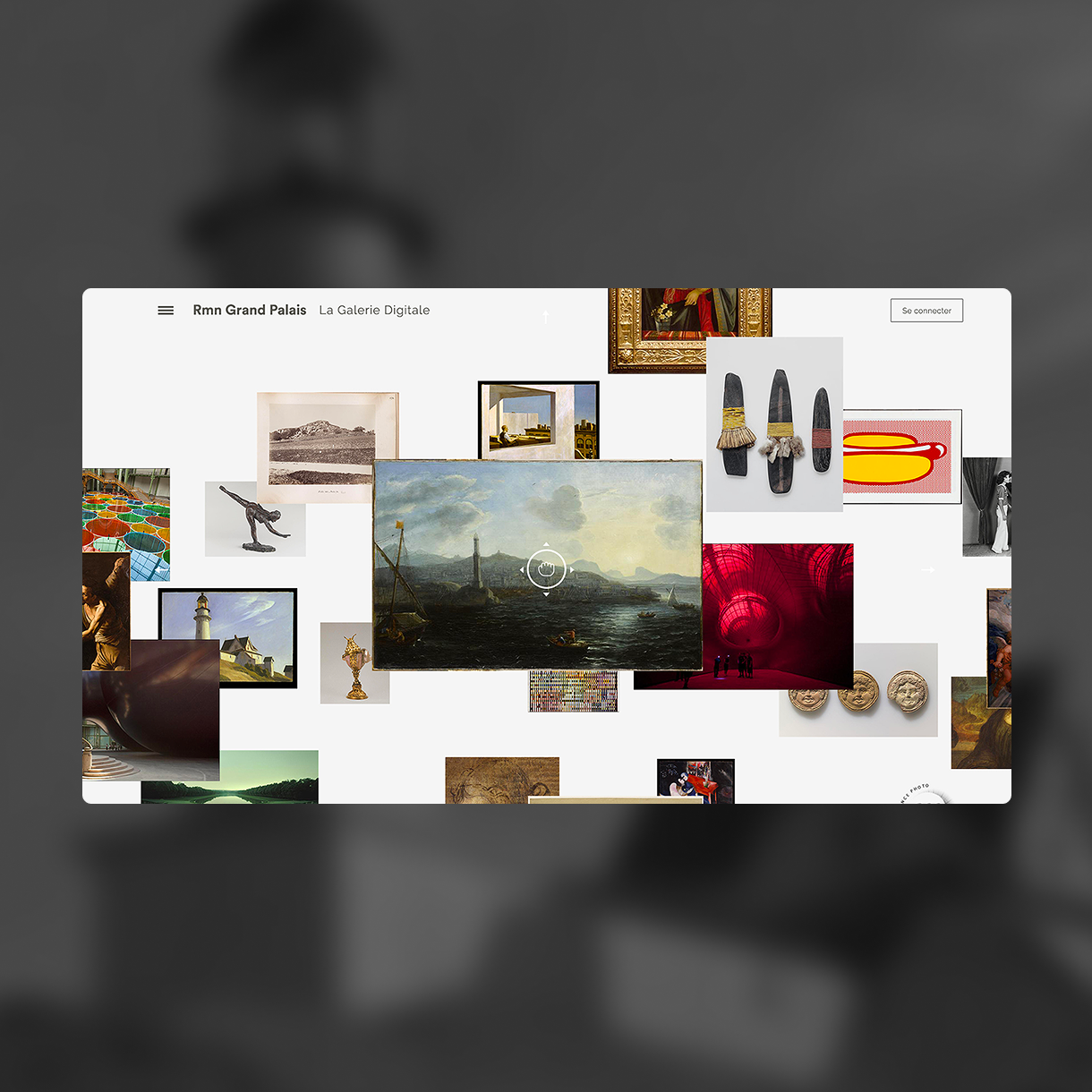
2015 Rmn / Grand Palais

Identité Visuelle
Julien
