Muséum national d’Histoire naturelle
À la fois centre de recherche, musée et université, le Muséum national d’Histoire naturelle se consacre à la diversité biologique, géologique et culturelle de la Terre et aux relations entre l’humain et la nature. L’institution abrite 67 millions de spécimens dans ses réserves et ses galeries et accueille chaque année près de 3 millions de visiteurs dans 13 sites à travers la France. Pourtant, le public n’a souvent qu’une vision incomplète de l'établissement, se limitant à l’ensemble de galeries du Jardin des Plantes à Paris.
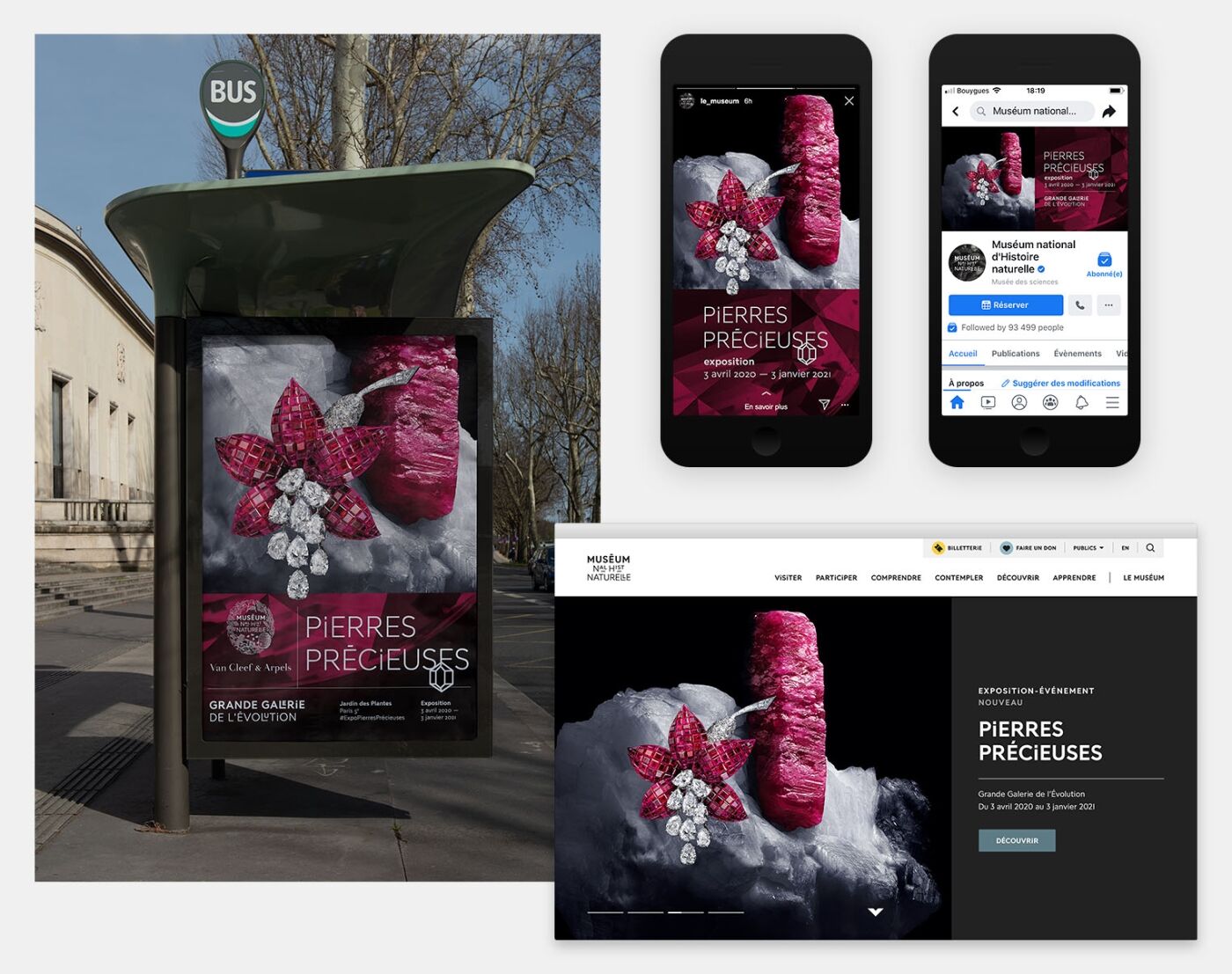
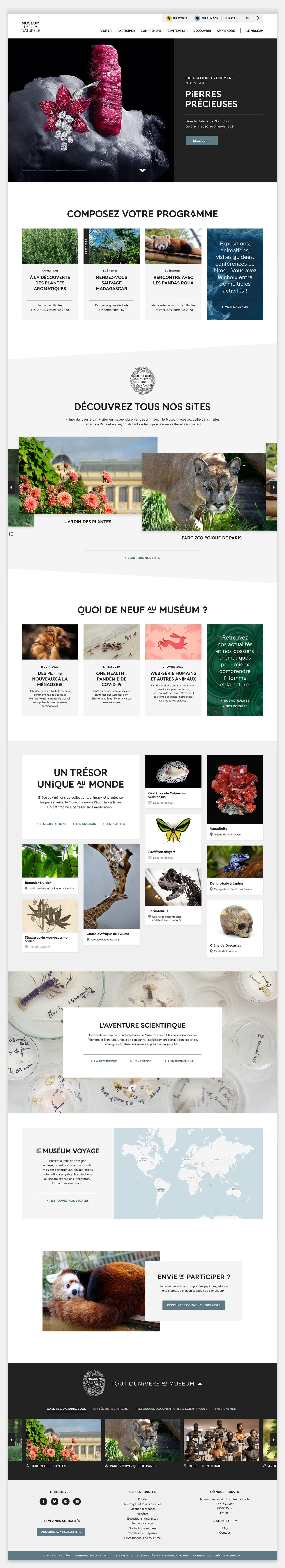
