Meaningful
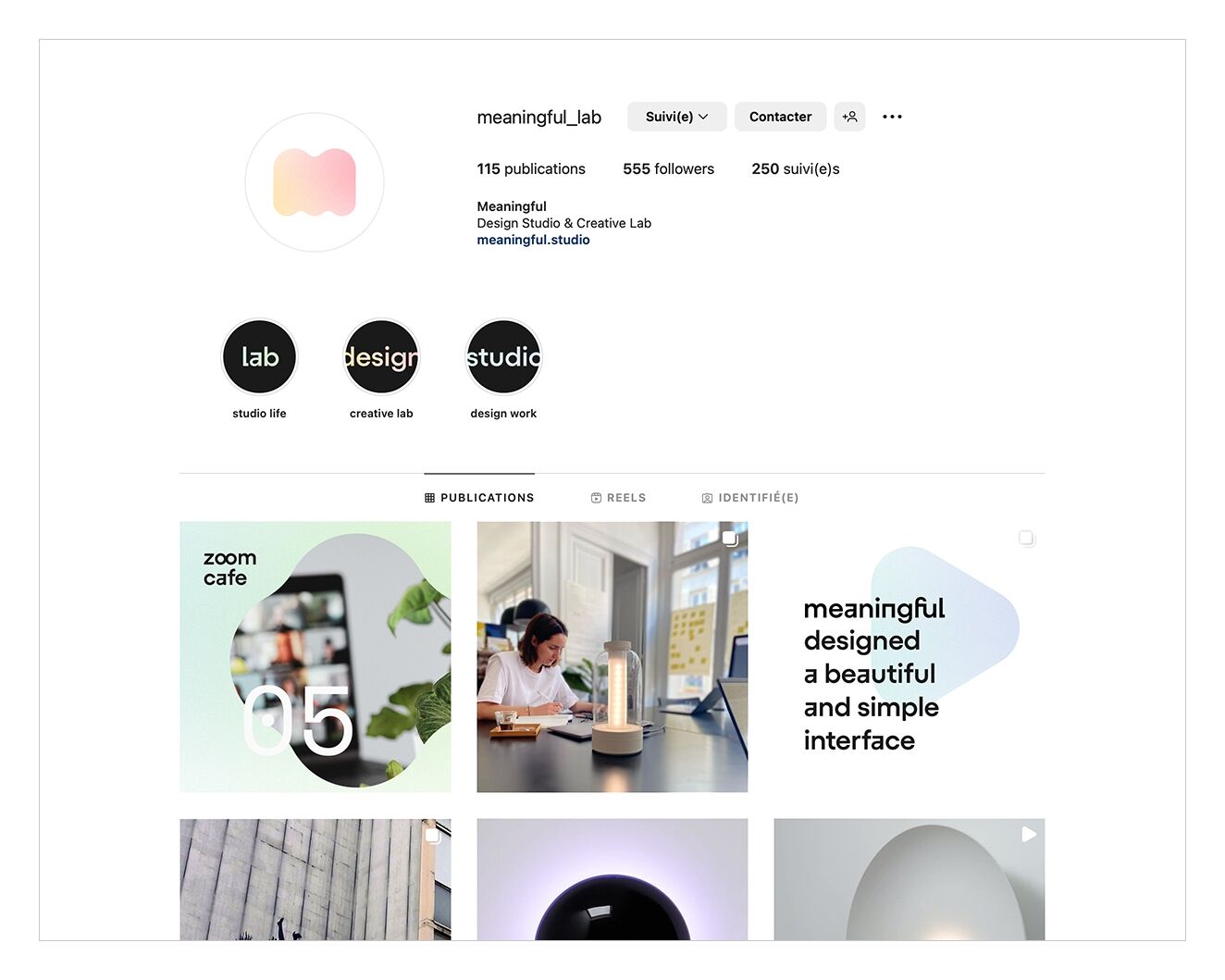
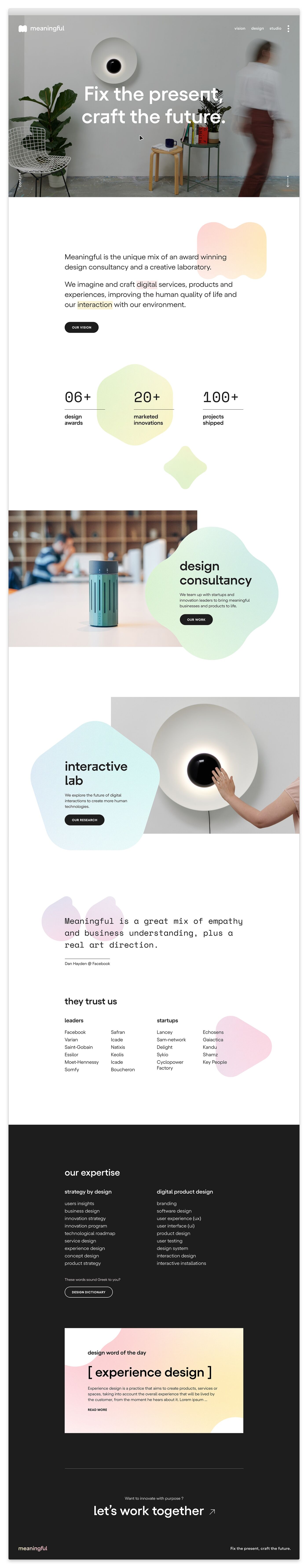
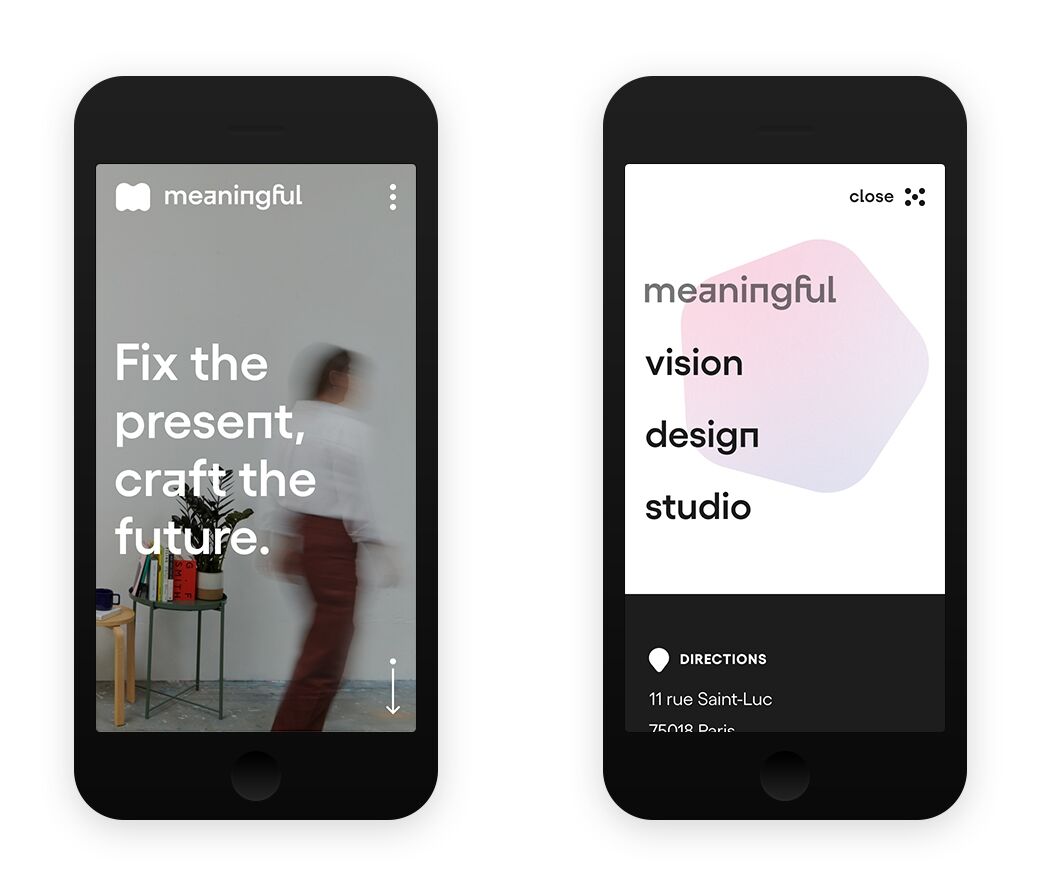
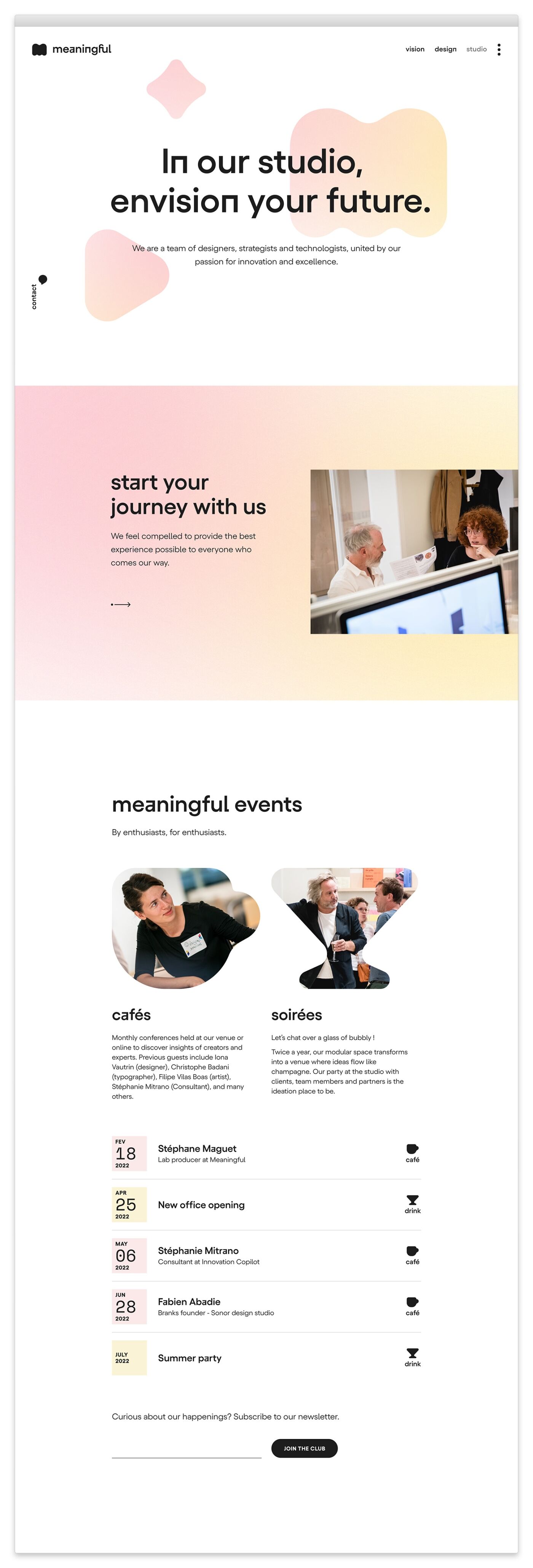
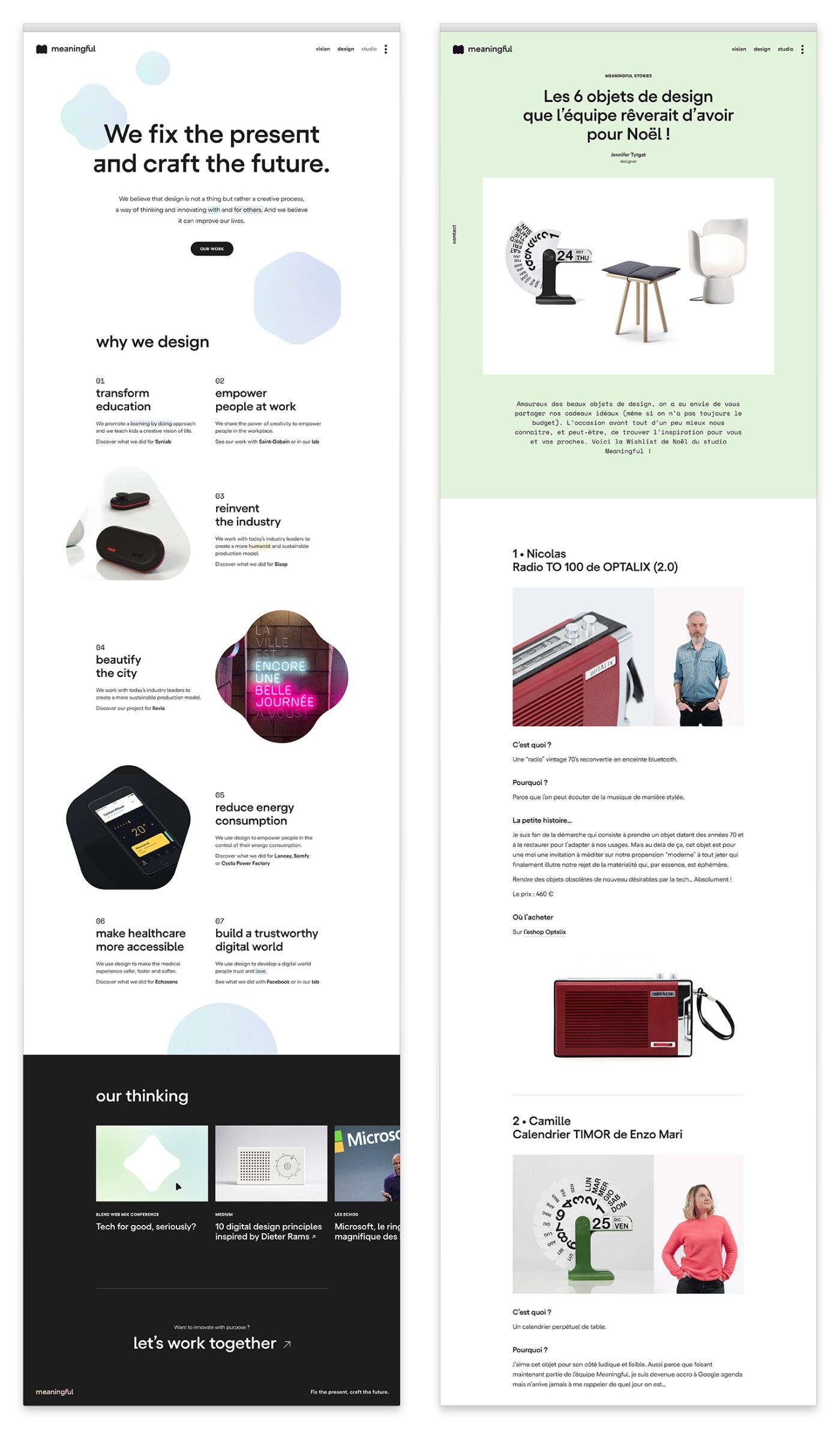
Le studio Meaningful est le mélange unique entre un cabinet de conseil en design et un laboratoire créatif. Le studio accompagne institutions, grands groupes et startups dans leurs projets d’innovation par le design numérique. Simultanément, Meaningful exerce une activité plus expérimentale pour explorer les nouvelles relations avec la technologie. Depuis 2015, je collabore régulièrement avec l’équipe sur des projets clients. En 2021-22, dans l’objectif de mieux refléter son positionnement de laboratoire d’innovation, le studio a fait appel à moi pour la création de son logo et de son identité graphique, puis pour le design d’un nouveau site web. Le brief : mettre en avant l’innovation et l’expérimentation, tout en conservant une image sérieuse et crédible.