Inhotim

Direction Artistique Web
Léo
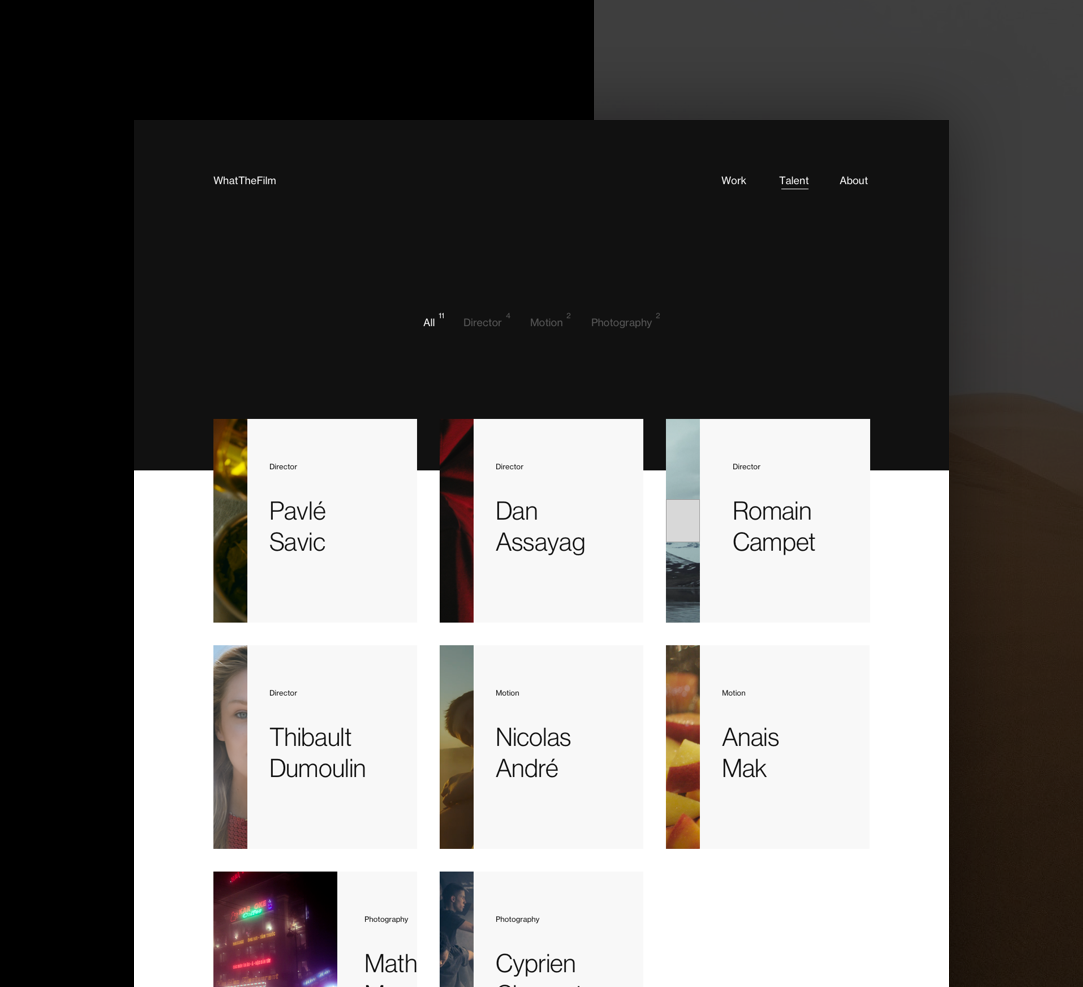
What The Film