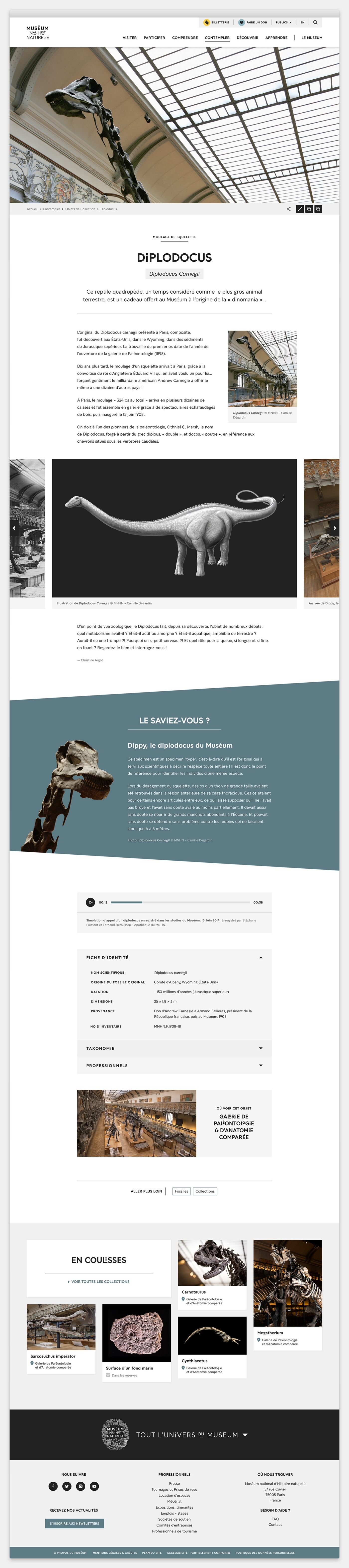
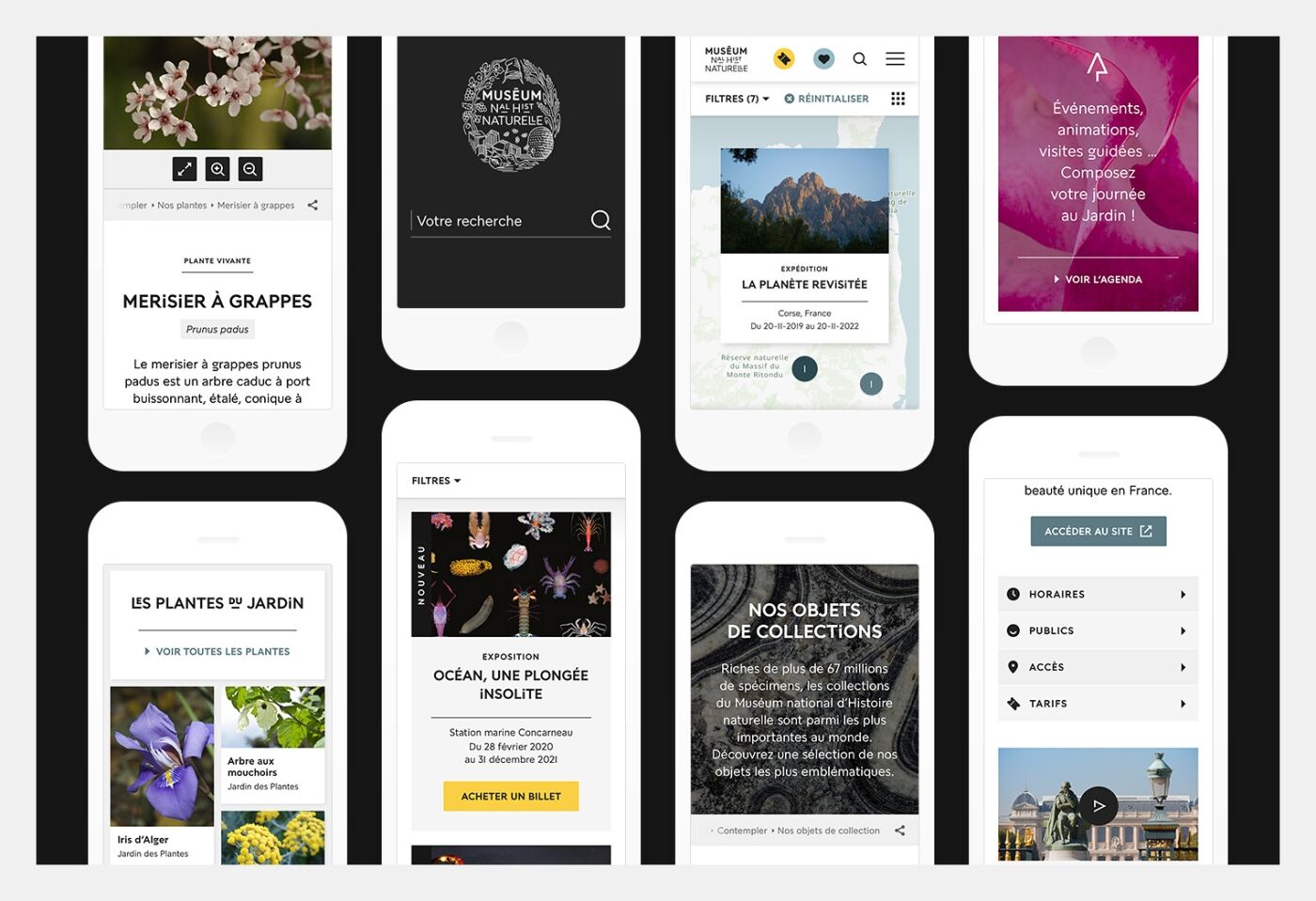
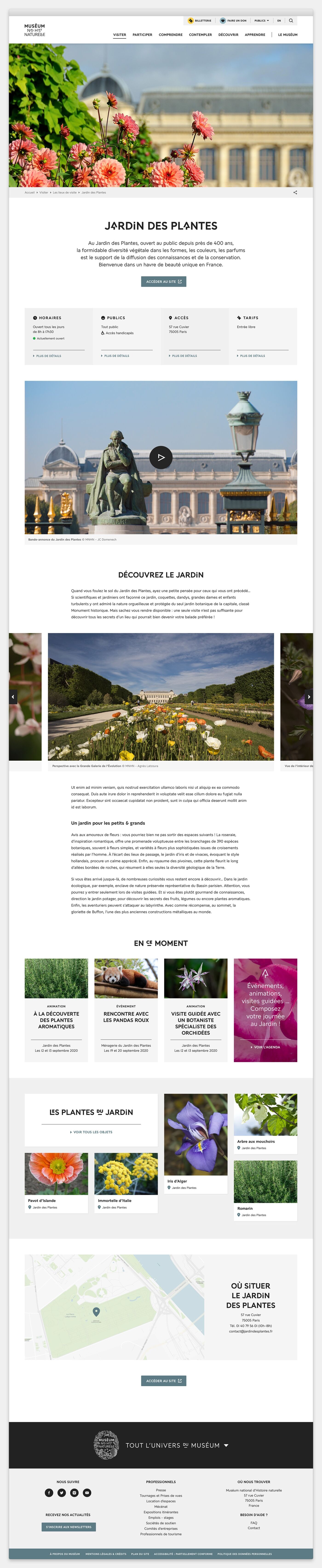
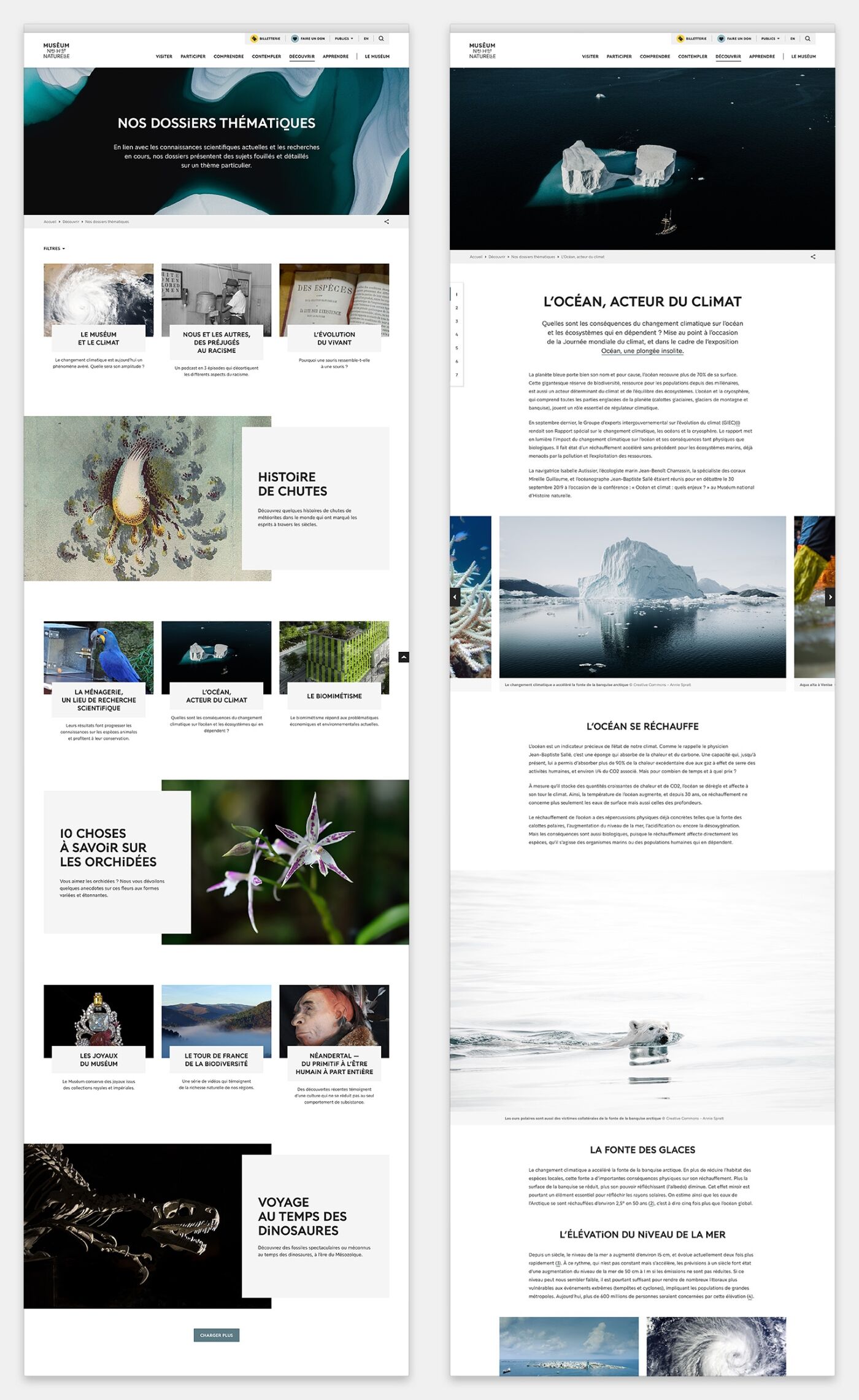
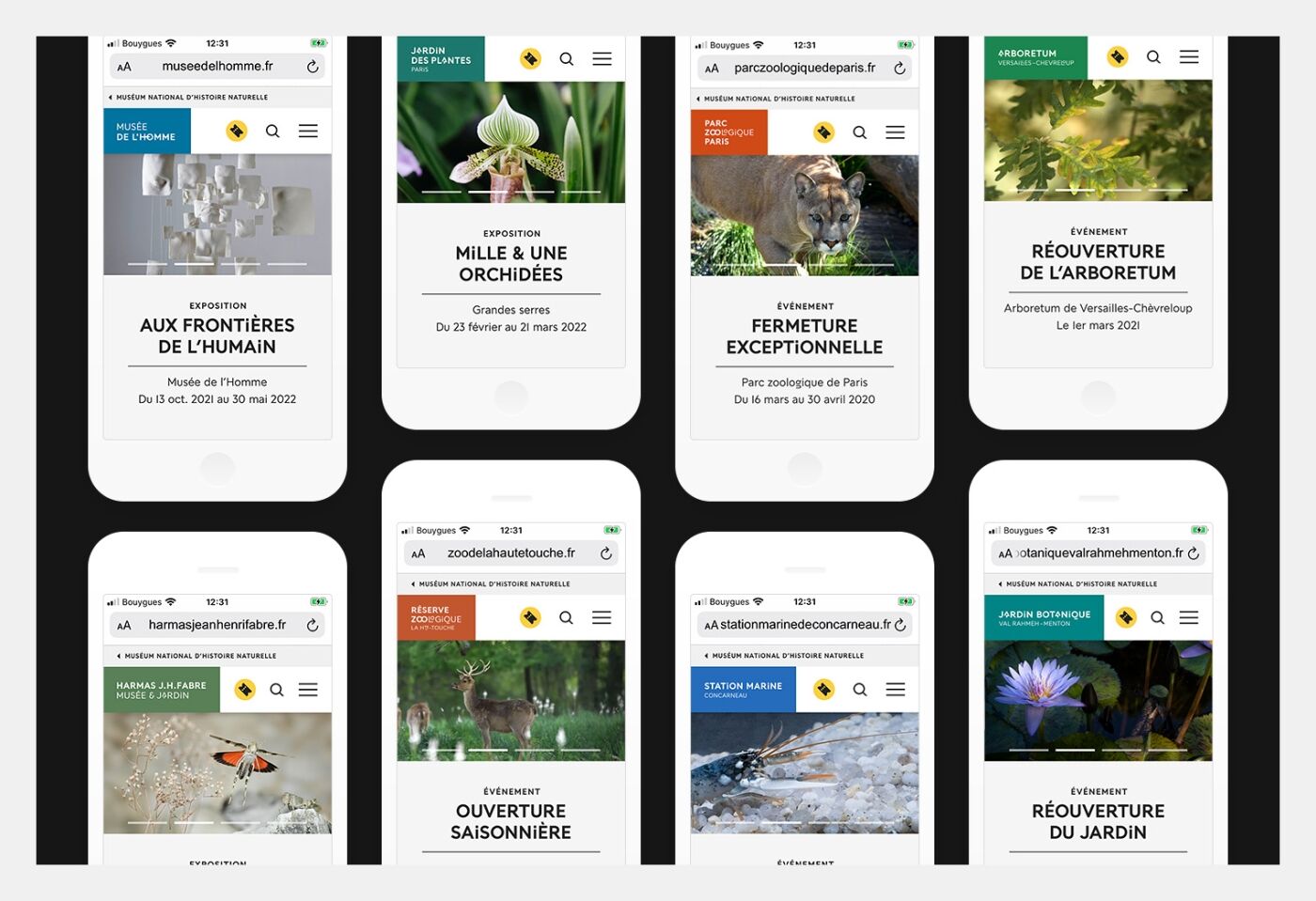
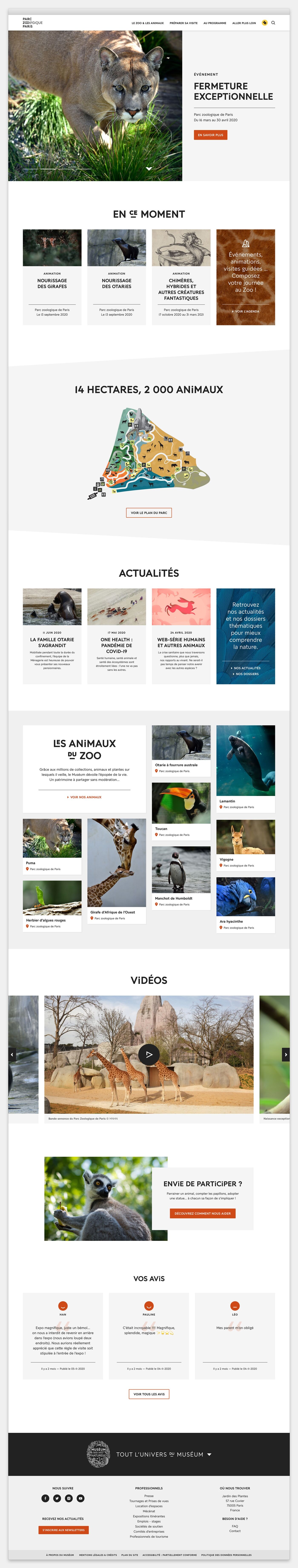
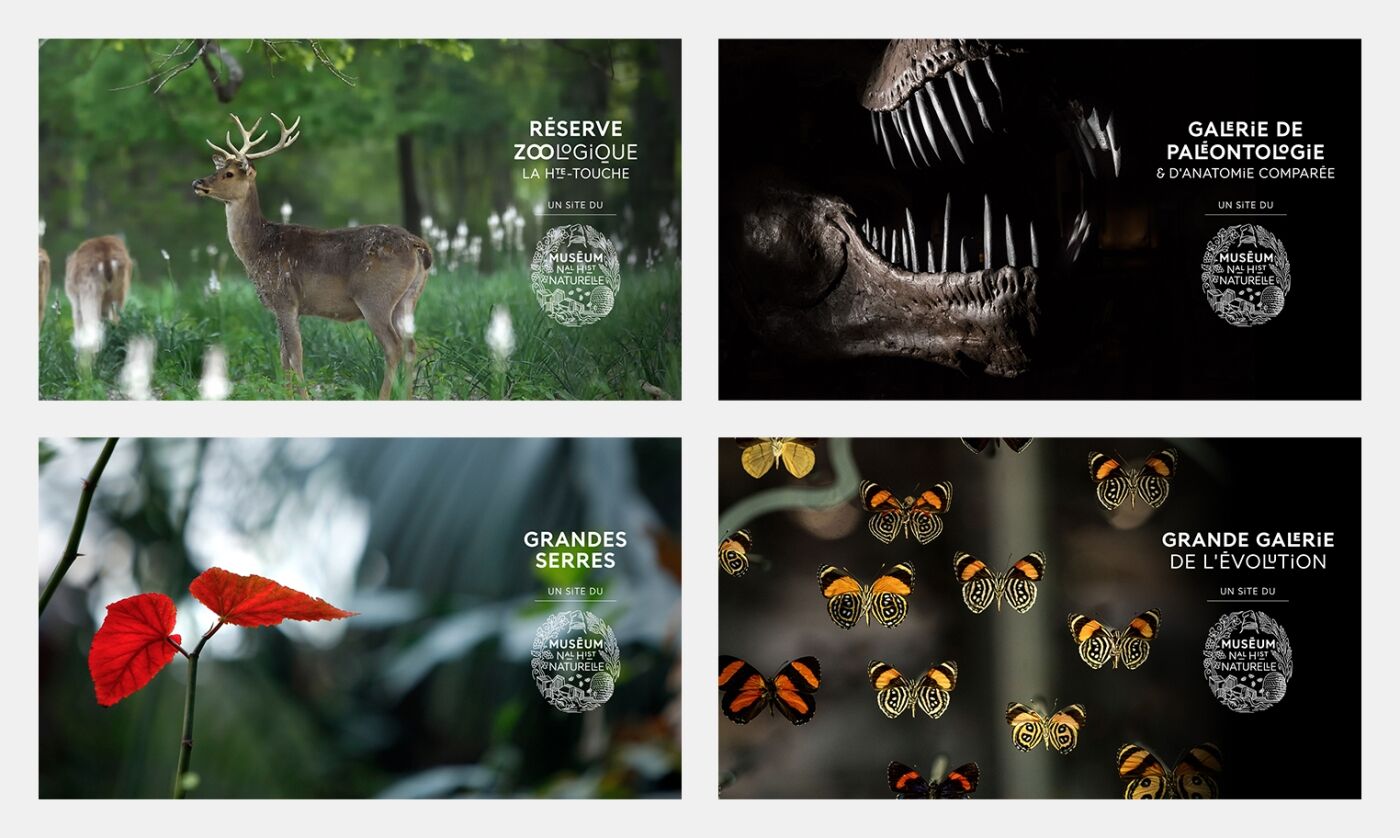
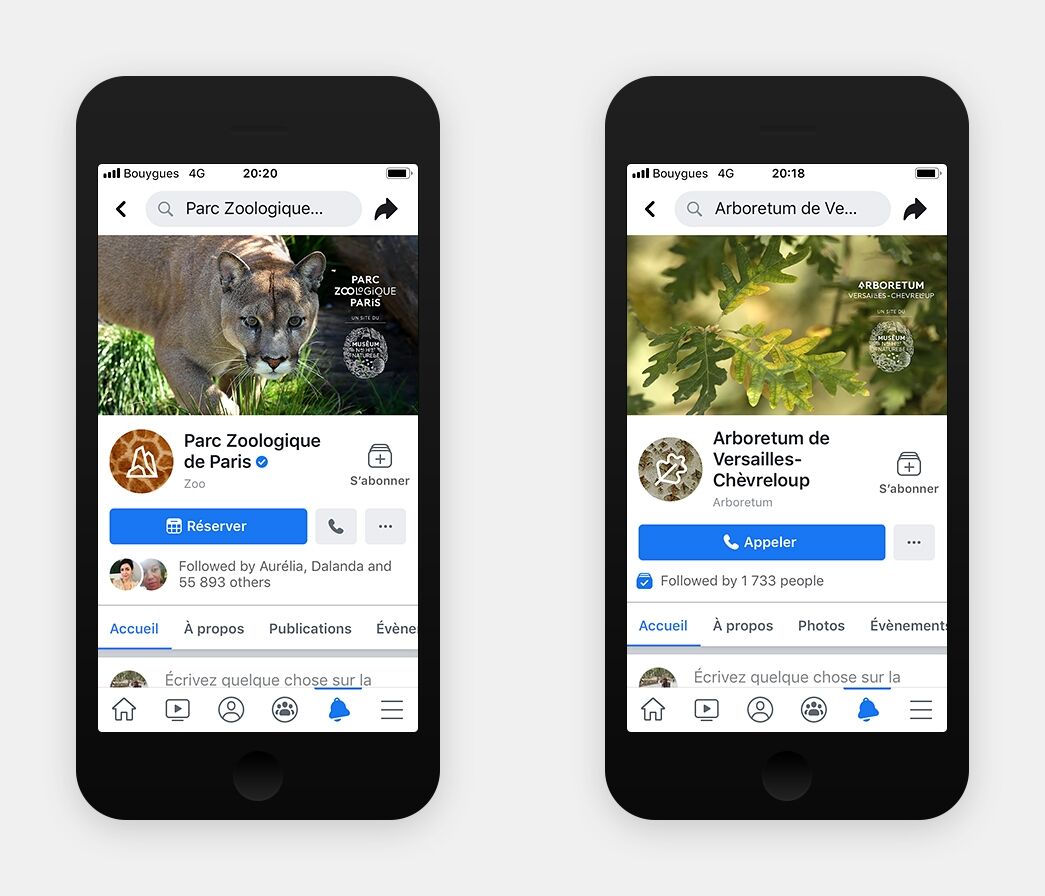
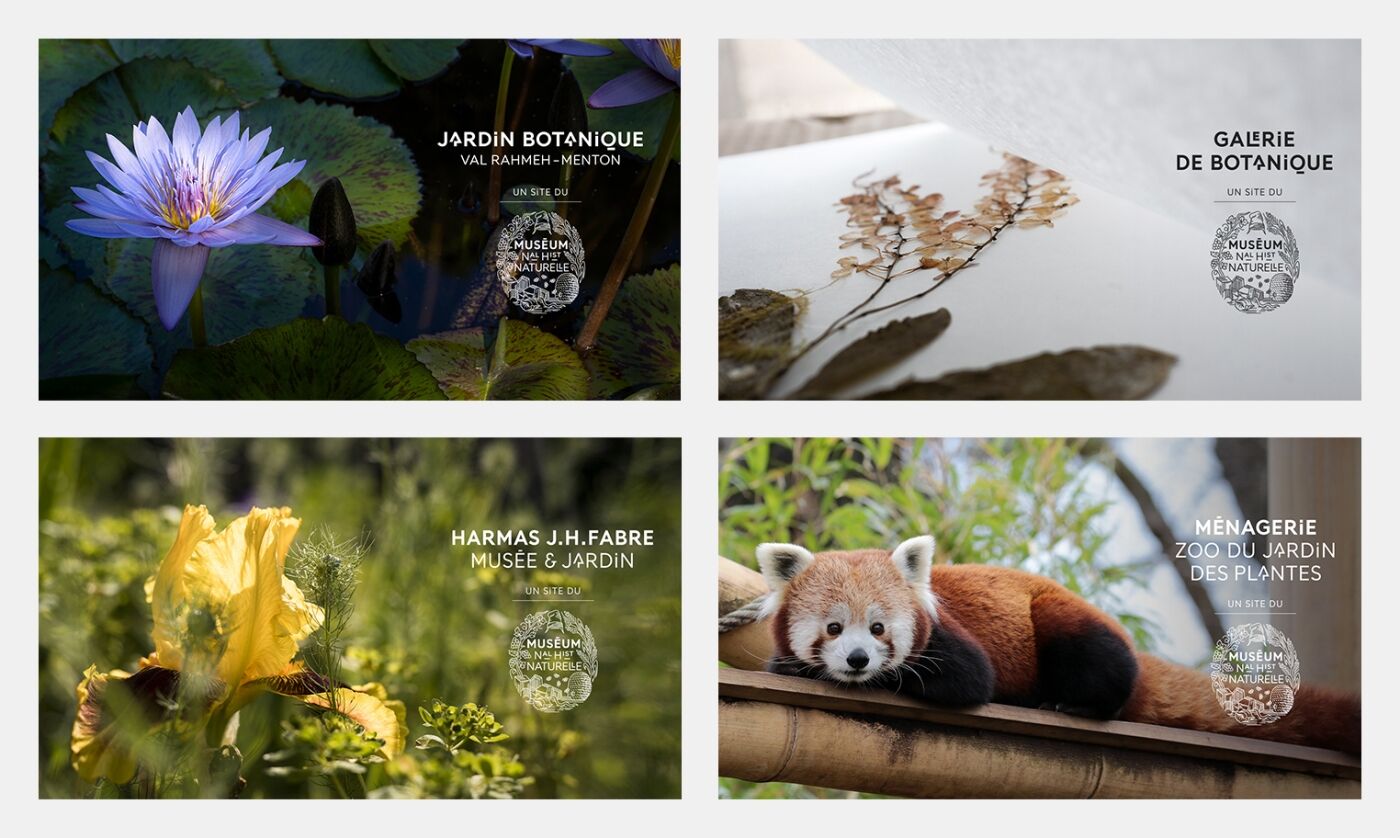
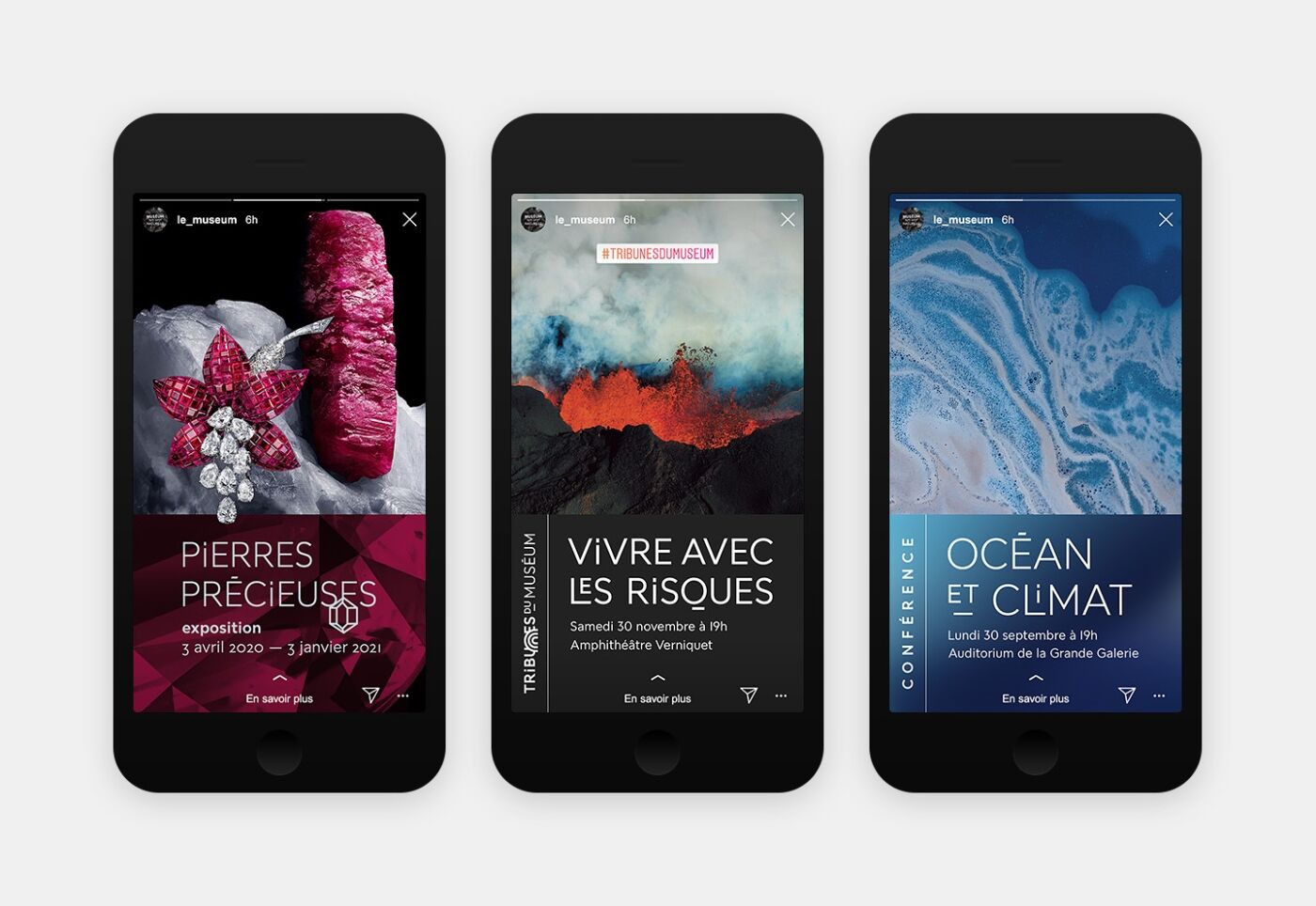
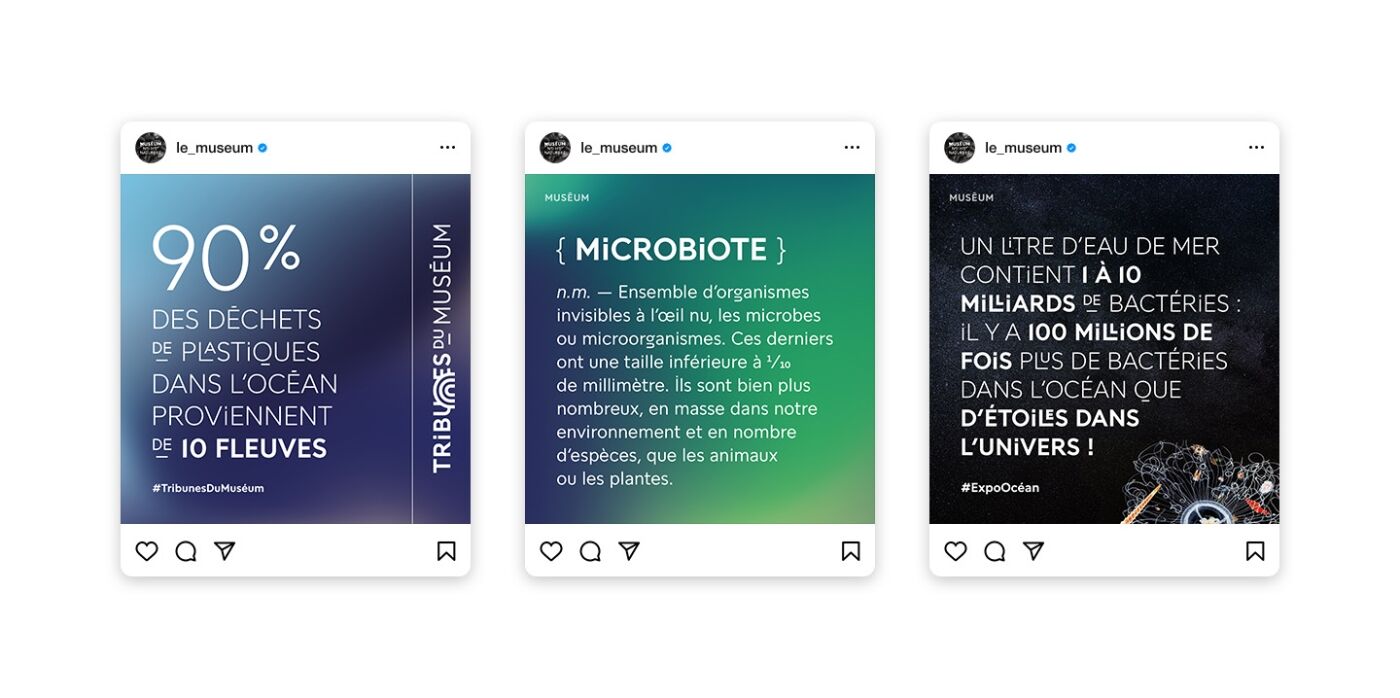