Direction Artistique Web
Gilles
Uncharted Tech

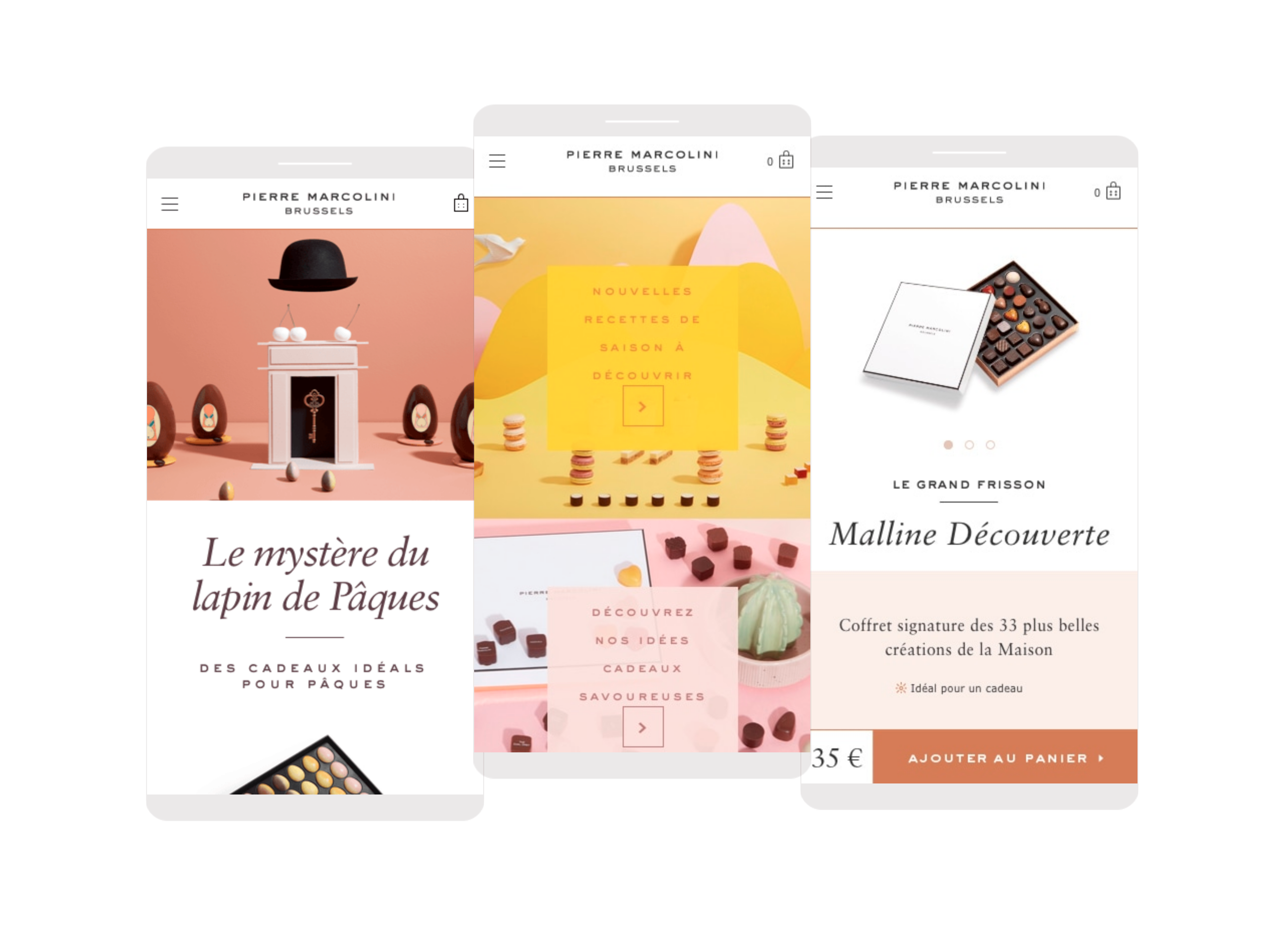
Direction Artistique Web et UI Design
Jan
Pierre Marcolini DA / UI web