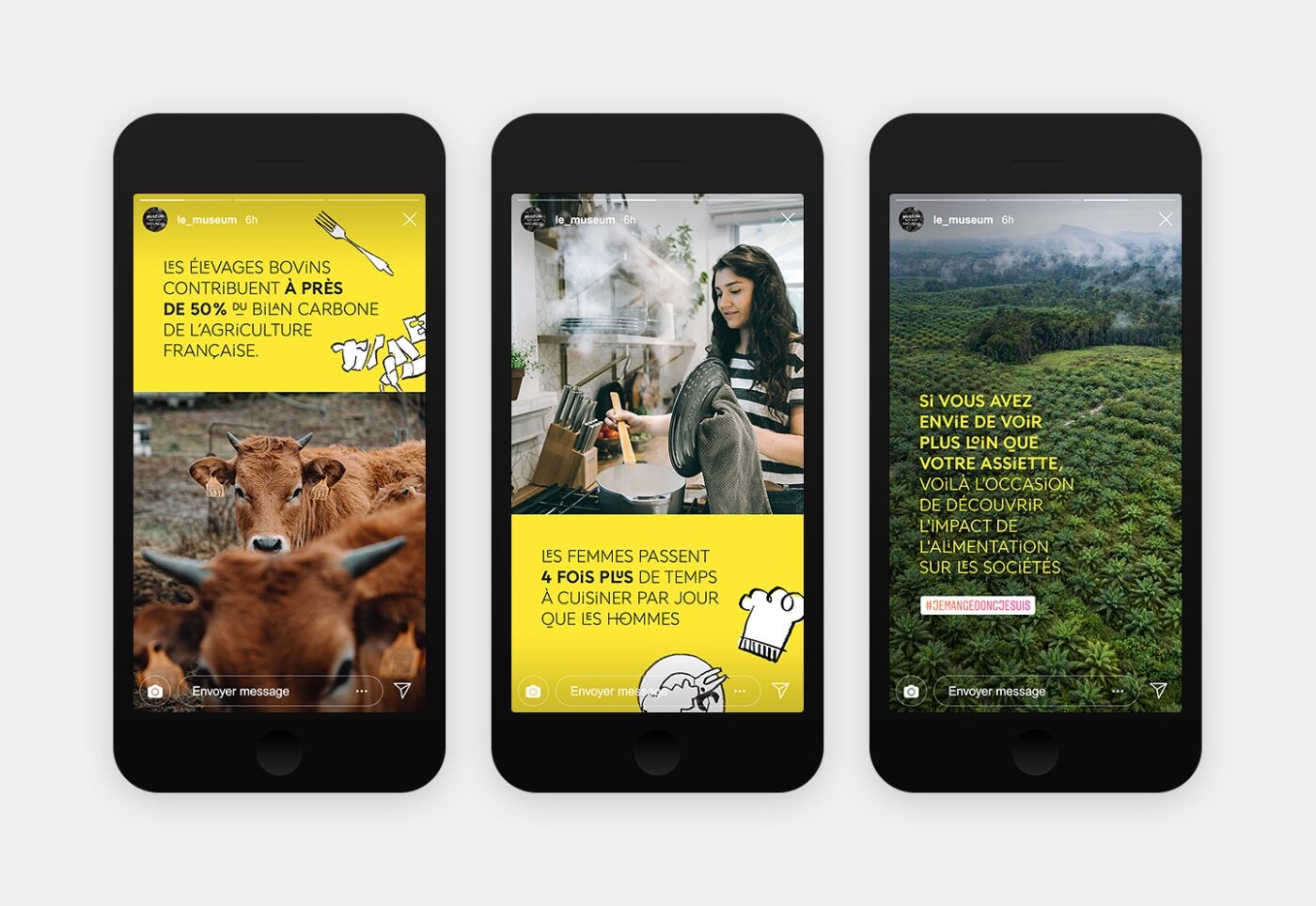
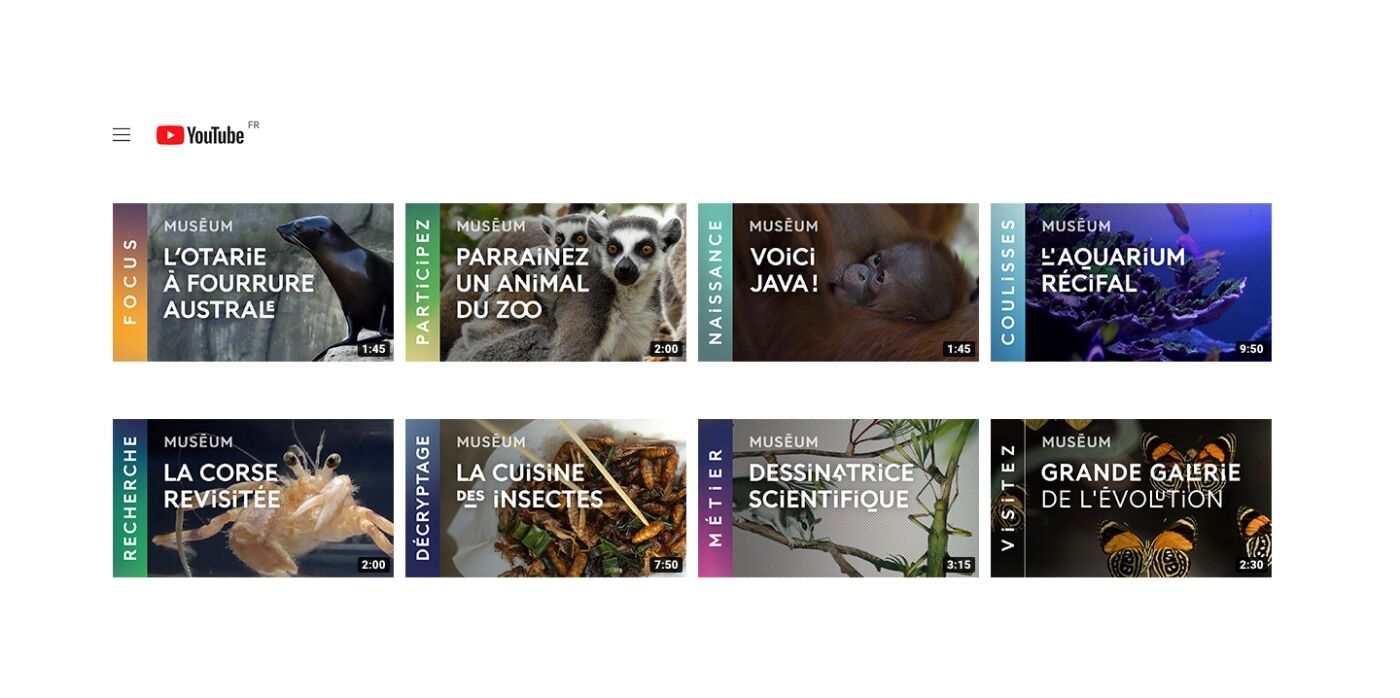
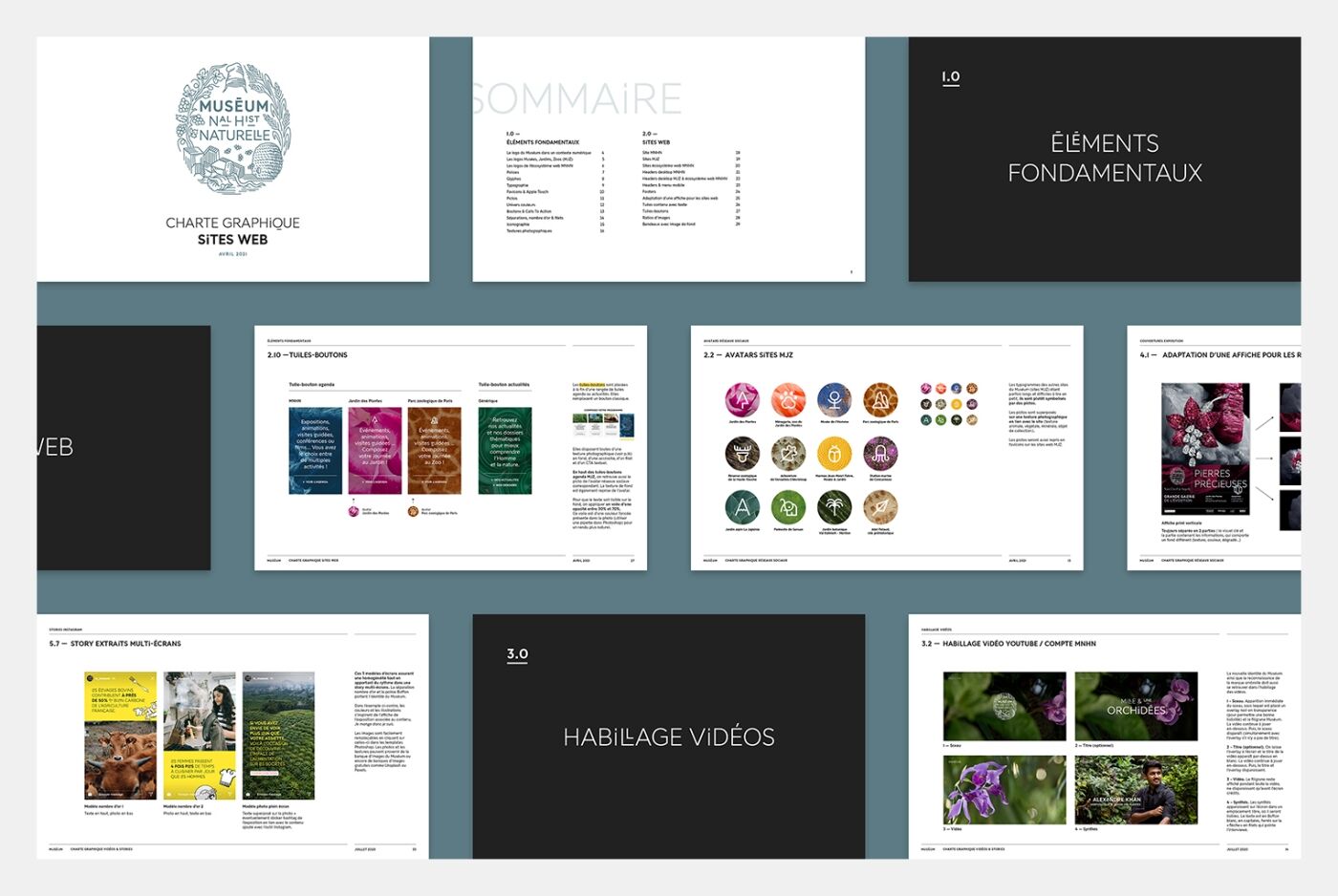
C’est pourquoi en 2019, le Muséum national d’Histoire naturelle s’est doté d’une nouvelle identité visuelle (réalisée par l’agence c-album) afin d’homogénéiser la communication sur l’ensemble des sites de visite et positionner le Muséum en tant que marque ombrelle. Cette identité ayant été conçue pour les médias imprimés uniquement, le Muséum m’a sollicitée en 2020-2021 pour transcrire et pour enrichir la charte graphique sur ses canaux de communication numériques : site web, réseaux sociaux, vidéos et newsletters.