Direction Artistique Web
Amandia
Radio France

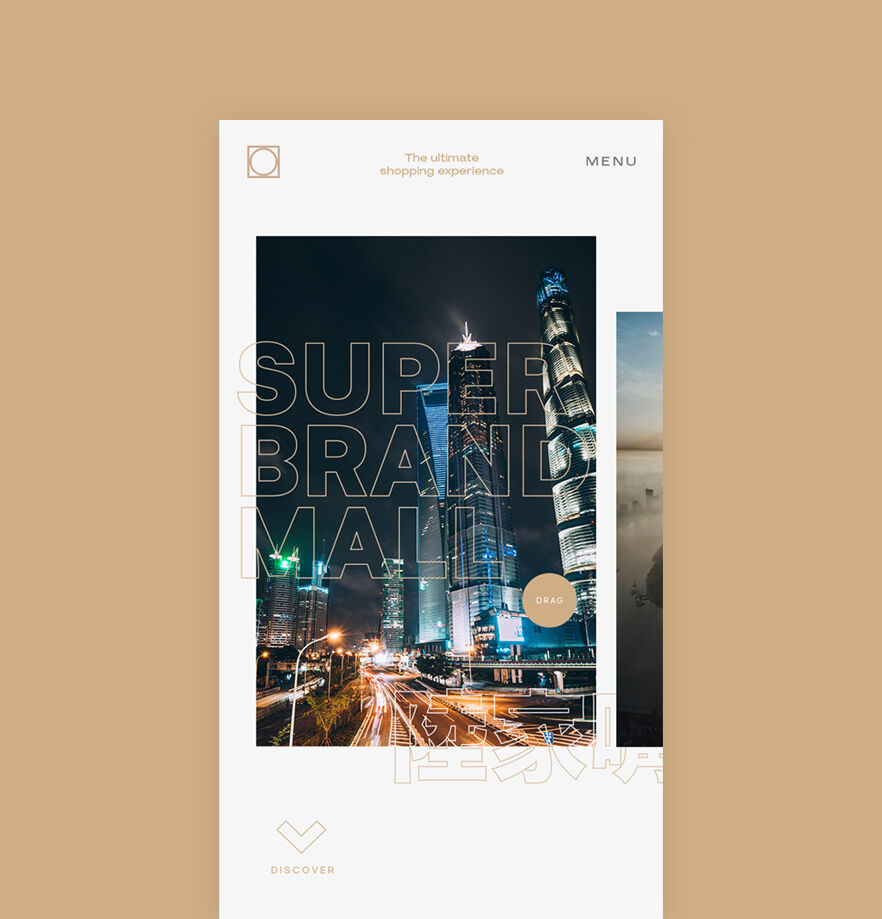
Direction Artistique Web et UX Design
Charlie
Super Brand Mall

Direction Artistique Web et UX Design
Gilles
Jean-Christophe Suzanne Portfolio

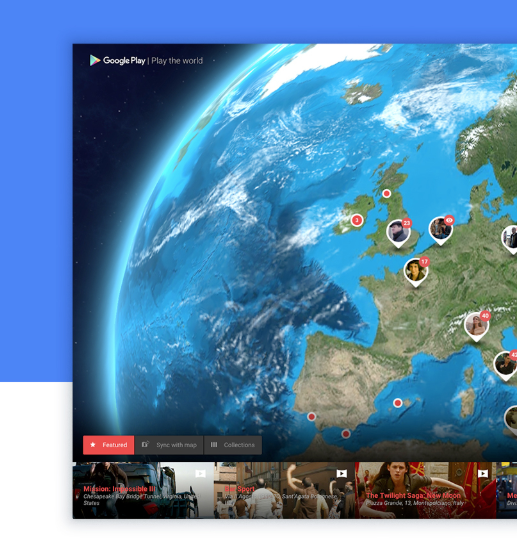
Direction Artistique Web, UI Design et UX Design
Charlie
Google Play the world

Direction Artistique Web, UI Design et UX Design
Charlie
Chassol My ultra score

Design d'Interfaces Mobile
Jonathan
Universal Art

Direction Artistique Web et UX Design
Julie
Verdun 2016

Direction Artistique Image et Motion Design
Martin
Mercedes - Benz

Direction Artistique Web
Ludmilla
The Iconic

Conception-Rédaction Web, Digital Art et Motion Design
Eve
Lancôme Fragrances

Direction Artistique Web
Ludmilla
Massimo Dutti

UI Design
Laurent
Paris Photo

Direction Artistique Web et Motion Design
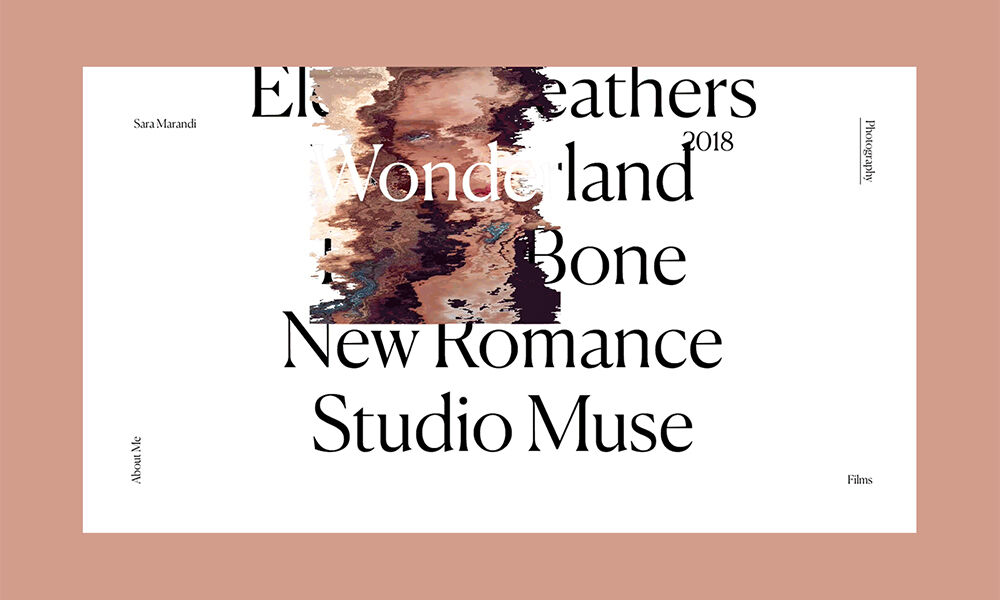
Martin
Sara Marandi

Direction Artistique Web
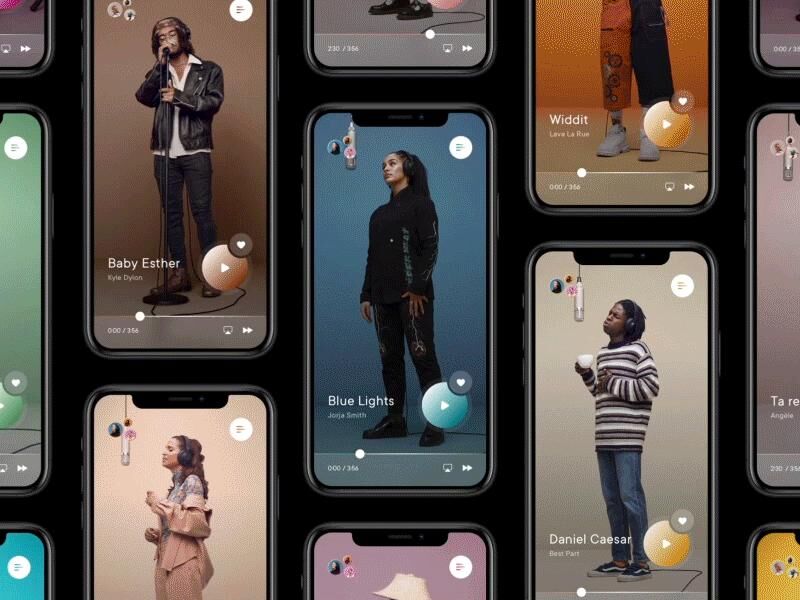
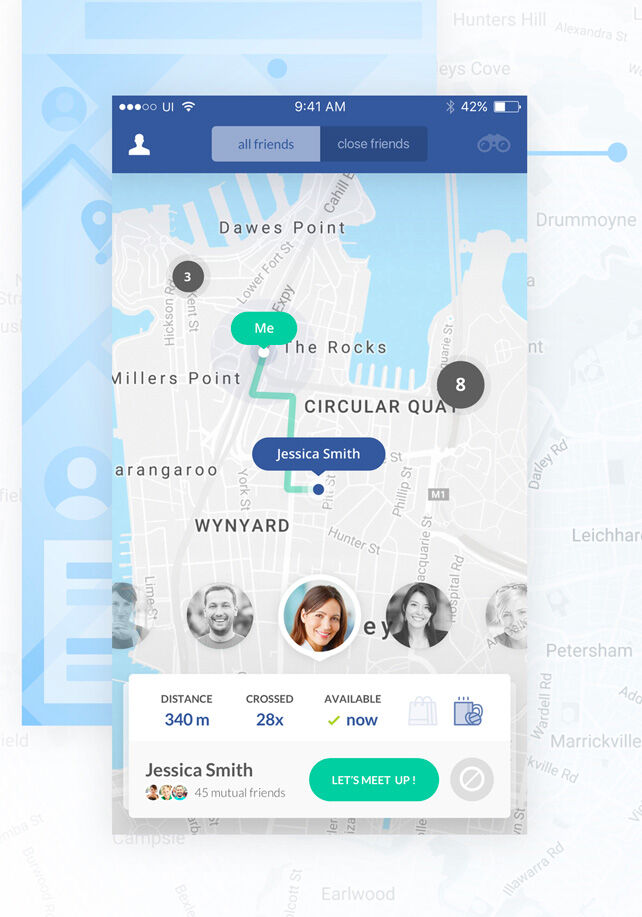
Kévin
Colors App

Direction Artistique Web
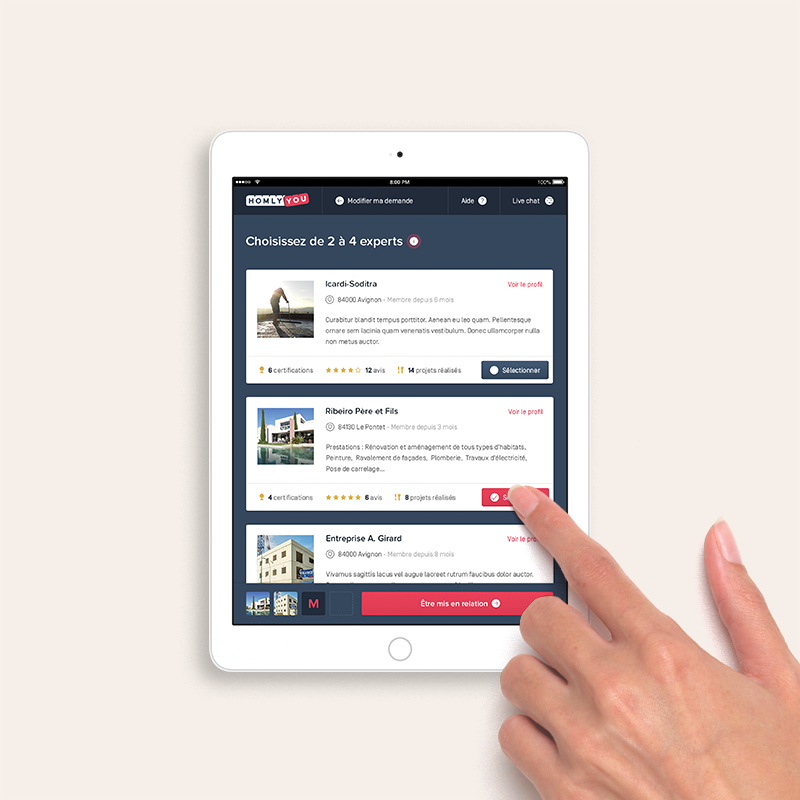
Jérémy
Homly You

Direction Artistique Web
Jonathan
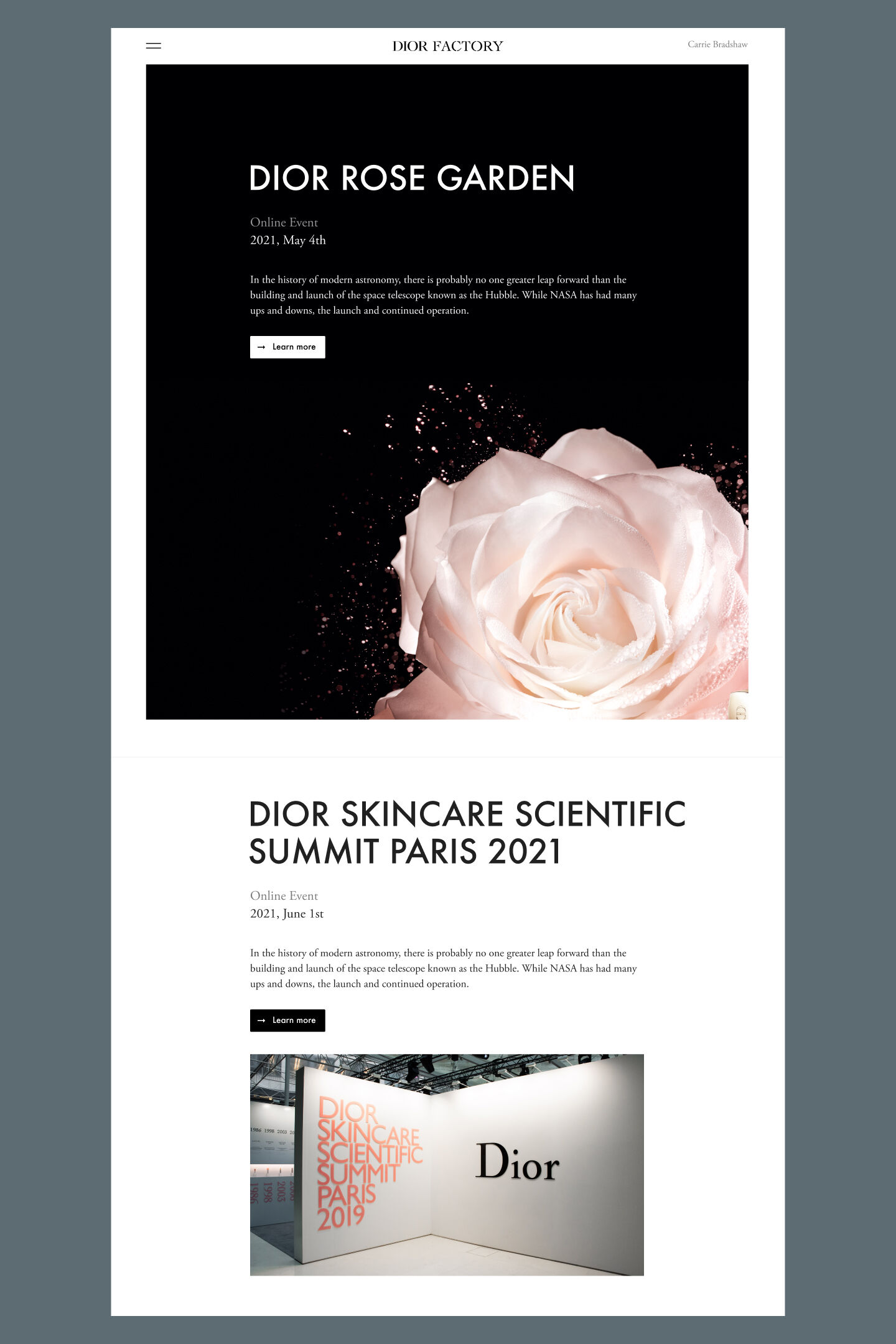
Dior Mag

Direction Artistique Web et UI Design
Violenn
Opéra National de Paris

UI Design
Emmanuel
Giorgio Armani – E-learning

Direction Artistique Web et UX Design
Julie
Bibliothèque nationale de France

Direction Artistique Web, UI Design et UX Design
Nicolas
You are Lancôme

UI Design et UX Design
David
HEALTH ACTIVITY

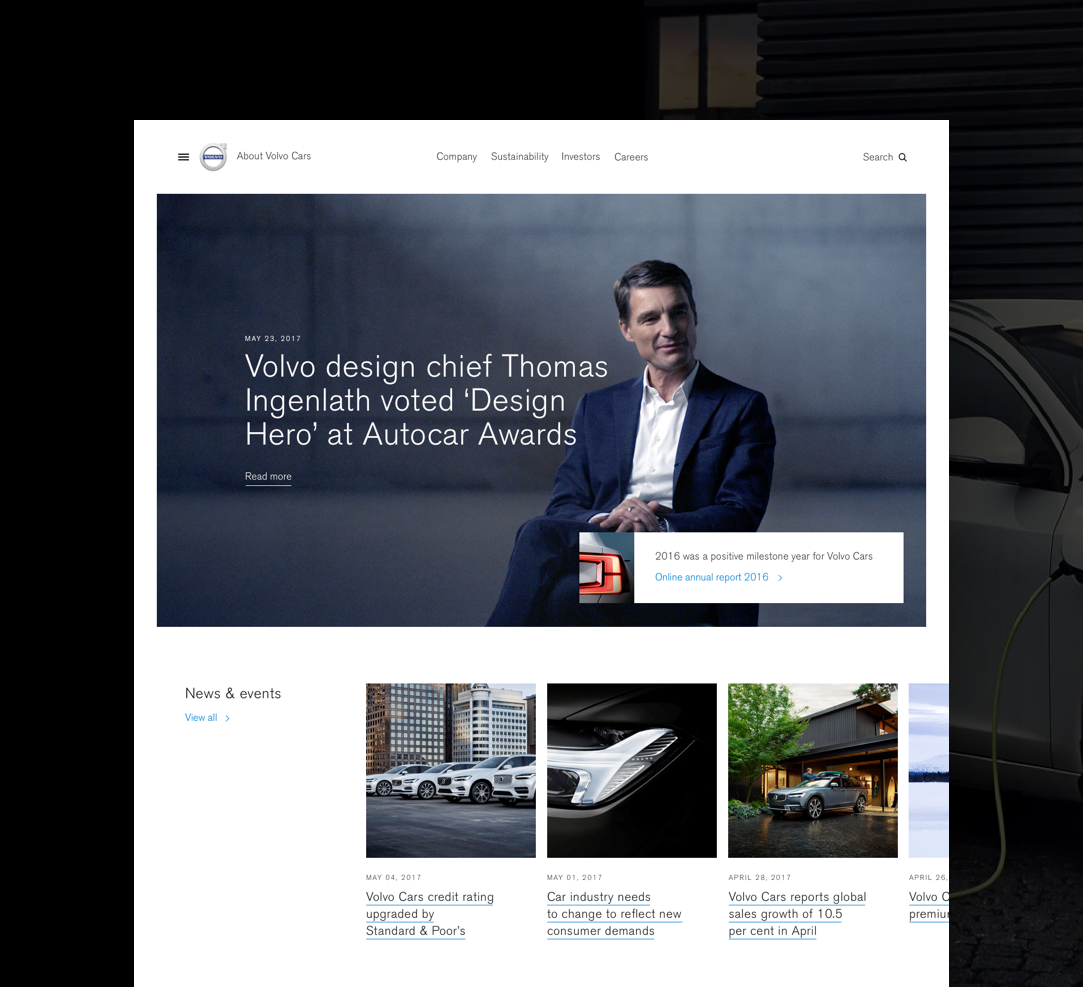
Direction Artistique Web et UI Design
Léo
Volvo Cars